Page History
Näkymän räätälöinti tehdään pääosin tiedostonhallinnan kautta muokkaamalla näkymän asetustiedostoja ja teemaa. Teema on Finnassa se kerros, jonka perusteella tuotetaan näkymän selaimelle näytettäväksi annettava sisältö.
Tässä dokumentissa kerrotaan räätälöinnin perusasiat.
Katso myös tiedostonhallinnan kautta tehtyjen muokkausten ylläpito.
| Table of Contents |
|---|
...
Asetustiedostot
Näkymän asetukset löytyvät hakemistosta /local/config/vufind. Hallintaliittymä kirjoittaa näihin ja näitä voi myös muokata tiedostonhallinnan kautta.
Asetustiedostoja kannattaa muokata tiedostonhallinnassa vain jos haluttua muutosta ei voi tehdä hallintaliittymän graafisen puolen kautta (esimerkiksi RSS-syötteiden ja ylävalikon asetukset).
vufind-hakemiston tiedostot perivät Finnan yleiset asetukset, jotka sijaitsevat saman nimisissä tiedostoissa hakemistossa /local/config/finna. Asetustiedostossa voi yliajaa joko kokonaisen osion tai vain osion tietyn parametrin. Osiot, jotka yliajetaan kokonaisuudessaan määritellään Parent_Config-osion override_full_sections kohdassa.
...
| Code Block | ||
|---|---|---|
| ||
[Parent_Config] relative_path = "../finna/searches.ini" override_full_sections = "Views,Autocomplete_Sections,Advanced_Searches" [Advanced_Searches] AllFields = adv_search_all Title = adv_search_title JournalTitle = adv_search_journaltitle Author = adv_search_author Subject = adv_search_subject |
...
Finna kirjoittaa väliaikaistiedostoja local/cache-hakemistoon tai sen alihakemistoihin. Näitä tiedostoja (esim. hakemistosta löytyviä kuvia tai rss-syötteitä) ei voi käyttää omiin tarkoituksiin, koska cache-hakemistojen sisältö voidaan poistaa milloin tahansa, eikä sitä julkaista näkymän julkaisutoimintoa käytettäessä.
Yleisperiaatteita teeman tiedostojen muokkaamisessa
...
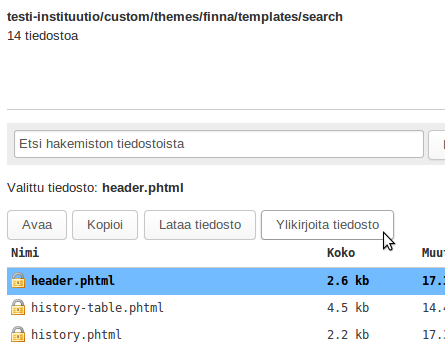
Esimerkiksi jos halutaan räätälöidä tiedostoa /themes/finna2/templates/footer.phtml, tästä tiedostosta tehdään paikallinen versio /themes/custom/templates/footer.phtml. Helpoiten tämä onnistuu etsimällä haluttu tiedosto Finna-teeman alta ja valitsemalla "Ylikirjoita tiedosto", jolloin tiedosto kopioidaan custom-teeman alle oikeaan hakemistorakenteeseen ja avataan muokattavaksi tiedostoeditoriin.
Samannimisen tiedoston voi tehdä myös Voit myös tehdä samannimisen tiedoston kokonaan alusta aloittaen tyhjästä tiedostosta.
...
| Info |
|---|
Sivupohjien muokkaaminen vaatii organisaation pääylläpitäjän myöntämän oikeuden. Sivupohjat sijaitsevat hakemistossa /themes/custom/templates. Mikäli et näe hakemistoa tiedostonhallinnassa, pyydä organisaatiosi pääylläpitäjältä oikeudet muokata sivupohjia. |
Useimmissa sivupohjissa on jo sisältöä jota voi muokata. Tämän lisäksi /themes/custom/templates/content/Additions alla on sivupohjia, jotka on tarkoitettu sisällön lisäämiseen muutamiin sellaisiin paikkoihin, joissa sitä ei oletuksena ole (ks. Additions-sivupohjat alla).
| Info |
|---|
Ensisijaisesti tee ulkoasumuutokset tyylitiedostoilla. Muokkaa Kannattaa pääsääntöisesti muokata mahdollisimman spesifiä sivupohjaa. Esimerkiksi /themes/finna2/templates/layout/layout.phtml-sivupohja tekee paljon asioita, jotka ovat olennaisia näkymän toiminnalle ja joihin tulee keskitetystä ylläpidosta usein muutoksia päivitysten yhteydessä. Tämä tarkoittaa, että jos näkymä käyttää muokattua |
Toisista sivupohjista on erilliset versiot eri kieliversioille. Näissä tapauksissa sivupohjan nimen perässä on kielikoodi ennen tiedostopäätettä, esimerkiksi home-1_fi.phtml. Mikäli nimessä ei ole kielikoodia, samaa tiedostoa käytetään kaikissa kieliversioissa. Jos käytät kieliversiokohtaisia sivupohjia, muista lisätä sivupohja näkymän jokaiselle kielelle.
...
| Code Block |
|---|
<? if ($this->layout()->userLang === "fi"): ?>
<p>Tämä teksti näkyy vain suomenkielisessä versiossa</p>
<? endif; ?>
<p>Näkyy kaikilla kielillä</p>
<? if ($this->layout()->userLang === "sv"): ?>
<p>Tämä teksti näkyy vain ruotsinkielisessä versiossa</p>
<? endif; ?> |
Sivupohjiin voi syöttää Voit käyttää sivupohjissa HTML-koodia normaalisti. Lisäksi sivupohjissa käytössäsi on käytössä apuvälineitä yleisesti käytetyille toiminnoille.
...
RSS-syötteet näytetään infolaatikoiden alla (karuselli) ja home-3-phtml:n alla (uutislistaus, pystykaruselli), mikäli nämä ovat käytössä.
Tarpeettomista Voit luoda tarpeettomista etusivun sivupohjista voi luoda tyhjät tiedostot custom-teeman alle milloin niitä ei näytetä käyttöliittymässä.
Hakuohje
Näkymän hakuohje löytyy sivulta /content/help. Huomioi, että sivun alkuun ja loppuun voi lisätä omaa sisältöä muokkaamatta sivupohjaa (ks. Additions-sivupohjat: helpBegin, helpEnd).
...
Tavallista tekstisisältöä (esim. hakuohjeita) sisältävät sivupohjat ovat teeman templates/content-alihakemistossa nimellä sivunnimi.phtml.
Kieliversiot voidaan Voit sijoittaa kieliversiot samaan sivupohjaan (käyttämällä translate-komentoa) tai luomalla jokaista kieliversiota varten oma sivupohja.
Nimeä kielikohtaiset sivupohjat: , joka nimetään sivunnimi_<kielikoodi>.phtml, esimerkiksi sivunnimi_fi.phtml (kielikoodit: fi = suomi, sv = ruotsi, en-gb = englanti).
Uuden sisältösivun luominen
Jos halutaan luoda esimerkiksi suomenkielinen sivu haluat tehdä esimerkiksi suomenkielisen sivun "Yleistä tietoa", se luodaan sijoita tiedosto hakemistoon /themes/custom/templates/Content-hakemistoon ja nimetään (pienellä alkukirjaimella) halutulla tavalla ja nimeä se halutulla tavalla (käytä pientä alkukirjainta), esimerkiksi generalinformation_fi.phtml. Tämän jälkeen sivu näkyy sivuston suomenkielisessä versiossa osoitteessa <sivuston url>/Content/generalinformation.
Sisältösivulle voi sijoittaa vapaasti omaa Voit käyttää sisältösivulla vapaasti HTML-sisältöä ja muotoiluja. Esimerkki:
| Code Block | ||
|---|---|---|
| ||
<? $this->headTitle($this->translate('Oma sivu')); $this->content()->setHeading($this->translate('Oma sivu')); ?>
<div class="row">
<div class="col-md-12">
<h1>Otsikko</h1>
<h2>Otsikko</h2>
<h3>Otsikko</h3>
<h4>Otsikko</h4>
<p>Sisältötekstiä. <strong>Lihavoitu teksti</strong></p>
<ul>
<li>lista 1</li>
<li>lista 1</li>
<li>lista 1</li>
<li>lista 1</li>
</ul>
</div>
</div>
<div class="row">
<div class="col-md-6">
<h2>Palsta 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
<div class="col-md-6">
<h2>Palsta 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
</div>
<div class="row">
<div class="col-md-4">
<h2>Palsta 1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
<div class="col-md-4">
<h2>Palsta 2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
<div class="col-md-4">
<h2>Palsta 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore e</p>
</div>
</div> |
...
SIvun sisältö on jaettu kolmeen riviin ja rivien sisältö palstoitettu Bootstrap CSS-kehyksen määrittelyillä. Ensimmäisen sisällä on esimerkkejä tekstin muotoilusta.
Uuden sivun voi Voit myös muokata uuden sivun olemassa olevan sisältösivun pohjalta. Yksipalstaisen sivun malliksi käy /themes/finna/templates/content/about_fi.phtml.
Sivun sisäinen navigaatio
Sisältösivulle voi helposti Voit lisätä sisältösivulle sivun sisäisen navigaation:
...
Sivun alareunan linkit ja muu sisältö luetaan tiedostosta /themes/custom/templates/footer.phtml. Sivupohjaan Voit lisätä sivupohjaan voi lisätä omia linkkejä ja kuvia. Sivuston ulkopuolelle viittaavia osoitteita ei voi kieliversioida tekstien tapaan, vaan ne täytyy huomioida esimerkiksi koodilla:
...