Page History
...
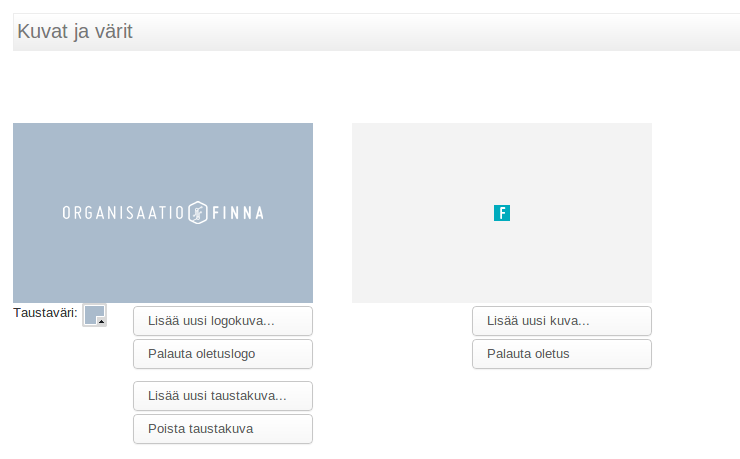
- Valitse "Ulkoasu" -välilehti
- Vaihda logo valitsemalla Lisää uusi logokuva... tai taustaväri valitsemalla pieni neliö-ikoni kuvan alla. Valitsemalla Lisää uusi taustakuva... voit myös lisätä taustakuvan, joka näytetään taustavärin sijaan logon alla. Favicon-ikoni näytetään selaimesta riippuen esimerkiksi osoitepalkissa tai kirjanmerkkien yhteydessä.
Mikäli lisätty kuva on suurempi kuin sille varattu tila Hallintaliittymä muuntaa sen sopivan kokoiseksi.
Kuvien tallennuksessa kannattaa huomioida seuraavat seikat:- Logot ja taustakuva kannattaa muuntaa sopivan kokoisiksi ennen lähettämistä. Hallintalittymä ei muuta niiden kokoja.
- Tallenna taustakuva joko jpg tai png -muotoon. Mikäli kuva on valokuvamainen, jpg-muoto pakkaantuu yleensä pienemmäksi. Hallintaliittymä ei muuta taustakuvan formaattia.
- Hallintaliittymä tallentaa logot png-muotoisina.
- Faviconiksi kannattaa valita ikoni, joka toimii 10 x 10 pikselin kokoisena. Hallintaliittymä pienentää lähetetyn faviconin tarvittaessa.
- Tallenna muutokset valitsemalla Tallenna muutokset.
...
Etusivun tekstit
Etusivun tekstit (login alla) löytyvät kielikäännösten listauksesta koodeilla 'koodeilla site_header_slogan' (logon alla) ja ' ja site_header_slogan_small'.
Mikäli haluat käyttää tekstin joukossa suoraa lainausmerkkiä ", syötä tämä HTML-muodossa ("). Voit myös käyttää ns. kokolainausmerkkiä ”.
(logon alapuolella).
Oletuskielen valinta
- Valitse "Muut asetukset" -välilehti
- Valitse Käyttöliittymän kieli -valikosta haluamasi kieli ja valitse Tallenna muutokset
Oletuskieli määrittää minkä kielisenä näkymän käyttöliittymän tekstit näytetään. Käyttäjä voi halutessaan vaihtaa kieltä yläreunan navigointipalkin linkeistä. Voit muokata tekstien käännöksiä tiedostonhallinnan kautta.
...
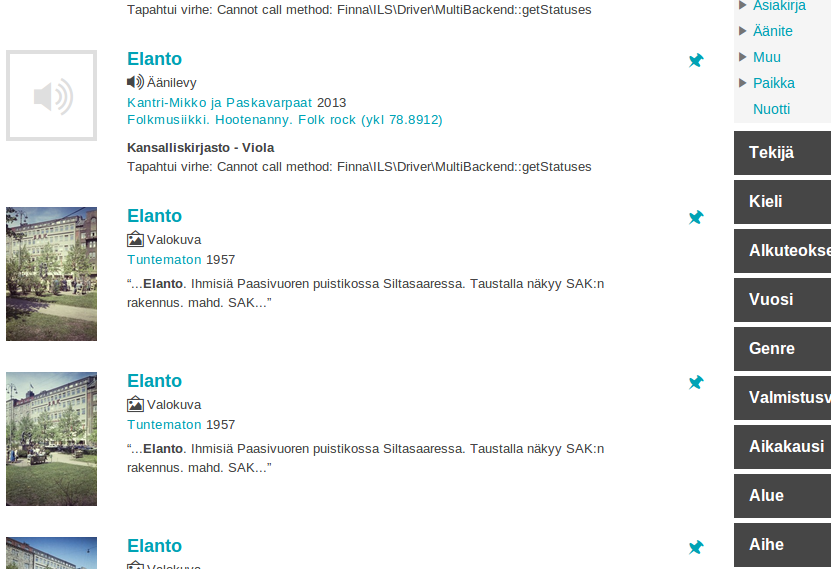
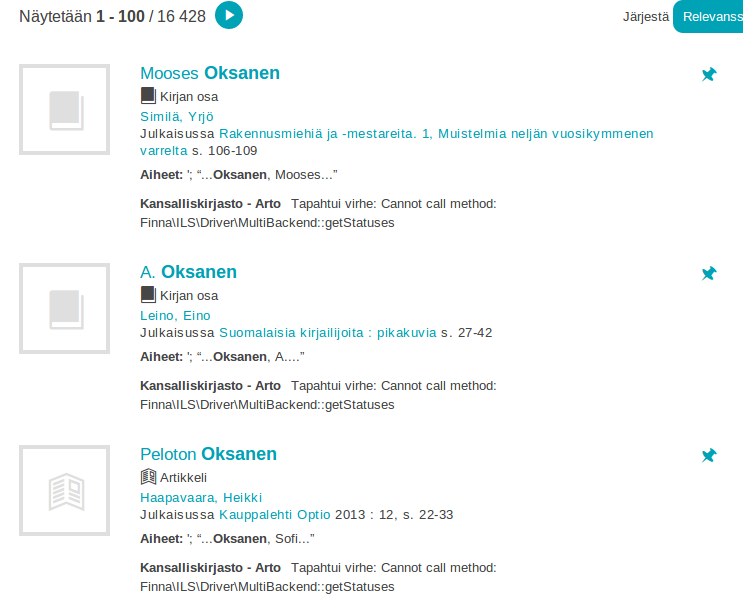
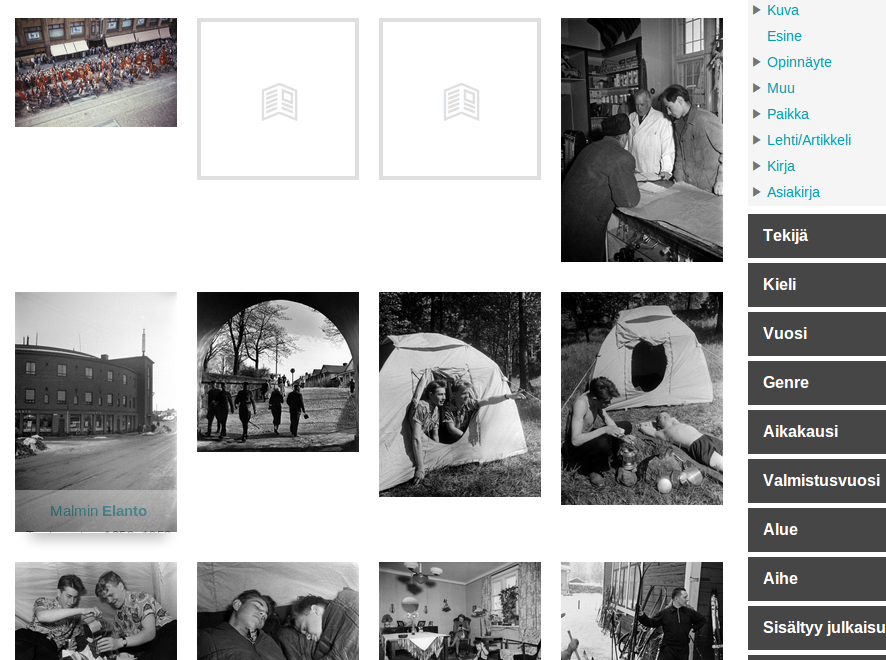
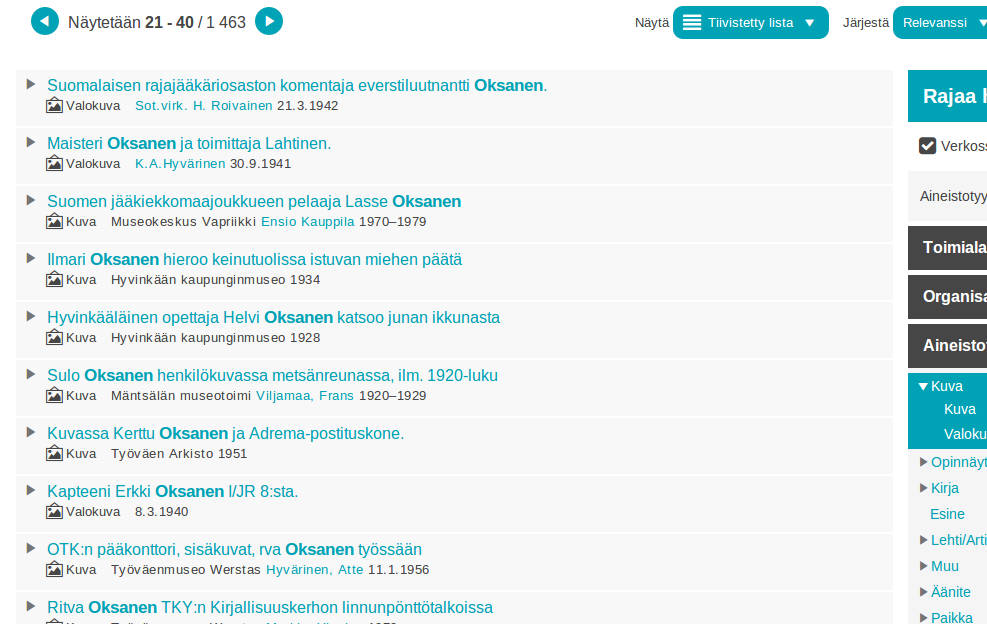
Hakutulokset voidaan esittää kolmessa muodossa: listana, listan (Tiedot ja kuvat) lisäksi kuvagalleriana tai tiivistettynä listana tai kuvagalleriana. Kuvagalleriaa kannattaa käyttää vain jos aineistossa on paljon tietuekuvia (esimerkiksi valokuvat, kirjoijen kansikuvat).. Kuvagalleriassa painotetaan tietueiden esikatselukuvia ja se soveltuu hyvin käytettäväksi mikäli näkymän aineistoissa on paljon esimerkiksi valokuvia tai kirjojen kansikuvia. Tiivistetyssä listassa ruudulle mahtuu kerrallaan näkyviin tavallista listaa enemmän hakutuloksia.
Näkymän käytössä olevat hakutulosnäkymät valitaan "Ulkoasu" -välilehden kohdassa "Hakutulokset". Mikäli käyttäjä ei ole vaihtanut tulosten esitystapaa, käytetään oletusta.
- Lista:
- Kuvagalleria:
- Tiivistetty lista:
Fasettilistauksen sijainti
...
- Valitse "Ulkoasu" -välilehti
- Valitse haluamasi puoli "Fasettilistaus"-kohdassa ja valitse Tallenna muutokset
Hakutulosten
...
ja tietuenäytön kentät
Kenttiä voi kätkeä seuraavasti:
- Valitse "Ulkoasu" -välilehti
- Poista "Hakutulosten kentätUlkoasu" -välilehden kohdasta ne kentät, jotka haluat pois näkyvistä.
- Valitse Tallenna muutokset
Tietuenäytön kentät
- Valitse "Ulkoasu" -välilehti
- Poista "Tietuenäytön kentät" -kohdasta "Hakutulosten kentät" (hakutulos) tai "Tietuenäytön kentät" (tietue) ne kentät, jotka haluat pois näkyvistä.
- Valitse Tallenna muutokset
Seuraavassa listaus käytettävissä olevista tietuekentistä aineistoformaatin mukaan:
...
- Valitse Tallenna muutokset
Kuvakarusellin tai uutissyötteen lisääminen
Näkymään voi näyttää RSS-muotoista sisältöä. Sisältö voidaan esittää kuvakarusellissa, uutislistauksessa tai sisältösivulla.
Kuvakarusellin tai uutissyötteen lisääminen
Voit lisätä näkymän etusivulle kuvakarusellin tai uutisotsikkolistan. Molemmissa tapauksissa näytettävä data luetaan RSS-syötteestä.
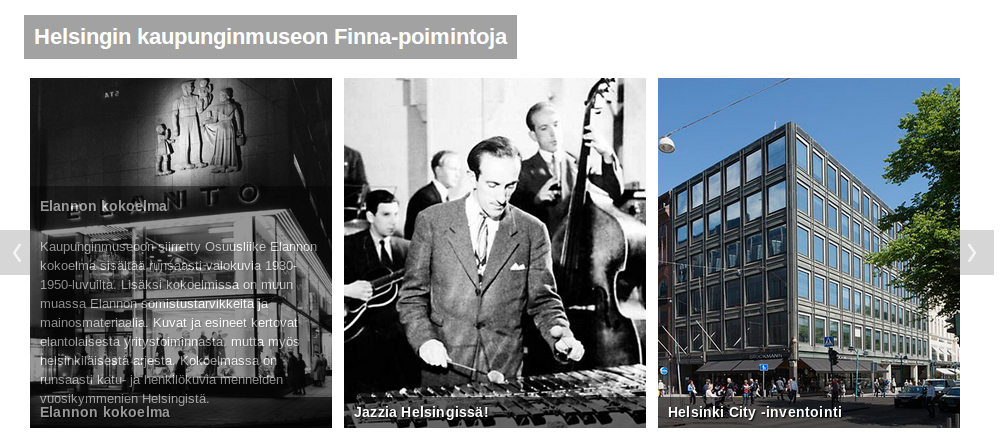
Kuvakaruselli
Kuvakaruselli on vaaka- tai pystymuotoinen lista, jossa näytetään joukko kuvia. Kuvan kohdalla voi näyttää otsikon ja sisältötekstiä. Kuvat otetaan syötteestä; jos syötteen elementissä on useampi kuin yksi kuva, käytetään aina elementin ensimmäistä kuvaa.
...
.
...
Uutislistaus
Uutislistaus on linkkilista on syötteen elementtien otsikoista. Elementin kohdalla voidaan näyttää myös kuva ja sisältötekstiä.
...
Tiedostossa on osio jokaista RSS-syötekomponenttia (karuselli tai uutislistaus) varten. Oletuksena etusivulla näytetään levä karuselli Etusivulla näytetään oletuksena kuvakaruselli (osio carousel) , uutislistaus (osio news) ja kapea pystykaruselli (osio carousel-vertical).
Karusellilla ja otsikkolistalla on monta yhteistä parametria ja lisäksi muutama oma parametrinsa.
Yleiset parametrit
...
- 0 tai 1
ja uutissyöte (osio news), mikäli nämä on aktivoitu asetustiedostossa.
...
- type
- list (lista syötteen otsikoista – oletusarvo),
- carousel (karuselli jossa kuva skaalataan koko elementin kokoiseksi ja teksti asetellaan sen päälle),
- carousel-vertical (pystymallinen karuselli
- items (kuinka monta elementtiä syötteestä luetaan, alkaen viimeisimmästä – oletusarvo 0, jolloin syötteen kaikki elementit luetaan)
- 0-n
- title (otsikko)
- rss (Syötteen <title> elementti)
- <käännös> (Näkymän käännösavain)
- linkTarget (avataanko syötteen linkit samaan ikkunaan, oletuksena kyllä)
- _blank (uusi ikkuna)
- <ikkuna> (määrättyyn ikkunaan)
- linkText (elementin linkin käännösavain, sama teksti kaikilla päätelaitteilla. Oletuksena linkkiä ei näytetä ja koko elementti on klikattava.)
- <käännös>
- linkText[desktop], linkText[touch] (eri linkkiteksti touch- ja desktop -laitteille)
- <käännös>
- content[<elementti>] (kätkettävät elementit, oletuksena kaikki näkyvissä)
title (Otsikko)
text (Sisältöteksti)
link (linkki)
image (kuva)
date (päiväys)
Karusellin lisäparametrit
titlePosition = "bottom" (Näytetään elementin otsikko kuvan alapuolella)
- itemsPerPage (kuinka monta elementtiä näytetään kerrallaan ruudussa)
- 1-n
- direction (karusellin suunta)
- left (oletus)
- right
- up
- down
- height (karusellin korkeus pikseleinä)
- dots (näytetäänkö sivunavigaatio)
- 0 tai 1 (oletus)
Seuravat asetukset määritellään erikseen eri päätelaitteille:
itemsPerPage (montako elementtiä näytetään kerrallaan eri päätelaitteilla)
itemsPerPage[desktop] = x
itemsPerPage[desktop-small] = x
itemsPerPage[tablet] = x
itemsPerPage[mobile] = x
scrolledItems (montako elementtiä siirrytään yhdellä klikkauksella)
scrolledItems[desktop] = x
scrolledItems[desktop-small] = x
scrolledItems[tablet] = x
scrolledItems[mobile] = x
Otsikkolistan lisäparametrit
- moreLink (näytetäänkö syötteen "Lisää" linkki)
- 0 tai 1 (oletus)
- dateFormat (elementin päivämäärän esitysmuoto)
- "j.n." (oletus, esimerkiksi 24.12.)
- false (päivämäärää ei näytetä lainkaan)
- "Y-m-d" (esimerkiksi 2013-12-24)
- "Y" (esimerkiksi 2013)
- mitä tahansa muuta PHP:n date-funktion syntaksia käyttäen
| Info |
|---|
Osioita voi myös lisätä ja ne voi nimetä haluamallaan tavalla. Oletuksena kuitenkin vain etusivun carousel-, carousel-vertical ja news-osiot tulevat käyttöön ilman lisätyötä. Uusi osio otetaan käyttöön lisäämällä sivupohjaan <?= $this->feed("<osio>"); ?> (ks. esimerkki tiedostosta /themes/finna/templates/search/home/home-2.phtml). |
...
RSS-syötteen voi tallentaa esimerkiksi tiedostoon /themes/custom/templates/feedfiles/karuselli.rss ja merkitä /local/config/vufind/rss.ini tiedostoon:
...
Kuvaa ympäröivän laatikon leveys määrittyy karusellikomponentin (Slick) koko karusellille sopivaksi katsomansa leveyden mukaan. Karusellin leveys ei siis määrity kuvien leveyden mukaan, vaan kuvien leveydet karusellilla käytössä olevan tilan leveyden mukaan.
...
| Note |
|---|
Koska Finna käyttää salattua https-yhteyttä, tulee myös karusellissa näytettävät kuvat noutaa käyttäen https-yhteyttä. Muussa tapauksessa www-selain saattaa varoittaa käyttäjää suojaamattomasta yhteydestä. |