Seuraavassa esimerkissä muokataan hakutulosten selauspainikkeen nuolen väriä.
Näkymän räätälöinti tehdään pääosin tiedostonhallinnan kautta muokkaamalla näkymän asetustiedostoja ja teemaa. Teema on Finnassa se kerros, jonka perusteella tuotetaan näkymän selaimelle näytettäväksi annettava sisältö.
Tässä dokumentissa kerrotaan räätälöinnin perusasiat.
Katso myös tiedostonhallinnan kautta tehtyjen muokkausten ylläpito.
Asetustiedostot
Näkymän asetukset löytyvät hakemistosta /local/config/vufind. Hallintaliittymä kirjoittaa näihin ja näitä voi myös muokata tiedostonhallinnan kautta.
Asetustiedostoja kannattaa muokata tiedostonhallinnassa vain jos haluttua muutosta ei voi tehdä hallintaliittymän graafisen puolen kautta.
vufind-hakemiston tiedostot perivät Finnan yleiset asetukset, jotka sijaitsevat saman nimisissä tiedostoissa hakemistossa /local/config/finna. Asetustiedostossa voi yliajaa joko kokonaisen osion tai vain osion tietyn parametrin. Osiot, jotka yliajetaan kokonaisuudessaan määritellään Parent_Config-osion override_full_sections kohdassa.
Esimerkiksi /local/config/vufind/config.inin tiedostossa määritellään osiot Languages, AlphaBrowse_Types ja SearchTabs yliajettaviksi kokonaan:
[Parent_Config] relative_path = "../finna/config.ini" override_full_sections = "Languages,AlphaBrowse_Types,SearchTabs"
Sen sijaan saman tiedoston Site-osioon voi lisätä uuden asetuksen yliajamatta koko osiota.
Esimerkki: lisätään Site-osion systemMessages taulukkoon uusi ilmoitus. Tarkempi ohje systemMessages-viestien lisäämisestä täällä.
[Site] ... systemMessages[] = "Kirjastojärjestelmässä huoltotöitä maanantaina 1.1. klo 10-11."
Yleensä jos osiosta halutaan poistaa valintoja, osio täytyy yliajaa kokonaan.
Esimerkki: määritellään tarkennetun haun lomakkeen halutut kentät osiossa Advanced_Searches. Lisätään yliajettavan osion nimi kohtaan override_full_sections.
[Parent_Config] relative_path = "../finna/searches.ini" override_full_sections = "Views,Autocomplete_Sections,Advanced_Searches" [Advanced_Searches] AllFields = adv_search_all Title = adv_search_title JournalTitle = adv_search_journaltitle Author = adv_search_author Subject = adv_search_subject
Yleisperiaatteita teeman tiedostojen muokkaamisessa
Kunkin näkymän hakemisto on organisaation mukaan nimetyssä juurihakemistossa. Esimerkiksi Kansalliskirjaston näkymä "testi" on hakemistossa /kansalliskirjasto/testi. Teemahakemisto (vastedes <teemat>) on näkymän alihakemisto themes.
Näkymät käyttävät custom-teemaa, jonka tiedostot sijaitsevat hakemistossa /themes/custom. custom-teema perii Finna-teeman. Näkymän sisällön räätälöinti tehdään yliajamalla Finna-teeman tiedostoja tai lisäämällä additions-sivupohjia. On suositeltavaa käyttää additions-sivupohjia teeman alkuperäisten tiedostojen muokkauksen sijaan, koska silloin ei tarvitse huolehtia itse teeman alkuperäisiin tiedostoihin tehtävien muutosten ja korjausten kopioinnista omiin ylikirjoitettuihin tiedostoihin. Additions-sivupohjia on kuitenkin vain tietyissä yleisesti käytetyissä kohdissa, ja niillä voi tehdä vain lisäyksiä sivuille.
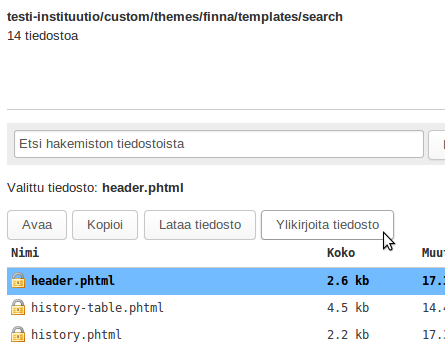
Esimerkiksi jos halutaan räätälöidä tiedostoa /themes/finna2/templates/footer.phtml, tästä tiedostosta tehdään paikallinen versio /themes/custom/templates/footer.phtml. Helpoiten tämä onnistuu etsimällä haluttu tiedosto Finna-teeman alta ja valitsemalla "Ylikirjoita tiedosto", jolloin tiedosto kopioidaan custom-teeman alle oikeaan hakemistorakenteeseen ja avataan muokattavaksi tiedostoeditoriin.
Voit myös tehdä samannimisen tiedoston kokonaan alusta aloittaen tyhjästä tiedostosta.
Custom-teeman paikallinen tiedosto korvaa Finna-teeman vastaavan tiedoston kokonaisuudessaan. Paikallisessa tiedostossa on siis yleensä oltava kaikki oletustiedostossa olevat elementit (jos niitä ei nimenomaan haluta poistaa), vaikka muokkaukset koskisivat vain osaa niistä.
Sivupohjat
Teema on Finnassa se kerros, jonka perusteella tuotetaan näkymän selaimelle näytettäväksi annettava sisältö. Teema rakentuu sivupohjien (template, tiedostopääte .phtml) ympärille. Tyypillisesti sivupohjan perusteella tuotetaan HTML-sisältöä, joka annetaan selaimelle näkymän käyttäjän nähtäväksi.
Sivupohjien muokkaaminen vaatii organisaation pääylläpitäjän myöntämän oikeuden. Sivupohjat sijaitsevat hakemistossa /themes/custom/templates. Mikäli et näe hakemistoa tiedostonhallinnassa, pyydä organisaatiosi pääylläpitäjältä oikeudet muokata sivupohjia.
Useimmissa sivupohjissa on jo sisältöä jota voi muokata. Tämän lisäksi /themes/custom/templates/content/Additions alla on sivupohjia, jotka on tarkoitettu sisällön lisäämiseen muutamiin sellaisiin paikkoihin, joissa sitä ei oletuksena ole (ks. Additions-sivupohjat alla).
Ensisijaisesti tee ulkoasumuutokset tyylitiedostoilla.
Muokkaa mahdollisimman spesifiä sivupohjaa. Esimerkiksi /themes/finna2/templates/layout/layout.phtml-sivupohja tekee paljon asioita, jotka ovat olennaisia näkymän toiminnalle ja joihin tulee keskitetystä ylläpidosta usein muutoksia päivitysten yhteydessä. Tämä tarkoittaa, että jos näkymä käyttää muokattua layout.phtml-tiedostoa, päivityksen yhteydessä on yleensä tehtävä paljon muutoksia käsin. Parempi ratkaisu on jättää layout.phtml keskitettyyn ylläpitoon ja tutkia voisiko haluamansa muutokset tehdä syvemmälle tiedostorakenteeseen, sivupohjiin jotka eivät muutu jatkuvasti.
Toisista sivupohjista on erilliset versiot eri kieliversioille. Näissä tapauksissa sivupohjan nimen perässä on kielikoodi ennen tiedostopäätettä, esimerkiksi home-1_fi.phtml. Mikäli nimessä ei ole kielikoodia, samaa tiedostoa käytetään kaikissa kieliversioissa. Jos käytät kieliversiokohtaisia sivupohjia, muista lisätä sivupohja näkymän jokaiselle kielelle.
Voit myös tehdä yhden sivupohjan (ilman kielipäätettä) ja käyttää sivupohjassa transEsc-komentoa tai ehtolauseita. transEsc-komennon käännökset määritellään Kielikäännökset-välilehdellä.
Esimerkki 1
Tulostetaan 'Need Help?' niminen kielikäännös:
<h5><strong><?=$this->transEsc('Need Help?')?></strong></h5>
Esimerkki 2
Kieliriippuvaista sisältöä ehtolauseilla:
<? if ($this->layout()->userLang === "fi"): ?>
<p>Tämä teksti näkyy vain suomenkielisessä versiossa</p>
<? endif; ?>
<p>Näkyy kaikilla kielillä</p>
<? if ($this->layout()->userLang === "sv"): ?>
<p>Tämä teksti näkyy vain ruotsinkielisessä versiossa</p>
<? endif; ?>
Voit käyttää sivupohjissa HTML-koodia normaalisti. Lisäksi käytössäsi on apuvälineitä yleisesti käytetyille toiminnoille.
Esimerkkejä (lisää löytyy Finna-teeman sivupohjista):
| Toiminto | Sivupohjaan sijoitettava koodi |
|---|---|
| Sivun otsikon asettaminen. | <? $this->headTitle('xxx'); $this->content()->setHeading('xxx'); ?> |
| Otsikko. | <h2>Otsikko</h2> |
| Tekstikappale. | <p>Tekstiä</p> |
| Kuvan lisääminen sivulle. Kuva tallennetaan hakemistoon /themes/custom/images | <img src="<?=$this->imageSrc('tiedostonimi.jpg')?>"> |
| Tiedoston linkitys sivulle. Tiedosto tallennetaan hakemistoon /themes/custom/files | <a href="<?=$this->fileSrc('tiedostonimi.jpg')?>"> |
| Käännös tekstille XXX käyttäjän valitsemalla kielellä. Mikäli jokaista kieliversiota varten on oma sivunsa, tätä ei tarvitse käyttää. | <?=$this->transEsc('XXX');?> |
| Käännös käännösavaimella XXX_html kun käännös sisältää HTML:ää. | <?=$this->translate('XXX_html');?> |
| Ulkoinen linkki. | <a href="https://finna.fi">Finna</a> |
Linkki näkymän toimintoon. Esimerkkejä toiminnoista (kaikki toiminnot listataan tiedostoissa /module/VuFind/config/module.config.php ja /module/Finna/config/module.config.php):
| <a href="<?=$this->url('<toiminto>');?>">Linkki</a><a href="<?=$this->url('search-home')?>">Etusivulle</a> |
Linkki sisältösivulle (/Content/xx). Esimerkiksi ohjesivulle linkitetään seuraavasti: <?=$this->url('content-page', ['page'=>'help'])?> | <a href="<?=$this->url('content-page', ['page' => 'xx'])?>">Linkki</a> |
Linkitys tiettyyn kohtaan sivulla. Esimerkiksi ohje-sivun kohtaan Tarkennettu haku: <a href="<?=$this->url('content-page', ['page' => 'help'])?>#advancedsearch">Tarkennetun haun ohje</a> | <a href="<?=$this->url('<toiminto>');?>#ankkuri"><?=$this->url('content-page', ['page' => '<sivu>'])?>#ankkuri |
| RSS-komponentin lisääminen sivulle. Komponentin asetukset määritellään Muut asetukset -välilehdellä. | <?=$this->feed('<nimi>'); ?> |
| Käytetyimmät hakusanat. | Kopioi sivupohjaan (löytyy myös sivupohjasta /themes/finna/templates/search/home/home-4.phtml): <h3><?=$this->transEsc('most_popular_searches_heading')?></h3>
<div class="piwik-popular-searches col-sm-6">
<span class="load-indicator hidden"><i class="fa fa-spinner fa-spin"></i> <?=$this->transEsc('Loading')?>...</span>
<span class="load-failed hidden"> <?=$this->transEsc('An error occurred during execution; please try again later.')?></span>
</div>
|
| Etusivun Haulla löydät -linkit | Hakulinkki, joka tekee tiettyyn aineistotyyppiin rajatun haun: <a class="iconlabel format-1journalarticle" href="Search/Results?type=AllFields&filter%5B%5D=~format%3A%220%2FJournal%2F%22"><?=$this->transEsc("format_Journal_plural")?></a>
Etusivun linkit löytyvät sivupohjasta: /templates/search/home/home-right_fi.phtml |
Esimerkkejä hyödyllisistä CSS-muotoiluista:
| CSS-luokka | Esimerkki | |
|---|---|---|
fa-* | Ikonit. Sivupohjassa voi käyttää tiedostossa /themes/finna/less/bootstrap/finna/finnaicons.less määriteltyjä Font Awesome -kirjaston iconeja (fa-* luokat). | <a href="..." title="..."><i class="fa fa-search"></i> Esimerkkihaku</a> Jos tarvitset käyttöösi ikonin, jota ei ole käytetty Finnassa, voit etsiä halutun ikonin hex-arvon ja lisätä tämän tiedostoon /themes/custom/less/custom.less tiedostoon: .fa-barcode:before {
content: "\f209";
}
|
infobox | Info-laatikko | <div class="infobox">
<h2>Luokan infobox tyylit voi määritellä variables.less -tiedostossa</h2>
<ul>
<li>@infobox-background = laatikon taustaväri</li>
<li>@infobox-border = laatikon reunat</li>
<li>@infobox-text-color = laatikon tekstin oletusväri</li>
<li>@infobox-box-shadow = laatikon varjostus</li>
</ul>
</div>
|
list-bullets | UL-lista, jossa elementtien edessä "pallo" | <ul class="list-bullets"> <li>Elementti 1</li> <li>Elementti 2</li> </ul> |
Bootstrap CSS-kehys
Finnan ulkoasu ja elementtien asettelu perustuu Bootstrap CSS-kehykseen. Tämän avulla sivupohjan sisältö jaetaan ruudukkopohjaan käyttämällä Bootstrapin CSS-luokkia.
Ruudukkopohja perustuu riveihin, joista jokainen voi sisältää maksimissaan 12 palstaa. Palstojen leveydet määritellään CSS-luokilla, jotka ovat muotoa: col-<päätelaite>-<leveys-palstoina>. Määrittelyt on mahdollista tehdä erikseen kolmelle eri päätelaitteelle:
| Päätelaitteen tunnus | Päätelaite | Käytetään kun päätelaitteen ruudun leveys on | |
|---|---|---|---|
| xs | xtra-small | Puhelin | alle 481 px |
| sm | small | Puhelin/Tabletti | 481-768 px |
| md | medium | Tabletti/PC | 769-1200 px |
| lg | large | PC | yli 1200 px |
Kapeamman päätelaitteen määrittelyitä käytetään myös leveämmissä päätelaitteissa, jos muita määrittelyitä ei ole tehty.
Esimerkki 1:
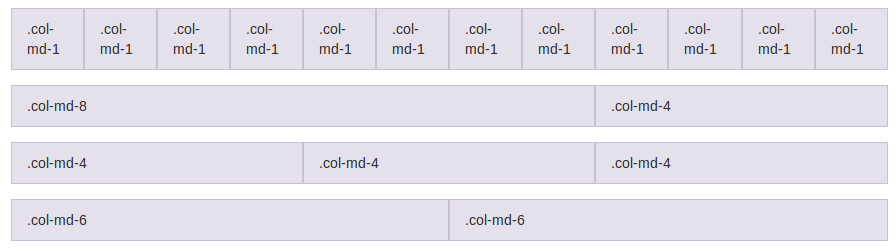
Lisätään sivulle neljä riviä (row-luokat):
- Ensimmäinen rivi jaetaan kahdeksaan yhtä leveään palstaan.
- Toinen rivi jaetaan kahteen palstaan, joista ensimmäisen leveys on 2/3 sivun leveydestä.
- Kolmas rivi jaetaan kolmeen yhtä leveään palstaan.
- Neljäs rivi jaetaan kahteen yhtä leveään palstaan.
Kuvan lähde: http://getbootstrap.com/css/
<div class="row"> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> <div class="col-md-1">1/12</div> </div> <div class="row"> <div class="col-md-8">2/3</div> <div class="col-md-4">1/3</div> </div> <div class="row"> <div class="col-md-4">1/3</div> <div class="col-md-4">1/3</div> <div class="col-md-4">1/3</div> </div> <div class="row"> <div class="col-md-6">1/2</div> <div class="col-md-6">1/2</div> </div>
Jokaisen rivin sisällä olevien palstojen col-määrittelyiden leveyksien summan tulee olla 12. Esimerkiksi ensimmäisella rivillä on 12 kpl col-md-1 määrittelyä ja toisella rivilla määritelyt col-md-8 ja col-md-4
Koska esimerkissä palstojen leveydet on määritelty ainoastaan md-luokilla, näytetään palstat allekkain tätä kapeammilla ruuduilla (xs ja sm -päätelaitteissa).
Palstoitus voidaan skaalata käyttäjän päätelaitteen mukaan käyttämällä useampia col-määrittelyjä.
Esimerkki 2a:
Lisätään rivin sisälle neljä palstaa.
- Kapeimmalla päätelaitteella käytetään col-xs-6 määrittelyjä, jolloin kaksi palstaa esitetään rinnakkain ja loput kaksi palstaa näiden alla.
- Leveämmillä päätelaitteilla käytetään col-md-3 määrittelyjä, jolloin kaikki neljä palstaa esitetään rinnakkain.
<div class="row">
<div class="col-md-3 col-xs-6">1. palsta</div>
<div class="col-md-3">2. palsta</div>
<div class="col-md-3 col-xs-6">3. palsta</div>
<div class="col-md-3">4. palsta</div>
</div>
Esimerkki 2b:
Lisätään rivin sisälle neljä palstaa.
- Kapeimmalla päätelaitteella käytetään col-xs-6 määrittelyjä, jolloin kaksi ensimmäistä palstaa esitetään rinnakkain ja loput kaksi palstaa näiden alla päällekäin.
- Leveämmillä päätelaitteilla käytetään col-md-3 määrittelyjä, jolloin kaikki neljä palstaa esitetään rinnakkain.
<div class="row">
<div class="col-md-3 col-xs-6">1. palsta</div>
<div class="col-md-3 col-xs-6">2. palsta</div>
<div class="col-md-3">3. palsta</div>
<div class="col-md-3">4. palsta</div>
</div>
Esimerkki 3:
Lisätään rivin sisälle kolme palstaa.
- Kapeimmalla päätelaitteella käytetään col-xs-6 määrittelyjä, jolloin kaksi ensimmäistä palstaa esitetään rinnakkain omana rivinään ja kolmas palsta näiden alla.
- Leveämmillä päätelaitteilla käytetään col-sm-* määrittelyjä, jolloin kaikki kolme palstaa esitetään rinnakkain.
<div class="row">
<div class="col-sm-7">
<div class="row">
<div class="col-xs-6">1. palsta</div>
<div class="col-xs-6">2. palsta</div>
</div>
</div>
<div class="col-sm-5">3. palsta</div>
</div>
Ruudukkopohjan skaalautuvuus (eli toimivuus eri näytön leveyksillä) kannattaa testata joko oikealla mobiililaitteella, mobiiliemulaattorilla tai yksinkertaisesti vaihtamalla selainikkunan leveyttä.
Lisää esimerkkejä palstojen määrittelyistä.
Noin tunnin kestävä opetusvideo Bootstrapin perusominaisuuksista (kohdasta 9:50 eteenpäin noin viisi minuuttia palstoituksesta ja responsiivisuudesta):
Etusivu
Etusivun sisältö on jaettu järjestyksessä ylhäältä alaspäin seuraaviin sivupohjiin:
| Sivupohja | |
|---|---|
templates/search/home/home-left.phtml | Hakupalkin alla vasemmalla. Tilaa tekstille. |
templates/search/home/home-right.phtml | Haulla löydät -linkit, hakupalkin alla oikealla. Hakulinkit tekevät tiettyyn aineistotyyppiin rajatun haun. Voit poistaa linkit, joiden aineistotyypeillä ei löydy hakutuloksia näkymän aineistojen joukosta. |
templates/search/home/home-2.phtml | Infolaatikot, kaksi vaakamuotoista kuvakarusellia. |
templates/search/home/home-3.phtml | Uutislistaus ja pystymallinen kuvakaruselli |
templates/search/home/home-4.phtml | Suosituimmat hakusanat. |
templates/search/home/home-5.phtml ... templates/search/home/home-10.phtml | Näytetään jos tiedoston on olemassa. |
templates/footer.phtml | Sivun alareunan linkit. |
RSS-syötteet näytetään infolaatikoiden alla (karuselli) ja home-3-phtml:n alla (uutislistaus, pystykaruselli), mikäli nämä ovat käytössä.
Voit luoda tarpeettomista etusivun sivupohjista tyhjät tiedostot custom-teeman alle milloin niitä ei näytetä käyttöliittymässä.
Hakuohje
Näkymän hakuohje löytyy sivulta /content/help. Huomioi, että sivun alkuun ja loppuun voi lisätä omaa sisältöä muokkaamatta sivupohjaa (ks. Additions-sivupohjat: helpBegin, helpEnd).
Katso myös Usein kysyttyä -sivun kohta: "Miten voimme muokata Finna-näkymämme ohjeita niin, että niissä olisi välilehtiä?".
Additions-sivupohjat
Additions-sivupohjat (custom-teeman hakemistossa templates/content/Additions) ovat yksinkertainen tapa sijoittaa omaa sisältöä käyttöliittymään tiettyihin paikkoihin. Sivupohjat voi tehdä kaikille kielille yhteisesti (esim. header-navibar.phtml) tai kielikohtaisesti lisäämällä tiedoston nimeen _kielikoodi (esim. header-navibar_fi.phtml). Yleisesti käytetyt kielikoodit ovat fi, sv ja en-gb. Allaolevassa listassa on tiedostojen nimet ilman kielikoodia.
| Sivupohja | |
|---|---|
general-post-body.phtml | HTML:n body-elementin lopussa. |
general-post-head.phtml | HTML:n head-elementin lopussa. Tänne voi lisätä esimerkiksi hyödyllisiksi katsomiaan meta-elementtejä |
header-navibar.phtml | Yläreunan navigointipalkin oikeassa reunassa. Tähän voi sijoittaa esimerkiksi logon tai linkin ulkoiselle sivustolle. |
search-post-facets.phtml | Hakutulossivulla, fasettien jälkeen. |
search-post-tools.phtml | Hakutulossivulla alalaidan työkalupalkin linkkien jälkeen. |
record-post-metadata.phtml | Tietuesivulla, tietuekenttien jälkeen. |
record-post-toolbar.phtml | Tietuesivulla, tietuekuvan toimintojen alapuolella. |
record-post-recommendations.phtml | Tietuesivulla, samankaltaisten teosten jälkeen. |
login-pre.phtml | Kirjautumissivun alussa. |
login-post.phtml | Kirjautumissivun lopussa. |
helpBegin.phtml | Hakuohje-sivun alussa. |
helpEnd.phtml | Hakuohje-sivun lopussa. |
online-payment.phtml | Verkkomaksulomakkeella. |
checkedout-pre-list.phtml | Asiakkaan lainalistan yläpuolella (myös silloin, kun lainoja ei ole). |
checkedout-post-list.phtml | Asiakkaan lainalistan alapuolella. |
holds-pre-list.phtml | Asiakkaan varauslistan yläpuolella (myös silloin, kun varauksia ei ole). |
holds-post-list.phtml | Asiakkaan varauslistan alapuolella. |
storageretrievalrequests-pre-list.phtml | Asiakkaan varastonoutopyyntölistan yläpuolella (myös silloin, kun pyyntöjä ei ole). |
storageretrievalrequests-post-list.phtml | Asiakkaan varastonoutopyyntölistan alapuolella. |
illrequests-pre-list.phtml | Asiakkaan kaukolainalistan yläpuolella (myös silloin, kun kaukolainoja ei ole). |
illrequests-post-list.phtml | Asiakkaan kaukolainalistan alapuolella. |
fines-pre-list.phtml | Asiakkaan maksulistan yläpuolella (myös silloin, kun maksuja ei ole). |
fines-post-list.phtml | Asiakkaan maksulistan alapuolella. |
online-payment.phtml | Maksut-välilehdellä, kun verkkomaksaminen on päällä. |
solr-advanced-post.phtml | Tarkennetun haun lomake. |
organisation-page-start.phtml | Organisaatiosivun alussa. |
organisation-page-end.phtml | Organisaatiosivun lopussa. |
header-navibar.phtml | Ylävalikossa, varsinaisten valikkojen jälkeen. |
Sisältösivut
Tavallista tekstisisältöä (esim. hakuohjeita) sisältävät sivupohjat ovat teeman templates/content-alihakemistossa nimellä sivunnimi.phtml.
Voit sijoittaa kieliversiot samaan sivupohjaan (käyttämällä transEsc-komentoa) tai luomalla jokaista kieliversiota varten oma sivupohja.
Nimeä kielikohtaiset sivupohjat: sivunnimi_<kielikoodi>.phtml, esimerkiksi sivunnimi_fi.phtml (kielikoodit: fi = suomi, sv = ruotsi, en-gb = englanti).
Uuden sisältösivun luominen
Jos haluat tehdä esimerkiksi suomenkielisen sivun "Yleistä tietoa", sijoita tiedosto hakemistoon /themes/custom/templates/Content ja nimeä se halutulla tavalla (käytä pientä alkukirjainta), esimerkiksi generalinformation_fi.phtml. Tämän jälkeen sivu näkyy sivuston suomenkielisessä versiossa osoitteessa <sivuston url>/Content/generalinformation.
Voit käyttää sisältösivulla vapaasti HTML-sisältöä ja muotoiluja. Esimerkki:
<? $this->headTitle($this->transEsc('Oma sivu')); $this->content()->setHeading($this->transEsc('Oma sivu')); ?>
<div class="row">
<div class="col-md-12">
<h1>Otsikko</h1>
<h2>Otsikko</h2>
<h3>Otsikko</h3>
<h4>Otsikko</h4>
<p>Sisältötekstiä. <strong>Lihavoitu teksti</strong></p>
<ul>
<li>lista 1</li>
<li>lista 1</li>
<li>lista 1</li>
<li>lista 1</li>
</ul>
</div>
</div>
<div class="row">
<div class="col-md-6">
<h2>Palsta 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
<div class="col-md-6">
<h2>Palsta 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
</div>
<div class="row">
<div class="col-md-4">
<h2>Palsta 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
<div class="col-md-4">
<h2>Palsta 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
<div class="col-md-4">
<h2>Palsta 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
</div>
Ensimmäisellä rivillä asetetaan sivun otsikko näkymään selaimen otsikkopalkissa ja sisältösivun otsikkopalkissa. Tässä "Oma sivu" on käännösavain, jonka kielikäännökset syötetään muiden käännösten tapaan.
SIvun sisältö on jaettu kolmeen riviin ja rivien sisältö palstoitettu Bootstrap CSS-kehyksen määrittelyillä. Ensimmäisen sisällä on esimerkkejä tekstin muotoilusta.
Voit myös muokata uuden sivun olemassa olevan sisältösivun pohjalta. Yksipalstaisen sivun malliksi käy /themes/finna/templates/content/about_fi.phtml.
Sivujen välinen navigaatio
Voit lisätä sisältösivulle sivujen välisen responsiivisen navigaation (leveillä näytöillä välilehdet, kapeilla näytöillä pudotusvalikko).
Navigaation määrittely kannattaa tehdä omaan tiedostoonsa (esim. navigation.phtml). Navigaation rakenne määritellään muuttujaan ($properties), joka välitetään tulostuskutsussa. Navigaatio voi olla yksi- tai kaksitasoinen. Alla olevassa esimerkissä on hyödynnetty sivun id:tä myös käännösavaimen osana, mutta käännöstoimintoa ei ole pakko käyttää.
<?php
$properties = [
'ariaLabel' => $this->transEsc('navigation'),
'attributes' => [
'class' => ['finna-multi-level-nav-content', 'finna-multi-level-nav-lg']
],
'brandContent' => $this->transEsc('tabs_' . $activeId),
'collapseId' => 'nav-collapse-id',
'items' => [
[
'active' => 'tab1' === $activeId,
'label' => $this->transEsc('tabs_tab1'),
'link' => $this->url('content-page', ['page' => 'ensimmainen']),
],
[
'label' => $this->transEsc('tabs_tab2'),
'link' => $this->url('content-page', ['page' => 'toisen-alasivu']),
'children' => [
[
'active' => 'tab2_1' === $activeId,
'label' => $this->transEsc('tabs_tab2_1'),
'link' => $this->url('content-page', ['page' => 'toisen-alasivu']),
],
]
],
],
"toggleBtnLabel" => $this->transEsc('More'),
];
?>
<?= $this->render('components/organisms/navigation/finna-multi-level-nav/finna-multi-level-nav.phtml', $properties); ?>
Sisältösivuihin lisättävässä navigaation tulostuskutsussa välitetään kyseisen sisältösivun id:
<?php if ($this->resolver('content/navigation.phtml')): ?>
<?= $this->render('content/navigation.phtml', ['activeId' => 'tab2_1']) ?>
<?php endif; ?>
Sivun sisäinen navigaatio
Voit lisätä sisältösivulle sivun sisäisen navigaation:
<div class="row">
<div class="col-sm-3 sidebar">
<div class="content-navigation-menu">
</div>
</div>
<div class="col-sm-9">
<div id="esim1" class="content-section">
<h2>Sivun ensimmäinen osa</h2>
<p>Lorem ipsum</p>
</div>
<div id="esim2" class="content-section">
<h2>Sivun toinen osa</h2>
<p>Lorem ipsum</p>
</div>
</div>
</div>
Sivun osiot lisätään div-elementteihin, joissa on CSS-luokka "content-section" ja id-attribuutti. Navigointivalikko sijoitetaan automaattisesti div-elementtiin, jossa on CSS-luokka "content-navigation-menu". Esimerkissä valikko näytetään sivun vasemmassa reunassa, mutta sjoittelua voi vapaasti muuttaa.
Mallin voi myös kopioida Ohje-sivulta: /themes/finna/templates/content/help_fi.phtml.
Sivun alareunan linkit
Sivun alareunan linkit ja muu sisältö luetaan tiedostosta /themes/custom/templates/footer.phtml. Voit lisätä sivupohjaan voi lisätä omia linkkejä ja kuvia. Sivuston ulkopuolelle viittaavia osoitteita ei voi kieliversioida tekstien tapaan, vaan ne täytyy huomioida esimerkiksi koodilla:
<? if ($this->layout()->userLang === "fi"): ?> <a href="http://www.jokudomain.fi/ target="_blank">Linkki</a> <? endif; ?> <? if ($this->layout()->userLang === "sv"): ?> <a href="http://www.jokudomain.fi/sv" target="_blank">Länk</a> <? endif; ?> <? if ($this->layout()->userLang === "en-gb"): ?> <a href="http://www.jokudomain.fi/en" target="_blank">Link</a> <? endif; ?>
Koodin tarkistaminen
Tehdyt koodimuutokset ja muokkaukset kannattaa tarkistaa sopivalla aputyökalulla, jolloin yhteensopivuus eri selaimien, käyttöjärjestelmien ja laitteiden välillä olisi paras mahdollinen ja joukkoon eksyneet virheet löytää helpommin. Osa selaimista osaa ohittaa joitain koodivirheitä, mutta käyttäytymistä on vaikea ennustaa, joten kannattaa pyrkiä rakenteellisesti mahdollisimman virheettömään ja käytössä olevan HTML5-standardin mukaiseen lopputulokseen.
Hyvä apuväline on esim. verkosta löytyvä https://validator.w3.org. Oman sivuston osoite annetaan Validate by URI -kohdan osoitekenttään (Address) ja valitaan Check. Tuloksena sivulle aukeaa raportti, jossa kerrotaan onko koodin rakenne kunnossa vai sisältääkö se mahdollisesti huomautettavaa/korjattavaa (esimerkkinä Finna.fi:n testinäkymän raporttisivu).
Oman näkymän toiminnallisten ja ulkonäöllisten ongelmien selvittäminen kannattaa aloittaa koodin tarkastuksella! Vaikka ongelma ei vielä mahdollisten virheiden korjauksella selviäisikään, on se kuitenkin askel oikeaan suuntaan ja auttaa karsimaan kyseisen ongelman syitä.
Kohdekenttärajaimet / hakutyypit
Hakukentässä olevilla rajaimilla voi tehdä monia asioita, mm. kohdistaa haun tiettyyn kenttään. Näillä rajaimilla voi käyttää kaikkia searchspecs.yaml-asetuksissa saatavilla olevia parametreja. Käytössä olevat rajaimet konfiguroidaan asetutiedoston searchbox.ini osiossa [CombinedHandlers].
Tyylitiedostot
Selaimen näytettäväksi annettava HTML-sisältö tuotetaan sivupohjilla. HTML-sisältö voidaan kuitenkin näyttää käyttäjälle eri tavoin: tekstien fontteja, värejä, marginaaleja ja muita ulkoasullisia asioita voidaan muuttaa CSS-tyylitiedostojen avulla.
Näkymän ulkoasua voi muokata joko käyttämällä Less-esikäsittelijää tai kirjoittamalla suoraan CSS-määrittelyjä. Tehdessäsi tyylitiedostoihin esimerkiksi leveyteen, korkeuteen tai marginaaleihin liittyviä muutoksia, ota huomioon niiden mahdolliset vaikutukset eri päätelaitteilla.
Hallintaliittymä tarkastaa Less-tiedoston tallentamisen yhteydessä ja ilmoittaa mahdollisista syntaksivirheistä:
Virheellistä tiedostoa ei käsitellä, eivätkä sen muokkaukset tule näkyville käyttöliittymään.
variables.less
Näkymän muokkausta helpottavat muuttujat, joihin on kerätty Finna-teeman useasti toistuvat määrittelyt (värit, fontit, jne) löytyvät tiedostosta /themes/custom/less/variables.less. Määrittelya muokkaamalla vaikutus näkyy kaikkialla käyttöliittymässä missä muuttujaa käytetään.
Tiedoston muuttujat on jaoteltu toiminnoittain osioihin (väriteema, typografia, napit jne). Oletuksena tiedoston muuttujat ovat kommentoituna, milloin muuttujan arvo luetaan Finna-teemasta. Ota muuttuja käyttöön poistamalla kommentointi (kauttaviivat rivin alusta) ja tallenna tiedosto.
Määrittele värit RGB-arvoina seuraavasti:
- #RRGGBB eli RR:punainen, GG:vihreä, BB:sininen hex-arvot väliltä 00-ff (0-255)
- esimerkkejä: #000000 = musta, #ffffff = valkoinen, #ff0000 = punainen
- rgb(R, G, B, A), eli R:punainen, G:vihreä, B:sininen, A:läpinäkyvyys, arvot väliltä 0.0-1.0.
- Esimerkkejä: rgb(1,0,0,1) = punainen, rgb(0,1,0,1) = sininen, rgb(0,0,1,1) = vihreärgb(R, G, B, A)
Tärkeimmät värimuuttujat
| Muuttujan nimi | Selite |
|---|---|
@brand-primary @brand-secondary @brand-third @brand-fourth | Neljä brändiväriä, jotka määrittelevät väriteeman useimmat elementit. Yhteensopivien värien selvittämiseen on saatavilla apuvälineitä, esimerkiksi coolors.co tai color.adobe.com. Oletuksena esimerkisi @action-link-color on määritelty @brand-primary:ksi. |
@link-color | Linkkien väri |
@action-link-color | Toimintolinkkien väri (vaikuttaa mm. hakupainikkeen väriin) |
@header-text-color | Navigointivalikon tekstinväri |
@header-background-color | Navigointivalikon tausta |
@footer-background | Sivun alareunan linkkien tausta |
@finna-search-background | Hakupalkin taustaväri |
@home-1-background @home-2-background jne | Etusivun sivupohjan vaakarivien taustavärit |
@infobox-background @infobox-text-color | Info-laatikoiden taustaväri Info-laatikoiden tekstinväri |
@filters-background-color @filters-text-color | Hakutulossivun hakurajaimen taustaväri Hakutulossivun hakurajaimen tekstinväri |
@finna-feedback-background @finna-feedback-color | Palautepainikkeen taustaväri Palautepainikkeen tekstinväri |
Esimerkkejä värimuutoksista
@brand-primary (väri: #ff5c57):
@brand-primary (väri: #5e81ac), @link-color (väri: #d08770):
custom.less
Sijoita omat ulkoasumäärittelyt tiedostoon /themes/custom/less/custom.less. Less-tiedostot tukevat myös CSS-määrittelyjä, eli voit kirjoittaa tiedostoihin myös tavallista CSS:ää.
Esimerkki 1:
Asetetaan taustakuva-alueen korkeudeksi 380 pikseliä
(Huom! Taustakuvan ja logon korkeudesta sekä mahdollisista tunnus- tai tervehdyslauseista hakulaatikon yläpuolella riippuen sopivaa arvoa voi joutua kokeillen hakemaan)
.searchContent {
height: 380px
}
tai jopa suositellumpi tapa, jossa säädetään hakulaatikon padding-arvoja (10em ei tässä korreloi enää 380px-arvon kanssa ja em-arvot voit säätää kuten haluat):
.template-dir-search.template-name-home .search-form-container {
padding-top: 10em;
padding-bottom: 10em;
}
Jälkimmäisen etuna on se että, ylä- ja alalaidan arvot voivat poiketa toisistaan ja voit lisäksi säätää hakulaatikon pystysuuntaista sijaintia.
Esimerkki 2:
Muutetaan otsikkofontin kokoa ja toisen otsikon väriä etusivun sivupohjissa home-1 ja home-2
.home-1 h2 {
font-size: 18px;
}
.home-2 h2 {
color: #d3d3d3;
font-size: 18px;
}
Esimerkki 3:
Pienennetään taustakuvan skaalausta mobiililaitteilla normaalisti käytössä olevasta arvosta 350% arvoon 230%
/* mobile only (portrait & landscape) */
@media (max-width: @screen-sm-min) {
body {
background-size: 230% auto;
}
}
Esimerkki 4:
Siirretään taustakuvaa mobiililaitteiden pystynäytöillä vasemmalle sekä vaakanäytöillä vasemmalle & ylös.
/* mobile portrait only */
@media (max-width: @screen-xs-max) {
body {
background-position: -750px 0;
}
}
/* mobile landscape only */
@media (min-width: @screen-xs-max) and (max-width: @screen-sm-min) {
body {
background-position: -1250px 100px;
}
}
Syötä arvot järjestyksessä x-akseli y-akseli. Kuva liikkuu siis negatiivisilla arvoilla vasemmalle ja alas, positiivisilla arvoilla oikealle ja ylös.
Taustakuvan asemointi eri ruudunleveyksillä halutunlaiseksi saattaa joskus vaatia em. arvojen muokkauksen lisäksi koko kuvan rajaamisen uudelleen sen mittasuhteiden muuttamiseksi (eli käytännössä kuvan korkeuden kasvattamiseksi) ratkaisemaan tapauksia, joissa taustakuvan alta näkyy tietyillä ruudun leveyksillä yksiväristä taustaa skaalaus- ja sijaintiarvojen muutoksista huolimatta. Ratkaisua voi mainittujen tapojen lisäksi hakea myös yo. esimerkki 1:n tapaan.
Esimerkki 5:
Määritellään taustakuvalle kiinteä koko ja sijainti vasempaan yläkulmaan. Näillä asetuksilla taustakuva pysyy samankokoisena kaikilla ruudunleveyksillä.
body {
background-position: left top;
background-repeat: no-repeat;
background-size: 265px 265px;
}
Lisäesimerkkejä päätelaitemäärityksistä:
(kts. Ruudunleveydet eri päätelaitteille)
/* mobile and tablet */
@media (max-width: @screen-sm-max) {
...
}
/* large desktop */
@media (min-width: @screen-lg-min) {
...
}
Lisäesimerkki LESS-määrityksistä:
Verkossa saatavilla olevaan aineistoon viittaavat linkit tietuesivulla voi korostaa kehyksellä. Asiakasorganisaatioiden omissa näkymissä korostuksen voi tehdä lisäämällä custom.less-tiedostoon ao. määrityksen (toimii vain custom.less-tiedostossa, ei custom.css-tiedostossa, toisin kuin edelliset esimerkit, joita voi käyttää molemmissa)
// available online links in Record view
.template-dir-record {
& .recordURLs {
& a {
display: inline-block;
line-height: 1.5em;
margin-bottom: 2px;
margin-top: 2px;
margin-right: 3px;
margin-left: 1px;
padding: 2px 8px 2px 20px;
word-break: break-all;
border-style: solid;
border-radius: 10px;
border-width: 1px;
& i {
font-size: 1em;
margin-left: -14px;
transition: transform .2s ease-in-out;
}
}
// remove 1px padding used without border to avoid truncate cutoff
& .truncate-field.truncate-done, & .resolver {
padding-left: 0;
}
}
}
Halutessasi voit muokata korostusta esim. nappulamaisemmaksi muotoon arvoilla:
(eli korvaa "& a {"- ja "& i {"-rivien väliset arvot ao. arvoilla)
display: inline-block; line-height: 1.5em; background: @link-color; margin-bottom: 2px; margin-top: 2px; margin-right: 3px; padding: 3px 8px 3px 20px; word-break: break-all; color: #fff; border-radius: 10px;
CSS-tyylitiedostot
LESS-tyylitiedostojen lisäksi voit sijoittaa omat CSS-määrittelyt teeman tiedostoon css/custom.css. CSS-tiedostoissa et voi kuitenkaan käyttää LESS-määrityksiä.
Etusivun hakupalkin tekstien sijoittaminen laatikon sisään
Etusivun hakuosion tekstien sisältöä ja tyylejä muokataan luomalla tiedosto: introductiontext.phtml halutun näkymän polkuun: themes/custom/templates/search/.
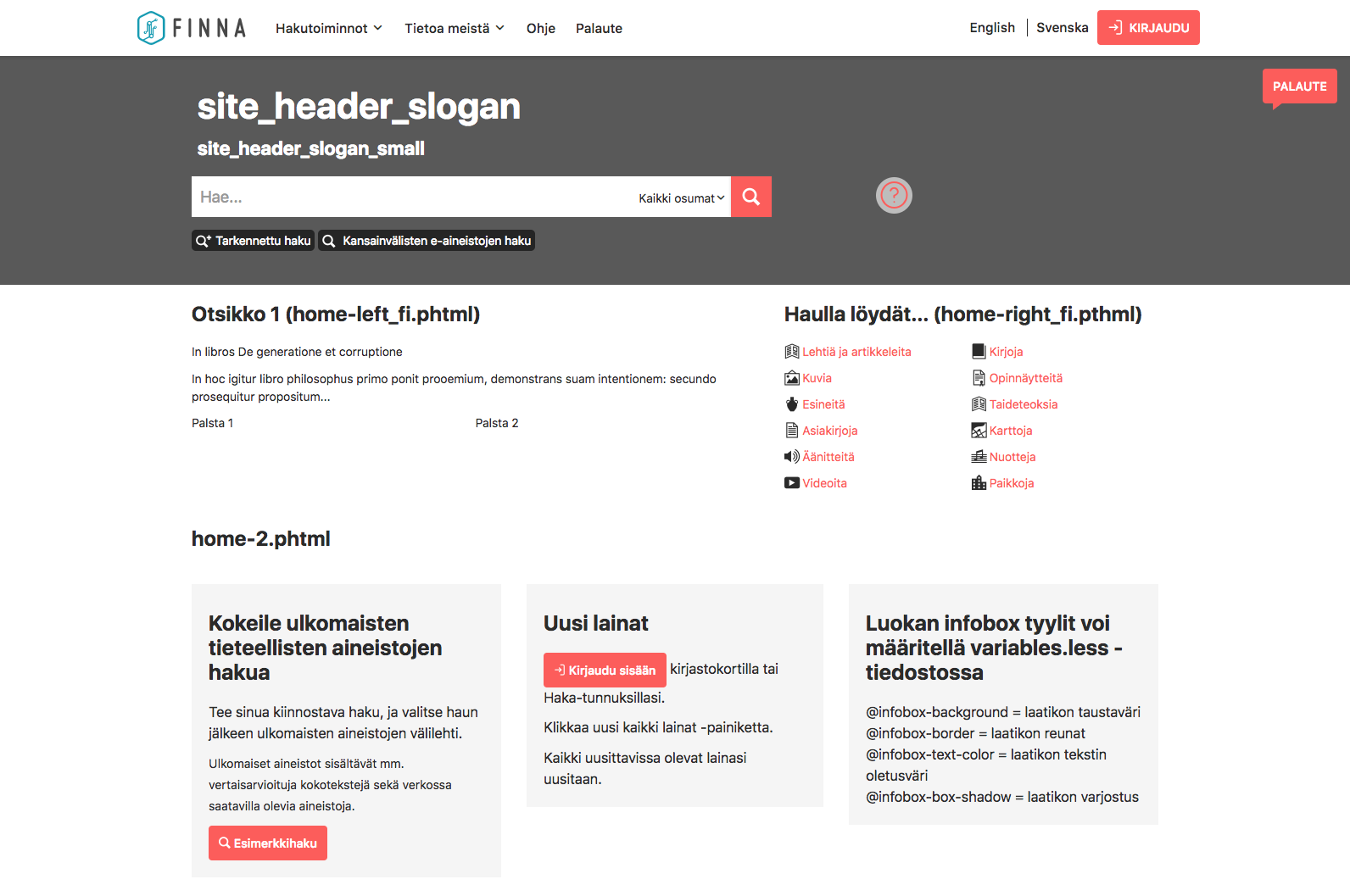
Tässä esimerkkitapauksessa luomme alla olevaa kuvaa vastaavan laatikon.
Muokkaa tiedoston themes/custom/templates/search/introductiontext.phtml sisältö seuraavanlaiseksi:
<!-- START OF finna - search/introductiontext.phtml -->
<div class="introduction-text">
<h1 class="introductionText">
<?=$this->transEsc('site_header_slogan');?>
</h1>
</div>
<!-- END OF finna - search/introductiontext.phtml -->
Lisää tiedostoon themes/custom/less/custom.less seuraavat tyylimäärittelyt:
.introduction-text {
background-color: @brand-primary;
position: relative;
display: inline-block;
max-width: 450px;
padding: 1.5em;
border-radius: 20px 25px 40px 0px;
margin-bottom: 1em;
margin-top: 2em;
:before {
content:"";
position:absolute;
bottom:-12px;
margin:auto;
left:0;
border-width:0 0 12px 12px;
border-style:solid;
border-color:transparent @brand-primary;
}
}
.introduction h1 {
text-shadow: none;
}
Sivulla näkyvän elementin muokkaaminen
Verkkoselaimessa näkyvällä sivulla saattaa esiintyä myös aika-ajoin joitakin tiettyjä elementtejä joiden määrittelyjä pitäisi muokata. Seuraavassa esimerkissä muokataan hakutulosten selauspainikkeen nuolten väriä. (Esimerkki toteutettu Microsoft Edge selaimella)
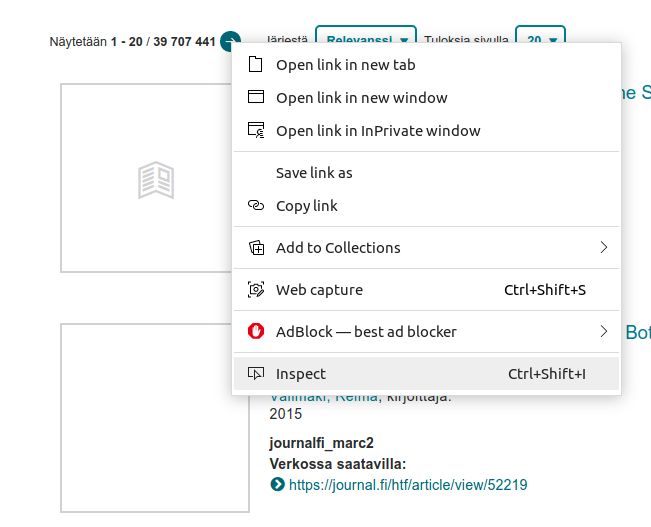
1 Klikkaa hiiren oikealla painikkeella haluttua elementtiä, tässä tapauksessa oikeata nuolta "Näytetään 1 - 20" kohdassa. Valitse avautuvasta vetovalikosta Inspect (tarkista).
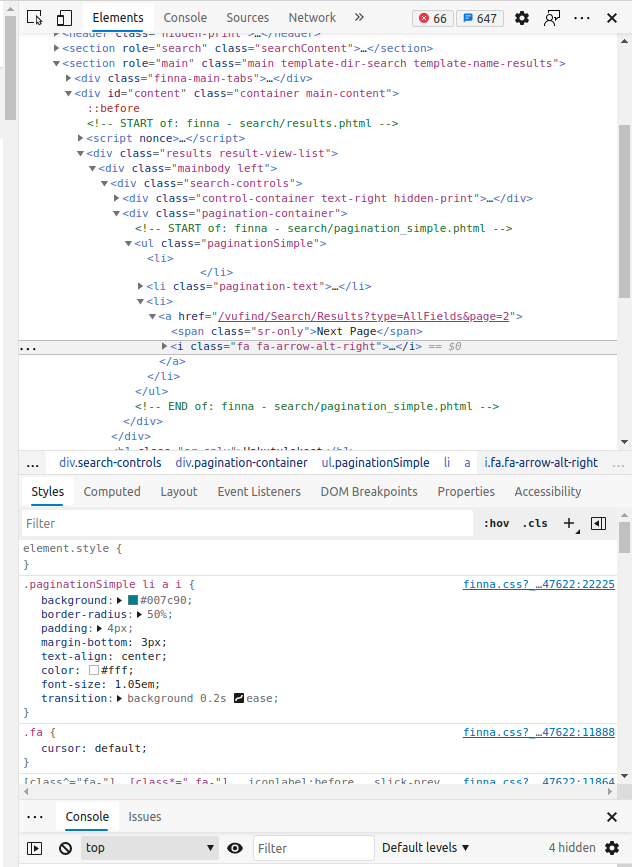
2 Esiin avautuu selaimen kehittäjätyökalu, millä tarkastellaan sivun elementtejä. Ylemmässä kohdassa näkyy sivuston rakenne ja alemmassa näkyy tämänhetkisen tarkastelun kohteena olevan elementin tyyliasetukset. Huomaat myöskin, että ylemmässä sivuston rakenteessa on korostettuna se elementti, minkä kohdalla tarkista valinta toteutettiin. (Huom. voit myös vapaasti tutkia sivuston rakennetta. Jos jostain syystä klikkaat väärää elementtiä ja et muista mitä elementtiä halusit muokata, tee uudelleen kohta 1.)
3 Näiden kahden osion välissä näkyy rakenne, minkälainen CSS valitsinpolku on kyseessä. Valitsinpolun elementit kirjoitetaan seuraavassa muodossa: ... ul.paginationSimple li a i.fa.fa-arrow-alt-right. Eri elementit on erotettu tässä tapauksessa välilyönneillä. Huomaamme, että oikealla harmaalla näkyy se elementti, jonka kohdalla painoimme tarkista painiketta. Siitä kuljettuna vasemmalle näemme kyseisen elementin ympäröivät elementit. Tässä valitsinpolussa näytetään myös minkätyyppinen elementti on kyseessä ja mitä luokkia se omaa. Tämänhetkinen nuolipainike on siis elementiltään tyyppiä i ja sen luokat ovat fa ja fa-arrow-alt-right (i.fa.fa-arrow-alt-right).
4 Seuraavaksi tarkastellaan onko valitulla nuolielementillä ennestään jo jotain tyyliasetuksia. Huomaamme, että siihen vaikuttaa tyyliasetus, mikä kohdistuu valitsinpolkuun .paginationSimple li a i (Tästä lisää w3Schools sivustolla. ) Tässä voimme testata, jos haluamme tehdä nopean muutoksen. Kyseisiä arvoja pystyy muokkaamaan halutulla tavalla esimerkiksi ylläolevassa tyyliasetuksessa voimme testata vaihtaa fontin väriä painamalla color arvon jälkeen olevan hexakoodin edessä näkyvää neliötä. Eteen aukeaa värivalikko missä pystyy valitsemaan ja testailemaan eri värejä. Muitakin asioita pystyy vaihtelemaan halutusti ja testailemaan, lisämään uusia tyylisäännöksiä ja vaikka koittaa poistaa niitä. Jos sivu hajoaa täysin, niin päivitä sivu uudelleen ja alkuperäiset asetukset palaavat näkyviin. Jos ei, niin tee kohta 1 uudestaan.
5 Nyt kun haluttu väri on löytynyt elementtiin, niin on aika siirtää se Finnaan. Maalataan elementin tyylimäärittelyt samoin kuten kuvassa näkyy ja kopioidaan niinkuin yleensäkin.
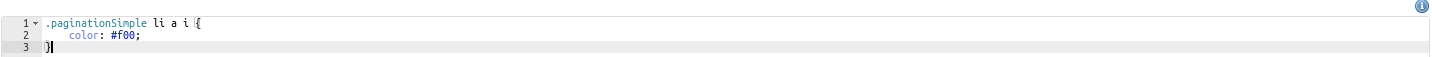
6 Liitetään haluttu muokkaus custom.less tai custom.css tiedostoon. Huom! Muista poistaa ei muokatut arvot, koska ne ovat niinsanotusti ylimääräisiä ja niitä ei tarvita! Esimerkissä on tyylipuhdas suoritus. Sitten vain tallennetaan ja nuolen pitäisi olla vaihtanut väriä.
7 Mutta mitä jos haluan luoda uuden tyylimäärittelyn ilman kopiointia? Huomioikaa, ettei kannata tehdä suoraan tyylimäärittelyjä valitsijapolulla, missä on vain 1 elementti. Tämä vaikuttaa silloin kaikkiin sivun elementteihin, jolloin voi tapahtua hassuja asioita. Tarkinta olisi aina ottaa 2 - 4 kpl ympäröivien elementtien määrittelyjä mukaan. Tämän voi helposti toteuttaa esimerkiksi katsomalla kohdassa 3 esitetyn kuvan valitsijapolkua. Valitaan aloituselementiksi esimerkiksi div.search-controls, sitten lisäämme vielä ul.paginationSimple ja i.fa.fa-arrow-alt-right. Näistä voimme käyttää elementtien määriteltyjä luokkia, joten valitsemme luokat: .search-controls .paginationSimple ja .fa. Näistä saamme muodostettua seuraavanlaisen määrityksen:
Esimerkissä on nyt 2 erilaista toteutustapaa vaihtaakseen halutun elementin väriä. Mitä tarkemmat määritykset, sen parempi. Pitää kuitenkin muistaa, että ensisijassa kannattaa yrittää tehdä muokkaukset muilla hallintaliittymän antamilla työkaluilla. Älkää myöskään koskaan käyttäkö "!important" määritelmää css tyyleissä.
JavaScript
Selaimen näytettäväksi annettava HTML-sisältö tuotetaan sivupohjilla. Osa Finnan toiminnallisuudesta on selainpohjaista ja toteutetaan selaimessa ajettavalla JavaScript (tiedostopääte .js) -koodilla, joka ladataan sivupohjista. JavaScript-muokkausten tekeminen ei siis välttämättä edellytä muutoksia sivupohjiin.
Voit lisätä omaa toiminnallisuutta teeman tiedostoon js/custom.js. Tiedoston metodia finnaCustomInit kutsutaan automaattisesti sivun latauksen yhteydessä. Voit luonnollisesti luoda myös uusia funktioita ja kutsua niitä finnaCustomInit()-funktiosta.
Ulkoisten skriptien lisäämisestä on erillinen ohjesivu.
Esimerkki: SoMe-ikonit
Lähdetään tilanteesta, jossa omaan näkymään halutaan lisätä vastaavanlaisia sosiaalisen median ikoneita linkkeineen samoille some-alustoille kuin on nähtävillä Finna.fi:n etusivun navigaatiopalkissa.
Ensin kannattaa selvittää missä tiedostossa em. ikonien koodi sijaitsee. Klikkaamalla hiiren kakkosnapilla jotain näistä ikoneista aukeaa valikko, jossa lukee hieman selaimesta ja käytetystä kielestä riippuen kohta Tarkista tai Inspect tms.
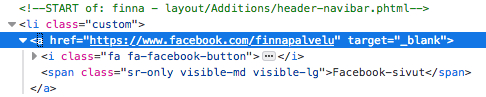
Sen valitsemalla selainikkunan alaosaan aukevassa koodi-ikkunassa näkyy klikatun sivuelementin - tässä tapauksessa linkin - koodi maalattuna
ja muutama rivi yläpuolella on vihreällä teksti:
<!-- START of: finna - layout/Additions/header-navibar.phtml -->
Teksti kertoo missä tiedostossa ikonin maalattu koodi sijaitsee (koodi-ikkunasta todennaköisesti löytyy muitakin vihreitä tekstejä, mutta olennainen teksti on maalattua kohtaa edeltävä lähin START of -alkuinen teksti): layout/Additions/header-navibar.phtml eli kyse on aiemmin mainituista Additions-sivupohjista.
Hallintaliittymän tiedostonhallinnassa avattuna oman näkymän header-navibar.phtml-tiedosto sisältää kommenttirivit:
<!-- START of: finna - layout/Additions/header-navibar.phtml -->
<!-- add li elements with class custom to match style if you need links after language options -->
<!--
<li class="custom">
<a href="" target="_blank"><?=$this->transEsc('menu_translate');?></a>
</li>....
-->
<!-- END of: finna - layout/Additions/header-navibar.phtml -->
Kommentit antavat mallin kuinka navigaatiopalkkiin tehdään omia linkkejä eli käytännössä custom-luokan listaelementtejä lisätään haluttu määrä - tai vaihtoehtoisesti yhden custom-luokan sisään voidaan sijoittaa linkkielementtejä haluttu määrä - jotka on hyvä sijoittaa ennen END of -kommenttiriviä.
Virheen eliminoinnin ja olennaiselta koodin osalta kommentoinnin poiston jälkeen tiedoston tulisi olla muodossa:
<!-- START of: finna - layout/Additions/header-navibar.phtml -->
<!-- add li elements with class custom to match style if you need links after language options -->
<li class="custom">
<a href="" target="_blank"><?=$this->transEsc('menu_translate');?></a>
</li>
<!-- END of: finna - layout/Additions/header-navibar.phtml -->
Tehdään listaelementistä Facebook-linkki lisäämällä URL ja ikoni (ikonin yhteydessä on myös mobiililaitteet ja ruudunlukijat huomioitu linkkiteksteillä):
<li class="custom">
<a href="https://facebook.com/omasivu" target="_blank">
<i class="fa fa-facebook-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Facebook');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Facebook'); ?></span>
</a>
</li>
Lisätään samaan tapaan Twitter:
<li class="custom">
<a href="https://facebook.com/omasivu" target="_blank">
<i class="fa fa-facebook-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Facebook');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Facebook'); ?></span>
</a>
</li>
<li class="custom">
<a href="https://twitter.com/omasivu" target="_blank">
<i class="fa fa-twitter"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Twitter');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Twitter'); ?></span>
</a>
</li>
Huom! Toimiva ratkaisu saadaan myös aavistuksen toisenlaisella rakenteella:
<li class="custom">
<a href="https://facebook.com/omasivu" target="_blank">
<i class="fa fa-facebook-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Facebook');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Facebook'); ?></span>
</a>
<a href="https://twitter.com/omasivu" target="_blank">
<i class="fa fa-twitter"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Twitter');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Twitter'); ?></span>
</a>
</li>
Span-elementeissä olevien linkkitekstien ('Facebook' & 'Twitter') tilalle voi vaihtaa omat kielikäännöskoodit ja hallintaliittymässä lisäämällä koodeille kielikäännökset tekstit saa mukautumaan omassa näkymässä kulloinkin valittuna olevaan kieleen.
Esitellyillä koodilisäyksillä navigaatiopalkissa pitäisi näkyä Facebook- ja Twitter-ikonit. Samalla tavoin voi i-elementin tyyliluokkaa muokkaamalla lisätä Instagram- (fa-instagram) ja Youtube-ikonit (fa-youtube-play).
Jos ikoneita haluaa vielä korostaa pyöreällä taustalla kuten finna.fi:ssä, custom.less-tiedostoon on määritettävä lisätyylejä:
.finna-navbar .fa-facebook-button, .finna-navbar .fa-instagram, .finna-navbar .fa-twitter, .finna-navbar .fa-youtube-play {
background: tint(@link-color,88%);
width: 2em;
height: 2em;
border-radius: 50%;
text-align: center;
color: @link-color;
&:before
{ line-height: 2em; }
}
Huom! Tyylit mukautuvat omassa näkymässä käytössä oleviin väreihin. Jos jostain syystä haluaa käyttää nimenomaan finna.fi:ssä käytössä olevia ikonivärejä, niin em. määrityksistä voi vaihtaa arvoiksi:
background: #e8ebf2; color: #435b93;
Murupolku
Oletuksena näkymän murupolku on piilossa. Murupolun saa näkyviin lisäämällä seuraavaan less-muuttujan näkymän variables.less-tiedostoon.
@breadcrumbs: true;
Murupolkun tausta on mahdollista vaihtaa seuraavalla less-muuttujalla:
@breadcrumb-bg: #fff;
Murupolun erottomisessa käytetävää merkkiä voi vaihtaa seuraavalla less-muuttujalla:
@breadcrumb-separator: "|"; // Erottimen merkki @breadcrumb-color: @gray-light; // Erottimen väri
Murupolun muita tyylejä voi muokata css/less-määrityksillä. Tyylimuokkaukset kannattaa tehdä siten että kohdistuvat .breadcrumbs-luokkaan.
Sivukartta
Sivukartta lisätään teeman templates/content-alihakemistoon nimellä sitemap.phtml.
Sivukartta on normaali sisältösivu, joka näyttää kaikki sivut koottuna käyttäjälle. Sivukartan sisältöä pävitetään manuaalisesti. Sivukarttalinkki on hyvä lisätä oman näkymän footeriin.
Esimerkki finna.fi-sivuston sivukartasta (sivupohjaa voi käyttää omassa näkymässä tekemisen pohjalla, muttei sovellu suoraa käytettäväksi). Huom.! Mikäli käytät oheista pohjaa, lisää omaan näkymään myös käännösavain (ei ole oletuksena mukana): Sitemap (en=Sitemap, fi=Sivukartta, sv=Sidkarta).
<!-- START of: finna - content/sitemap.phtml -->
<?php $this->headTitle($this->transEsc('Sitemap')); $this->content()->setHeading($this->transEsc('Sitemap')); ?>
<h2><a href="<?=$this->url('search-home')?>"><?=$this->transEsc('Home Page')?></a></h2>
<h3><?=$this->transEsc('menu_search')?></h3>
<ul class="list-sitemap list-bullets">
<li><a href="<?=$this->url('search-home')?>"> <?=$this->transEsc('Perushaku')?> (<?=mb_strtolower($this->transEsc('Home Page'), 'utf-8')?>)</a></li>
<li><a href="<?=$this->url('search-advanced')?>"><?=$this->transEsc('Advanced Search')?></a></li>
<li><a href="<?=$this->url('l1-results')?>"><?=$this->transEsc('Oppimateriaalit')?> (<?=mb_strtolower($this->transEsc('Search'), 'utf-8')?>)</a></li>
<li><a href="<?=$this->url('search-streetsearch')?>?go=1">Finna Street (<?=mb_strtolower($this->transEsc('Search'), 'utf-8')?>)</a></li>
<li><a href="<?=$this->url('search-history')?>"><?=$this->transEsc('Search History')?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'luokkahuone'])?>"><?=$this->transEsc('Finna Luokkahuone')?></a>
<ul class="list-sitempa list-bullets">
<li><a href="<?=$this->url('content-page', ['page' => 'luokkahuone-aineistopaketit'])?>"><?=$this->transEsc("tabs_luokkahuone-aineistopaketit");?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'luokkahuone-opeta-tiedonhakua'])?>"><?=$this->transEsc("tabs_luokkahuone-opeta-tiedonhakua");?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'luokkahuone-vinkkeja'])?>"><?=$this->transEsc("tabs_luokkahuone-vinkkeja");?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'luokkahuone-finna-street'])?>"><?=$this->transEsc("tabs_luokkahuone-finna-street");?></a></li>
</ul>
</li>
</ul>
<h3><?=$this->transEsc('menu_about_finna')?></h3>
<ul class="list-sitemap list-bullets">
<li><a href="<?=$this->url('content-page', ['page' => 'about_finnafi'])?>"> <?=$this->transEsc('menu_about_finnafi')?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'about_finna'])?>"> <?=$this->transEsc('menu_what_is_finna')?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'organisations'])?>"> <?=$this->transEsc('menu_organisations')?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'moreabout_finna'])?>"> <?=$this->transEsc('menu_moreabout_finna')?></a></li>
</ul>
<h3><a href="<?=$this->url('content-page', ['page' => 'help'])?>" title="<?=$this->transEsc('Help')?>"><?=$this->transEsc('Help')?></h3>
<ul class="list-sitemap list-bullets">
<li><a href="<?=$this->url('content-page', ['page' => 'help-basic'])?>"> <?=$this->transEsc('tabs_help-basic')?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'help-advanced'])?>"> <?=$this->transEsc('tabs_help-advanced')?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'help-syntax'])?>"> <?=$this->transEsc('tabs_help-syntax')?></a></li>
<li><a href="<?=$this->url('content-page', ['page' => 'help-favorites'])?>"> <?=$this->transEsc('tabs_help-favorites')?></a></li>
</ul>
<h3><a href="<?=$this->url('content-page', ['page' => 'terms'])?>"><?=$this->transEsc('Terms')?></a></h3>
<h3><a href="<?=$this->url('content-page', ['page' => 'privacy'])?>"><?=$this->transEsc('Privacy')?></a></h3>
<h3><a href="<?=$this->url('content-page', ['page' => 'accessibility-statement'])?>"><?=$this->transEsc('accessibility_statement')?></a></h3>
<h3><a href="<?=$this->url('feedback-home') ?>"><?=$this->transEsc('Feedback')?></a></h3>
<!-- END of: finna - content/sitemap.phtml -->
Henkilökuntanäyttö-välilehti
Selitystekstin näkyville asettaminen
Oletuksena henkilökuntanäytön välilehdessä (details-välilehti) näytetään pelkästään ikoni. Henkilökuntanäyttöön on mahdollista asettaa selitysteksti näkyille, sekä piilottaa ikoni. Selitystekstin näkyville asettaminen sekä ikonin piilottaminen vaatii seuraavat määritykset tyylitiedostoon (custom.less).
.record-tab.details {
.tab-name {
display: initial;
}
.staff-view-icon {
display: none;
}
}
Mikäli selitystekstiä halutaan muutettavan (oletuksena: Henkilökuntanäyttö), käännösavain selitystekstille on Staff View. Selitysteksti kannattaa pitää lyhyennä.