Page History
...
- Mene välilehdelle Muut asetukset
- Mene osioon Navigointivalikko ja paina Muokkaa
- Paina haluamasi elementin kohdalta Lisää linkki
Listalla esitetään valikkoelementit ja näihin kuuluvat linkit, jotka näytetään kun valikko avataan. Elementtien järjestystä voi muokata raahaamalla elementin haluttuun kohtaan listalla. Finnan navigointivalikon oletuselementit voi asettaa piiloon tai esille elementin kohdalla olevasta valintaruudusta. Itse lisätyt elementit voi poistaa klikkaamalla elementin kohdalla olevaa punaista ruksia.
...
RSS-syötekomponentit löytyvät Muut asetukset -välilehdeltä.
(Huom. uuden slider-tyyppisen komponentin lisääminen ei vielä onnistu kyseiseltä välilehdeltä, vaan se täytyy lisätä tiedostonhallinnan kautta. Ohjeet alempana.)
Listassa oletuksena olevat komponentit näytetään suomenkielisellä etusivulla:
...
Asetusten säätämisen jälkeen RSS-komponentti tulee lisäksi lisätä johonkin sivuphjaansivupohjaan. Tarvittava Tarvittava PHP-koodi löytyy asetusten jälkeen kohdasta "Kopioi sivupohjaan" (ks. esimerkki tiedostosta themes/finna/templates/search/home/home-2.phtml).
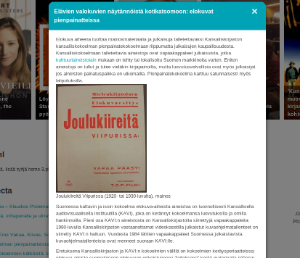
Esimerkki sisältösivulla avatusta syötteestä ja popup-ikkunassa avatausta syötteestä:
RSS: Sosiaalisen median ikonit
Sosiaalisesta mediasta tuleviin syötteisiin on mahdollista lisätä näkyvä ikoni. Ikoni laitetaan toimimaan kahdella eri asetuksella.
(local/config/vufind/rss.ini) tiedostoon laitetaan halutulle syötteelle seuraava asetus:
| Code Block |
|---|
[carousel-feed]
showIcons = 1 |
Slider-syötekomponentin lisääminen
Esimerkki slider-syötekomponentista. (Käyttää alla olevia esimerkkiasetuksia.)
Sliderin asetukset täytyy lisätä näkymän tiedostonhallinnan kautta tiedostoon rss.ini, joka löytyy polusta:
/Seuraavaksi asetetaan mappaukset sille, mikä linkki on mistäkin sivustolta tiedostoon (local/config/vufind/configrss.ini)
| Code Block |
|---|
[Content]
; Array of hosts and their name values, seperated by a semicolon
; Host is the same as from parse_url
feedHostToNameMappings[] = 'www.instagram.com:instagram'
;feedHostToNameMappings[] = 'www.facebook.com:facebook' |
Tällä hetkellä tuetaan Instagram, facebook ja twitter ikoneita.
RSS-syötekomponentin käyttäminen ilman taustajärjestelmää
Mikäli valmista RSS-syötettä ei ole saatavissa, voi syötteen tallentaa näkymään paikalliseksi tiedostoksi. Esimerkissä syötteen käyttämä kuva noudetaan automaattisesti näkymän custom-teeman images-hakemistosta (themes/custom/images):
| Code Block | ||
|---|---|---|
| ||
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url="Ellibs_karuselli.png" length="" type="image/jpeg"/>
</item>
</channel>
</rss> |
RSS-syötteen voi tallentaa esimerkiksi tiedostoon themes/custom/templates/rss/karuselli.rss ja käyttää paikallista tiedostoa komponentin URL-kentässä.
Älä käytä osoitteena finna-test.fi -osoitetta tai finna-pre.fi -osoitetta, vaan paikallisen tiedoston nimeä (esim. themes/custom/templates/rss/uusimmat.rss).
Jos syötteen sisältö näytetään organisaationäkymän sisältösivulla tai modaali-ikkunassa (ks. linkTo-parametri alla), tulee syötteen jokaiselle elementille määritellä "content:encoded" elementti, mihin sijoitetaan otsikkoa lukuun ottamatta elementin sisältö kokonaisuudessaan. content:encoded voi sisältää HTML-muotoiluja (otsikkoja, lihavointeja, linkkejä, kuvia jne):
Sliderillä toimivat yleiset feed-karusellien asetukset, paitsi että se näyttää aina vain yhden dian per sivu, joten lukumäärien muuttaminen ei toimi.
Lisäksi sliderilla on kolme omaa asetusta:
| Sliderin lisäasetukset | Selitys |
|---|---|
| backgroundColor | Komponentin taustaväri. Esim. "#f2f2f2" |
| imagePlacement | Kummalla puolella kuva on, kun kyseessä on horisontaalinen esitystapa. (Kuva on oletuksena vasemmalla, joten asetusta ei tarvitse määritellä ellei halua että kuva on oikealla.) |
| stackedHeight | Komponentin korkeus, kun kyseessä on vertikaalinen esitystapa. Komponentti käyttää oletuksena tavallista korkeutta (height-arvo). |
Esimerkki:
Lisätään haluttuun sivupohjaan: <?= $this->feed('slider'); ?> (Vaihtaen 'slider' karusellin nimeen, joka yllä asetuksissa [] sisällä.)
Muita huomioita:
Sliderissa otsikko tulee aina tekstin joukkoon eikä komponentin yläpuolelle kuten muissa komponenteissa.
Slider käyttää tekstinä rss-syötteessä tulevaa description-kenttää. Sen voi myös piilottaa kuten karusellien tekstit, mutta käyttämällä "content['description'] = 0" asetusta.
Slider jakaa tilan puoliksi kuvalle ja tekstille.
Slider näyttää horisontaalisen/vertikaalisen muodon riippuen sen paikasta sivulla ja sen leveydestä. Esim. mobiilissa, mutta myös kapeassa sarakkeessa se näyttäisi vertikaalisen muodon.
RSS: Sosiaalisen median ikonit
Sosiaalisesta mediasta tuleviin syötteisiin on mahdollista lisätä näkyvä ikoni. Ikoni laitetaan toimimaan kahdella eri asetuksella.
(local/config/vufind/rss.ini) tiedostoon laitetaan halutulle syötteelle seuraava asetus:
| Code Block |
|---|
[carousel-feed]
showIcons = 1 |
Seuraavaksi asetetaan mappaukset sille, mikä linkki on mistäkin sivustolta tiedostoon (local/config/vufind/config.ini)
| Code Block |
|---|
[Content]
; Array of hosts and their name values, seperated by a semicolon
; Host is the same as from parse_url
feedHostToNameMappings[] = 'www.instagram.com:instagram'
;feedHostToNameMappings[] = 'www.facebook.com:facebook' |
Tällä hetkellä tuetaan Instagram, facebook ja twitter ikoneita.
RSS-syötekomponentin käyttäminen ilman taustajärjestelmää
Mikäli valmista RSS-syötettä ei ole saatavissa, voi syötteen tallentaa näkymään paikalliseksi tiedostoksi. Esimerkissä syötteen käyttämä kuva noudetaan automaattisesti näkymän custom-teeman images-hakemistosta (themes/custom/images):
| Code Block | ||
|---|---|---|
| ||
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www. | ||
| Code Block | ||
| ||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/"> <channel> <title>Karusellin otsikko</title> <link>https://finna.fi</link> <language>fi-fi</language> <item> <title>E-kirjoja Ellibs-palvelussa</title> <link>https://www.ellibslibrary.com/vaski</link> <description>Ellibs-kokoelmasta suurin osa on...</description> <enclosure url="Ellibs_karuselli.png" length="" type="image/jpeg"/> <content:encoded><![CDATA[<h3>Otsikko</h3><p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p> <img src="themes/custom/images/feed/feed.jpg" alt="Selkä_vain fragu" width="300" height="268" /> <p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>]]></content:encoded> </item> </channel> </rss> |
RSS-syötteen elementin HTML-sisällön suodatus
Organisaationäkymän sisältösivulla tai modaali-ikkunassa näytettävän artikkelin sisällöstä suodatetaan ei-turvallisiksi luokitellut elementit pois automaattisesti. Tarkka kuvaus sallituista peruselementeistä löytyy HTML Purifierin määrittelystä. Näiden peruselementtien lisäksi sallitaan seuraavat:
- details
- summary
- finna-list
- finna-panel
- finna-truncate
Lisäksi voidaan haluttaessa suodattaa pois ei-haluttuja osia käyttämällä säännöllisiä lausekkeita. Säännölliset lausekkeet lisätään taulukko-muotoiseen asetukseen htmlContentSearch[] ja korvaavat merkkijonot samassa järjestyksessä taulukko-muotoiseen asetukseen htmlContentReplace[].
Esimerkki: poistetaan artikkelissa esiintyvä linkki, joka voidaan tunnistaa rel-attribuutin mukaan:
| Code Block |
|---|
htmlContentSearch[] = '<a rel="nofollow".*?<\/a>'
htmlContentReplace[] = '' |
Karusellin kuvien koot ja täytepalkit
Seuraavat asiat on hyödyllistä ymmärtää, kun haluaa siistiä karusellin ulkoasun: esimerkiksi eroon kuvaa ympäröivistä, värillisistä täytepalkeista.
Karusellissa kuvaa ympäröi laatikko, josta näkyy vasenta ja oikeaa reunaa, jos kuva on korkea ja kapea. Jos kuva on mittasuhteiltaan kapeampi kuin laatikko, karusellikomponentti (Slick) lisää laatikon oikealle ja vasemmalle puolelle täytepalkit. Jos kuva on mittasuhteiltaan leveämpi kuin laatikko, kuvaa leikataan oikealta ja vasemmalta.
Kuvaa ympäröivän laatikon leveys määrittyy karusellikomponentin koko karusellille sopivaksi katsomansa leveyden mukaan. Karusellin leveys ei siis määrity kuvien leveyden mukaan, vaan kuvien leveydet karusellilla käytössä olevan tilan leveyden mukaan.
RSS-välilehti -upoke
Joukon konfiguroituja RSS-syötteitä voi esittää samassa upokkeessa, jossa syötteet jaetaan välilehdille. Upokkeen voi sijoittaa haluamaansa sivupohjaan.
Esimerkki:
| Code Block |
|---|
<?=$this->feedTabs(['title' => 'Otsikko', 'ids' => ['Tapahtumat' => 'news', 'Uutiset' => 'carousel', 'Muuta' => 'carousel-small']])?> |
- 'title' -asetus määrittää RSS-välilehti -upokkeen otsikon (käännösavaimen).
- 'ids' -taulukossa määritellään näytettävät RSS-syötteet muodossa <käännösavain> => <rss-syötteen-nimi>.
xCal-tapahtumatiedot
Seuraavat xCal-formaatin kentät näytetään mikäli tieto on saatavilla RSS-syötteessä:
Tapahtumalista:
- Tapahtuman nimi (title)
- Tapahtuman kuva (featured)
- Tapahtumapaikan nimi (location)
- Tapahtuman alkupäivämäärä / tapahtuman alkamisaika (mikäli kellonaikaa ei ole määritelty, näytetään vain päivämäärä) (dtstart)
- Tapahtuman loppumispäivämäärä / tapahtuman loppumisaika (näytetään jos eri kuin alkamisaika) (dtend)
Tapahtumasivu / sisältösivu:
</item>
</channel>
</rss> |
RSS-syötteen voi tallentaa esimerkiksi tiedostoon themes/custom/templates/rss/karuselli.rss ja käyttää paikallista tiedostoa komponentin URL-kentässä.
Älä käytä osoitteena finna-test.fi -osoitetta tai finna-pre.fi -osoitetta, vaan paikallisen tiedoston nimeä (esim. themes/custom/templates/rss/uusimmat.rss).
Jos syötteen sisältö näytetään organisaationäkymän sisältösivulla tai modaali-ikkunassa (ks. linkTo-parametri alla), tulee syötteen jokaiselle elementille määritellä "content:encoded" elementti, mihin sijoitetaan otsikkoa lukuun ottamatta elementin sisältö kokonaisuudessaan. content:encoded voi sisältää HTML-muotoiluja (otsikkoja, lihavointeja, linkkejä, kuvia jne):
| Code Block | ||
|---|---|---|
| ||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url="Ellibs_karuselli.png" length="" type="image/jpeg"/>
<content:encoded><![CDATA[<h3>Otsikko</h3><p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>
<img src="themes/custom/images/feed/feed.jpg" alt="Selkä_vain fragu" width="300" height="268" /> <p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>]]></content:encoded>
</item>
</channel>
</rss> |
RSS-syötteen elementin HTML-sisällön suodatus
Organisaationäkymän sisältösivulla tai modaali-ikkunassa näytettävän artikkelin sisällöstä suodatetaan ei-turvallisiksi luokitellut elementit pois automaattisesti. Tarkka kuvaus sallituista peruselementeistä löytyy HTML Purifierin määrittelystä. Näiden peruselementtien lisäksi sallitaan seuraavat:
- details
- summary
- finna-list
- finna-panel
- finna-truncate
div- ja p-elementeillä olevista style-attribuuteista jätetään pois width, height ja margin, jotka voivat sotkea sivun asettelua.
Lisäksi voidaan haluttaessa suodattaa pois ei-haluttuja osia käyttämällä säännöllisiä lausekkeita. Säännölliset lausekkeet lisätään taulukko-muotoiseen asetukseen htmlContentSearch[] ja korvaavat merkkijonot samassa järjestyksessä taulukko-muotoiseen asetukseen htmlContentReplace[].
Esimerkki: poistetaan artikkelissa esiintyvä linkki, joka voidaan tunnistaa rel-attribuutin mukaan:
| Code Block |
|---|
htmlContentSearch[] = '<a rel="nofollow".*?<\/a>'
htmlContentReplace[] = '' |
Karusellin kuvien koot ja täytepalkit
Seuraavat asiat on hyödyllistä ymmärtää, kun haluaa siistiä karusellin ulkoasun: esimerkiksi eroon kuvaa ympäröivistä, värillisistä täytepalkeista.
Karusellissa kuvaa ympäröi laatikko, josta näkyy vasenta ja oikeaa reunaa, jos kuva on korkea ja kapea. Jos kuva on mittasuhteiltaan kapeampi kuin laatikko, karusellikomponentti (Slick) lisää laatikon oikealle ja vasemmalle puolelle täytepalkit. Jos kuva on mittasuhteiltaan leveämpi kuin laatikko, kuvaa leikataan oikealta ja vasemmalta.
Kuvaa ympäröivän laatikon leveys määrittyy karusellikomponentin koko karusellille sopivaksi katsomansa leveyden mukaan. Karusellin leveys ei siis määrity kuvien leveyden mukaan, vaan kuvien leveydet karusellilla käytössä olevan tilan leveyden mukaan.
RSS-välilehti -upoke
Joukon konfiguroituja RSS-syötteitä voi esittää samassa upokkeessa, jossa syötteet jaetaan välilehdille. Upokkeen voi sijoittaa haluamaansa sivupohjaan.
Upokkeen parametrit
- 'title' -asetus määrittää RSS-välilehti -upokkeen otsikon (käännösavaimen).
- 'ids' -taulukossa määritellään näytettävät RSS-syötteet muodossa <käännösavain> => <rss-syötteen-nimi>.
- 'navStyle' -asetuksella määritetään välilehden navigointityyli. Tyylinä voi olla välilehtityyli tai pills-tyyli. Oletuksena välilehtityyli.
- 'showMobileAccordion' -asetuksella määritetään näytetäänkö accordion-tyylinen navigointi mobiilissa. Arvot true/false. Oletuksena true.
Esimerkit
Välilehtityyli
| Code Block |
|---|
<?=$this->feedTabs(['title' => 'Otsikko', 'ids' => ['Tapahtumat' => 'news', 'Uutiset' => 'carousel', 'Muuta' => 'carousel-small']])?> |
Pills-tyyli
| Code Block |
|---|
<?=$this->feedTabs(['title' => 'Otsikko', 'ids' => ['Tapahtumat' => 'news', 'Uutiset' => 'carousel', 'Muuta' => 'carousel-small'], 'navStyle' => 'pills', 'showMobileAccordion' => false,])?> |
xCal-tapahtumatiedot
Seuraavat xCal-formaatin kentät näytetään mikäli tieto on saatavilla RSS-syötteessä:
Tapahtumalista:
- Tapahtuman nimi (title)
- Tapahtuman kuva (featured)
- Tapahtumapaikan nimi (location)
- Tapahtuman alkupäivämäärä / tapahtuman alkamisaika (mikäli kellonaikaa ei ole määritelty, näytetään vain päivämäärä) (dtstart)
- Tapahtuman loppumispäivämäärä / tapahtuman loppumisaika (näytetään jos eri kuin alkamisaika) (dtend)
Tapahtumasivu / sisältösivu:
- Tapahtuman nimi (title)
- Tapahtuman kuva (featured)
- Tapahtuman alkupäivämäärä / tapahtuman alkamisaika (mikäli kellonaikaa ei ole määritelty, näytetään vain päivämäärä) (dtstart)
- Tapahtuman loppumispäivämäärä / tapahtuman loppumisaika (näytetään jos eri kuin alkamisaika) (dtend)
- Tapahtuman sisältö / kuvausteksti (content)
- Tapahtuman järjestäjän nimi (organizer)
- Tapahtumapaikan nimi (location)
- Tapahtumapaikan osoite (location-address)
- Tapahtumapaikan
- Tapahtuman nimi (title)
- Tapahtuman kuva (featured)
- Tapahtuman alkupäivämäärä / tapahtuman alkamisaika (mikäli kellonaikaa ei ole määritelty, näytetään vain päivämäärä) (dtstart)
- Tapahtuman loppumispäivämäärä / tapahtuman loppumisaika (näytetään jos eri kuin alkamisaika) (dtend)
- Tapahtuman sisältö / kuvausteksti (content)
- Tapahtuman järjestäjän nimi (organizer)
- Tapahtumapaikan nimi (location)
- Tapahtumapaikan osoite (location-address)
- Tapahtumapaikan paikkakunta (location-city)
- Tapahtuman järjestäjän www-sivut (organizer-url)
- Tapahtuman www-sivut (url)
- Tapahtuman hinta (cost)
- Tapahtuman kategoria (categories)
...
Uusi välilehti käyttöliittymässä:
Mikäli Varastokirjaston aineistot halutaan lisäksi rajata pois Kirjaston kokoelmat -välilehdeltä, lisätään tälle NOT-rajaus:
...
Ensimmäiset käännökset ovat käytössä oletuksena finna_static_help_recommendation_html -käännöskoodille.html -käännöskoodille.
| Suomi | Ruotsi | Englanti | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Katso <a href="%%helpLink%%">hakuohjeestamme</a> vinkkejä haun tekemiseen. | Läs vår <a href="%%helpLink%%">sökanvisning</a> för tips för att göra en sökning. | See our <a href="%%helpLink%%">search instructions</a> for tips. | |||||||||||
Vain osa museon kokoelmista on julkaistu Finnassa. Jos et löydä etsimääsi, ota rohkeasti yhteyttä suoraan | |||||||||||||
| Suomi | Ruotsi | Englanti | |||||||||||
Katso <a href="%%helpLink%%%%feedbackLink%%">hakuohjeestamme</a> vinkkejä haun tekemiseen.>museoon</a>. | Endast en del av museets samlingar har publicerats i Finna. Om du inte hittar det du letar efter, tveka inte att direkt kontakta Läs vår <a href="%%helpLink%%%%feedbackLink%%">sökanvisning<>museet</a> för tips för att göra en sökning.. | Only a part of the museum collections have been published in Finna. If you cannot find what you are looking for, you can contact See our <a href="%%helpLink%%%%feedbackLink%%">search instructions<>the museum</a> for tipsdirectly. | |||||||||||
Vain osa museon arkiston kokoelmista on julkaistu Finnassa. Jos et löydä etsimääsi, ota rohkeasti yhteyttä suoraan <a href="%%feedbackLink%%">museoon<>arkistoon</a>. | Endast en del av museets arkivets samlingar har publicerats i Finna. Om du inte hittar det du letar efter, tveka inte att direkt kontakta <a href="%%feedbackLink%%">museet<>arkivet</a>. | Only a part of the museum archive collections have been published in Finna. If you cannot find what you are looking for, you can contact <a href="%%feedbackLink%%">the museum<archive</a> directly. | |||||||||||
Vain osa | arkiston kokoelmista museoiden ja arkistojen aineistoista on julkaistu Finnassa. Jos et löydä etsimääsi, ota rohkeasti yhteyttä suoraan <a href= | "%%feedbackLink%%">arkistoon</a>"%%baseUrl%%Content/organisations">museoihin ja arkistoihin</a>. Etsitkö jotain muuta aineistoa? Katso <a href="%%helpLink%%">hakuohjeestamme</a> vinkkejä haun tekemiseen. | Endast en del av | arkivets samlingar museernas eller arkivens material har publicerats i | Finna. Om du inte hittar det du letar efter, tveka inte att direkt kontakta Finna. Om du inte hittar det du letar efter, tveka inte att direkt kontakta <a href="%%baseUrl%%Content/organisations">museerna och arkiven</a>. Letar du efter något annat material? Läs vår <a href=" | %%feedbackLink%%%%helpLink%%" | >arkivet<>sökanvisning</a> för tips för att göra en sökning. | Only a part of the museum and archive collections have been published in Finna. If you cannot find what you are looking for, you can contact <a href=" | %%feedbackLink%%%%baseUrl%%Content/organisations">the | archive<museums and archives</a> directly. | Vain osa museoiden ja arkistojen aineistoista on julkaistu Finnassa. Jos et löydä etsimääsi, ota rohkeasti yhteyttä suoraan <a href="%%baseUrl%%Content/organisations">museoihin ja arkistoihin</a>. Etsitkö jotain muuta aineistoa? Katso <a href="%%helpLink%%">hakuohjeestamme</a> vinkkejä haun tekemiseen. | Endast en del av museernas eller arkivens material har publicerats i Finna. Om du inte hittar det du letar efter, tveka inte att direkt kontakta <a href="%%baseUrl%%Content/organisations">museerna och arkiven</a>. Letar du efter något annat material? Läs vår <a href="%%helpLink%%">sökanvisning</a> för tips för att göra en sökning. | Only a part of the museum and archive collections have been published in Finna. If you cannot find what you are looking for, you can contact <a href="%%baseUrl%%Content/organisations">the museums and archives</a> directly. Are you looking for other materials? See our <a href="%%helpLink%%">search instructions</a> for tipsAre you looking for other materials? See our <a href="%%helpLink%%">search instructions</a> for tips. |
Linkki tietuesivulta henkilökunnan käyttöliittymään
Finnassa on mahdollista ottaa käyttöön linkki tietuesivulta henkilökuntanäytölle esim. Kohaan. Linkin muoto määritellään local/config/vufind/datasources.ini -tiedostossa, ja käyttöoikeudet local/config/vufind/permissions.ini -tiedostossa. Linkin näyttäminen voidaan rajata tiettyihin IP-osoitteisiin tai käyttäjäryhmiin (näiden käyttöönottaminen vaatii kuitenkin vähän lisätyötä).
Esimerkki
datasources.ini:
| Code Block |
|---|
[3amk]
staffUiUrl = "https://kohan-osoite/cgi-bin/koha/catalogue/detail.pl?biblionumber=%%id%%" |
permissions.ini:
| Code Block |
|---|
; Acess to Staff UI Link
[access.finna.StaffUiLink]
require = ANY
ipRange[] = 127.0.0.1
ipRange[] = ::1
; Add IP ranges here
role = staff
permission[] = access.finna.StaffUiLink |
Kaikki permissions.ini:ssä käytettävissä olevat säännöt löytyvät VuFind:n esimerkkitiedostosta.