Ylävalikko
Ylävalikon rakenne määritellään Muut asetukset -välilehden kohdassa Navigointivalikko.
Valikkoelementin lisääminen ylävalikkoon:
- Mene välilehdelle Muut asetukset
- Mene osioon Navigointivalikko ja paina Muokkaa
- Paina Lisää valikkoelementti
Linkin lisääminen luotuun valikkoelementtiin:
- Mene välilehdelle Muut asetukset
- Mene osioon Navigointivalikko ja paina Muokkaa
- Paina haluamasi elementin kohdalta Lisää linkki
Listalla esitetään valikkoelementit ja näihin kuuluvat linkit, jotka näytetään kun valikko avataan. Elementtien järjestystä voi muokata raahaamalla elementin haluttuun kohtaan listalla. Finnan navigointivalikon oletuselementit voi asettaa piiloon tai esille elementin kohdalla olevasta valintaruudusta. Itse lisätyt elementit voi poistaa klikkaamalla elementin kohdalla olevaa punaista ruksia.
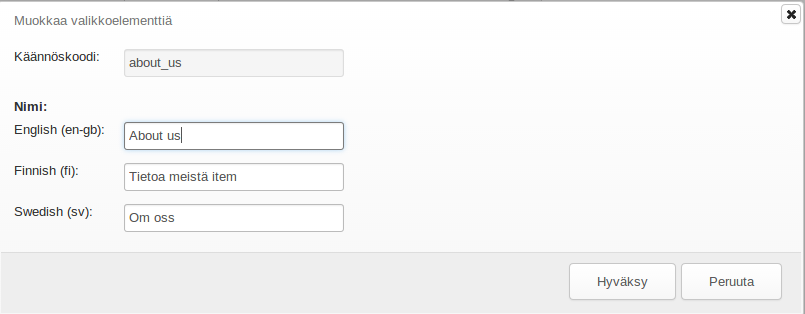
Valikkoelementtien ja linkkien asetuksia muokataan kynä-ikonia klikkaamalla. Valikkoelementin asetuksissa määritetään käännöskoodi ja valikon otsikko näkymän käyttämille kieliversioille:
Linkin asetuksissa määritetään käännöskoodi, nimi ja valinnainen kuvaus, linkin toiminto, avataanko toiminto uudelle välilehdelle ja missä kieliversioissa linkki näytetään.
Toiminto on jokin seuraavista:
- Sisältösivu: avaa valitun sisältösivun. Kansio-ikonia klikkaamalla näyteään lista, joka sisältää Finnan sisältösivut ja näkymän omat sisältösivut hakemistosta themes/custom/templates/content.
- URL: avaa www-osoitteen
- Toiminto: organisaationäkymän toiminto, esimerkiksi:
- Näkymän etusivu: search-home
- Tarkennettu haku: advanced-search
- Selailunäkymä: browse-home
jne
Linkille voi määritellä kielikohtaisen toiminnon valitsemalla pois "Käytä samaa toimintoa muilla kielillä" ja määrittämällä toiminnot kaikille kielille.
Ylävalikon asetukset eivät koske palaute-toimintoa, kielivalintoja eivätkä kirjautumislinkkiä. Palautelomakelinkki on mahdollista poistaa osiossa config.ini:n [Feedback] asetuksella tab_enabled = false. Kielivalinnat näytetään näkymään valittujen kieliversioiden mukaan.
RSS-muotoisen sisällön tuominen näkymään
- Valitse välilehti Muut asetukset
- Valitse kohta RSS-syötteet ja paina Muokkaa
- Paina Lisää rss-syöte
Näkymään voi tuoda RSS-muotoista sisältöä. Sisältö voidaan esittää kuvakarusellissa, uutislistauksessa, ruudukossa tai sisältösivulla.
Kuvakaruselli
Kuvakaruselli on vaaka- tai pystymuotoinen lista, jossa näytetään joukko kuvia. Kuvan kohdalla voi näyttää otsikon ja sisältötekstiä. Kuvat otetaan syötteestä; jos syötteen elementissä on useampi kuin yksi kuva, käytetään aina elementin ensimmäistä kuvaa.
Ruudukko
Uutislistaus
Uutislistaus on linkkilista on syötteen elementtien otsikoista. Elementin kohdalla voidaan näyttää myös kuva ja sisältötekstiä.
Konfigurointi
RSS-syötekomponentit löytyvät Muut asetukset -välilehdeltä.
Listassa oletuksena olevat komponentit näytetään suomenkielisellä etusivulla:
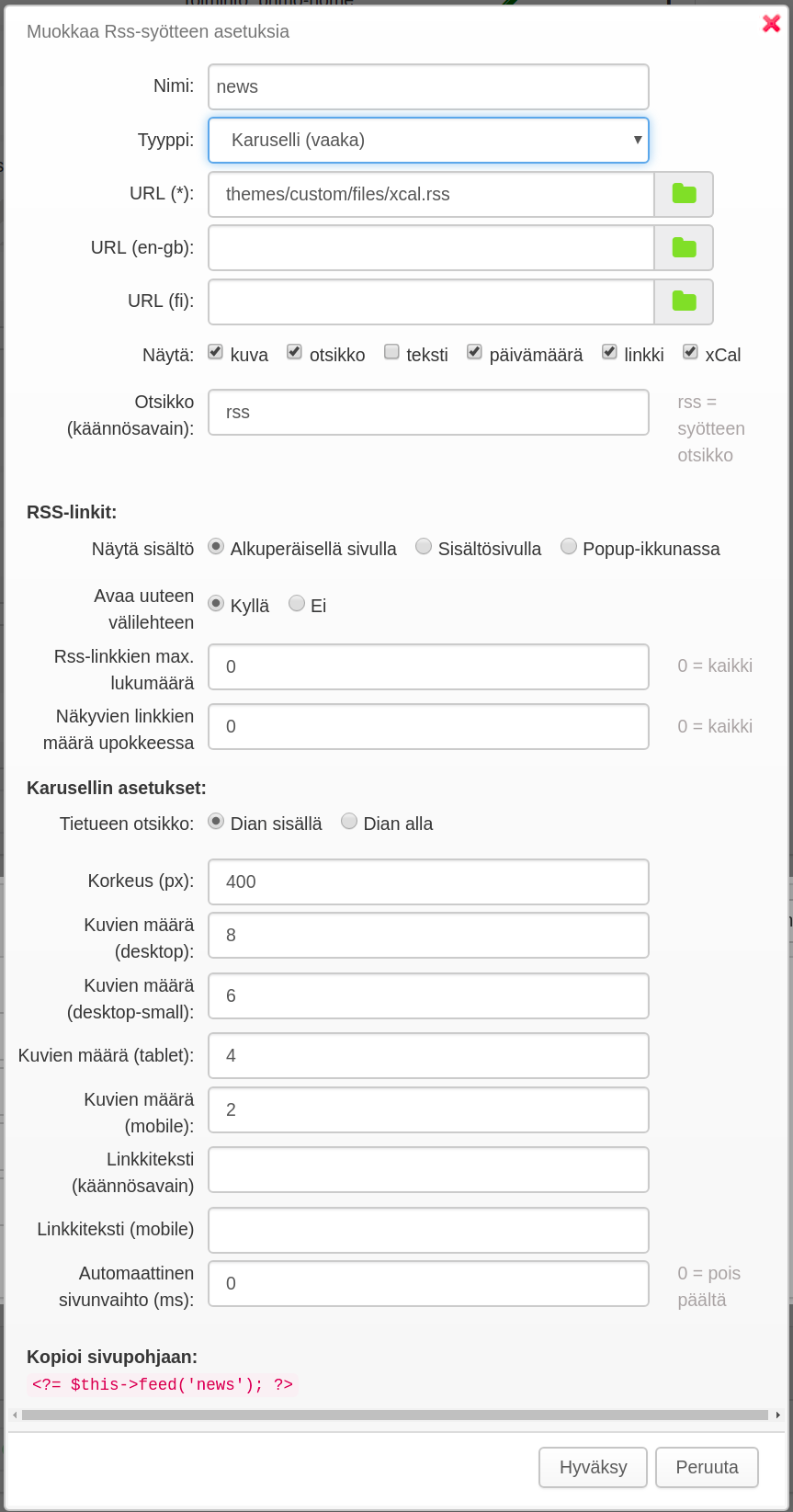
Komponentin näkyvyyttä säädellään valintaruudulla (ennen nimeä). Komponentin asetuksia pääsee muokkaamaan klikkaamalla kynä-ikonia:
| Kenttä | Selitys |
|---|---|
| Nimi | Määrittää komponentin koodin, jota käytetään kun komponentti lisätään sivupohjaan ja kun RSS-syötteen artikkeli näytetään Finnan sisältösivulla. |
| Tyyppi | Minkälaisessa upokkeessa sisältö esitetään (vaihtoehtoina karuselli (vaaka), karuselli (pysty), lista, ruudukko) |
| URL | Joko syötteen absoluuttinen osoite tai kentän vierestä klikkaamalla näkymän paikallinen tiedosto. Kaikille kielille yhteinen URL syötetään kenttään URL(*), kielikohtaiset tämän alle. Älä käytä osoitteena finna-test.fi -osoitetta, vaan paikallisen tiedoston nimeä (esim. themes/custom/templates/rss/uusimmat.rss). |
| Näytä | Syötteessä näytettävät elementit. xCal-kenttä tarkoittaa tapahtumatietoja (tapahtuman ajankohta ja paikka). |
| Otsikko (käännösavain) | Käytetäänkö RSS-syötteestä löytyvää otsikkoa vai näkymän kielikäännöstä. Käännösavain syötetään muiden käännösten tapaan. |
| Näytä sisältö | Missä RSS-elementin sisältö näytetään käyttäjän tätä klikattua. Oletuksena käyttäjä ohjataan alkuperäiselle sivulle. Jos RSS-syötteessä on mukana elementin koko HTML-sisältö (content:encoded elementti), sisältö voidaan näyttää organisaationäkymän omalla sisältösivulla tai popup-ikkunassa. Kun artikkeli näytetään sisältösivulla, sivun osoitteessa käytetään RSS-komponentin nimeä ja näytettävän artikkelin tunnistetta (ensisijassa item > guid), esimerkiksi: http://finna-dev-fe.csc.fi/edge2/FeedContent/news2/https%253A%252F%252Fblog.vaskikirjastot.fi%252F%253Fp%253D7947 RSS-komponentin nimeä valitessa kannattaa siis huomioida, että se näkyy RSS-sisältösivujen osoitteissa. Sisältösivun osoite toimii niin kauan kun linkitetty artikkeli löytyy RSS-syötteestä, mikä taas riipppuu siitä kuinka usein syöte päivittyy ja kuinka monta artikkelia syöte voi maksimissaan sisältää. |
| Avaa uuteen välilehteen | Avataanko linkki uuteen välilehteen selaimessa. Valittavissa ainoastaan, jos sisältö näytetään alkuperäisellä sivulla tai sisältösivulla |
| Rss-linkkien max. lukumäärä | Kuinka monta linkkiä näytetään RSS-syötteestä, alkaen viimeiseksi julkaistusta. |
| Näkyvien linkkien määrä upokkeessa | Kuinka monta linkkiä näytetään RSS-upokkeessa. Sisältösivulla näytetään Rss-linkkien max. lukumäärä, joten tämän kentän avulla voit säätää erikseen upokkeessa ja sisältösivulla näkyvien linkkien määrän. Jos RSS-syöte näytetään ruudukossa, tämä kenttä määrittä kuinka monta linkkiä upokkeessa näytetään ennen "Lisää" -nappia. "Lisää" -napista painamalla ruudukossa näkyy Rss-linkkien max. lukumäärä. |
| Kuvakarusellin lisäasetukset | Selitys |
|---|---|
| Korkeus | Määrittää komponentin korkeuden pikseleissä |
| Kuvien määrä (päätelaite) | Ruudulla kerrallaan näkyvien kuvien määrä eri päätelaitteille. Voit testata asetuksia muuttamalla selainikkunan leveyttä. |
| Linkkiteksti | Käännösavain, jonka teksti näytetään kun käyttäjä vie hiiren kursorin kuvan päälle tai klikkaa kuvaa kerran (kosketusnäytöllä). Linkkitekstin sijainti määritetään kohdassa Tietueen otsikko. |
| Automaattinen sivunvaihto | Viive, minkä jälkeen karuselli vaihtaa sivua. Viive syötetään millisekunneissa (esimerkiksi syöttämällä viiveeksi 5000, sivu vaihtuu viiden sekunnin kuluttua). |
| Listan lisäasetukset | Selitys |
|---|---|
| Näytä lisää -linkki | Näytetäänkö listan jälkeen linkki syötteen alkuperäiselle sivulle. |
Asetusten säätämisen jälkeen RSS-komponentti tulee lisäksi lisätä johonkin sivuphjaan. Tarvittava PHP-koodi löytyy asetusten jälkeen kohdasta "Kopioi sivupohjaan" (ks. esimerkki tiedostosta themes/finna/templates/search/home/home-2.phtml).
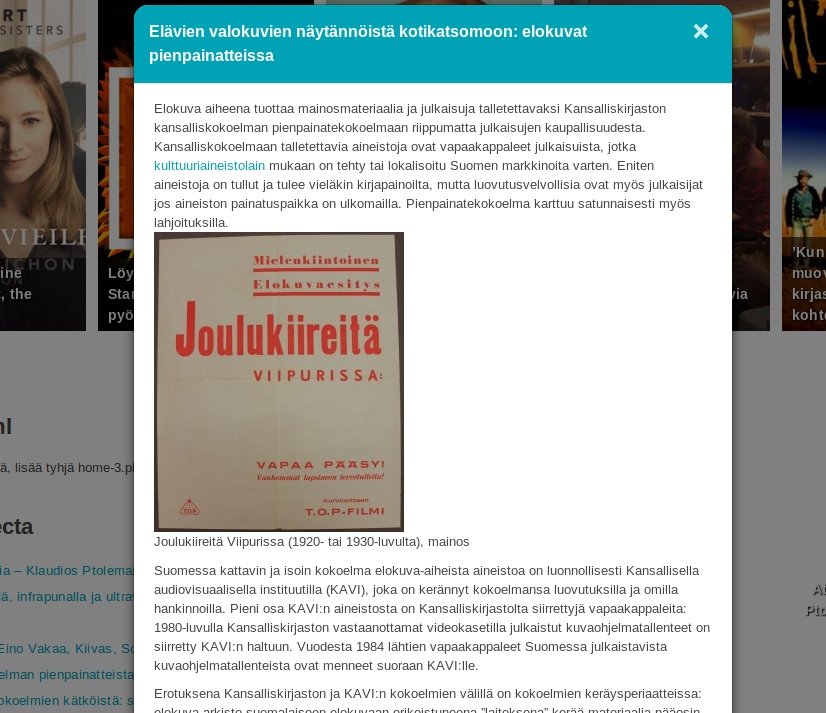
Esimerkki sisältösivulla avatusta syötteestä ja popup-ikkunassa avatausta syötteestä:
RSS-syötekomponentin käyttäminen ilman taustajärjestelmää
Mikäli valmista RSS-syötettä ei ole saatavissa, voi syötteen tallentaa näkymään paikalliseksi tiedostoksi. Esimerkissä syötteen käyttämä kuva noudetaan automaattisesti näkymän custom-teeman images-hakemistosta (themes/custom/images):
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url="Ellibs_karuselli.png" length="" type="image/jpeg"/>
</item>
</channel>
</rss>
RSS-syötteen voi tallentaa esimerkiksi tiedostoon themes/custom/templates/rss/karuselli.rss ja käyttää paikallista tiedostoa komponentin URL-kentässä. Älä käytä osoitteena finna-test.fi -osoitetta, vaan paikallisen tiedoston nimeä (esim. themes/custom/templates/rss/uusimmat.rss).
Jos syötteen sisältö näytetään organisaationäkymän sisältösivulla tai modaali-ikkunassa (ks. linkTo-parametri alla), tulee syötteen jokaiselle elementille määritellä "content:encoded" elementti, mihin sijoitetaan otsikkoa lukuun ottamatta elementin sisältö kokonaisuudessaan. content:encoded voi sisältää HTML-muotoiluja (otsikkoja, lihavointeja, linkkejä, kuvia jne):
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url="Ellibs_karuselli.png" length="" type="image/jpeg"/>
<content:encoded><![CDATA[<h3>Otsikko</h3><p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>
<img src="themes/custom/images/feed/feed.jpg" alt="Selkä_vain fragu" width="300" height="268" /> <p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>]]></content:encoded>
</item>
</channel>
</rss>
RSS-syötteen elementin HTML-sisällön suodatus
Organisaationäkymän sisältösivulla tai modaali-ikkunassa näytettävän artikkelin sisällöstä voidaan suodattaa pois ei-halutut osat käyttämällä säännöllisiä lausekkeita. Säännölliset lausekkeet lisätään taulukkoon htmlContentSearch ja korvaavat merkkijonot samassa järjestyksessä taulukkoon htmlContentReplace.
Esimerkki: poistetaan artikkelissa esiintyvä linkki, joka voidaan tunnistaa rel-attribuutin mukaan:
htmlContentSearch[] = '<a rel="nofollow".*?<\/a>' htmlContentReplace[] = ''
Karusellin kuvien koot ja täytepalkit
Seuraavat asiat on hyödyllistä ymmärtää, kun haluaa siisitiä karusellin ulkoasun: esimerkiksi eroon kuvaa ympäröivistä, värillisistä täytepalkeista.
Karusellissa kuvaa ympäröi laatikko, josta näkyy vasenta ja oikeaa reunaa, jos kuva on korkea ja kapea. Jos kuva on mittasuhteiltaan kapeampi kuin laatikko, karusellikomponentti (Slick) lisää laatikon oikealle ja vasemmalle puolelle täytepalkit. Jos kuva on mittasuhteiltaan leveämpi kuin laatikko, kuvaa leikataan oikealta ja vasemmalta.
Kuvaa ympäröivän laatikon leveys määrittyy karusellikomponentin koko karusellille sopivaksi katsomansa leveyden mukaan. Karusellin leveys ei siis määrity kuvien leveyden mukaan, vaan kuvien leveydet karusellilla käytössä olevan tilan leveyden mukaan.
Koska Finna käyttää salattua https-yhteyttä, tulee myös karusellissa näytettävät kuvat noutaa käyttäen https-yhteyttä. Muussa tapauksessa www-selain saattaa varoittaa käyttäjää suojaamattomasta yhteydestä.
RSS-välilehti -upoke
Joukon konfiguroituja RSS-syötteitä voi esittää samassa upokkeessa, jossa syötteet jaetaan välilehdille. Upokkeen voi sijoittaa haluamaansa sivupohjaan.
Esimerkki:
<?=$this->feedTabs(['title' => 'Otsikko', 'ids' => ['Tapahtumat' => 'news', 'Uutiset' => 'carousel', 'Muuta' => 'carousel-small']])?>
- 'title' -asetus määrittää RSS-välilehti -upokkeen otsikon (käännösavaimen).
- 'ids' -taulukossa määritellään näytettävät RSS-syötteet muodossa <käännösavain> => <rss-syötteen-nimi>.
xCal-tapahtumatiedot
Seuraavat xCal-formaatin kentät näytetään mikäli tieto on saatavilla RSS-syötteessä:
Tapahtumalista:
- Tapahtuman nimi (title)
- Tapahtuman kuva (featured)
- Tapahtumapaikan nimi (location)
- Tapahtuman alkupäivämäärä / tapahtuman alkamisaika (mikäli kellonaikaa ei ole määritelty, näytetään vain päivämäärä) (dtstart)
- Tapahtuman loppumispäivämäärä / tapahtuman loppumisaika (näytetään jos eri kuin alkamisaika) (dtend)
Tapahtumasivu / sisältösivu:
- Tapahtuman nimi (title)
- Tapahtuman kuva (featured)
- Tapahtuman alkupäivämäärä / tapahtuman alkamisaika (mikäli kellonaikaa ei ole määritelty, näytetään vain päivämäärä) (dtstart)
- Tapahtuman loppumispäivämäärä / tapahtuman loppumisaika (näytetään jos eri kuin alkamisaika) (dtend)
- Tapahtuman sisältö / kuvausteksti (content)
- Tapahtuman järjestäjän nimi (organizer)
- Tapahtumapaikan nimi (location)
- Tapahtumapaikan osoite (location-address)
- Tapahtumapaikan paikkakunta (location-city)
- Tapahtuman järjestäjän www-sivut (organizer-url)
- Tapahtuman www-sivut (url)
- Tapahtuman hinta (cost)
- Tapahtuman kategoria (categories)