Page History
...
Esimerkkejä hyödyllisistä CSS-muotoiluista:
| CSS-luokka | Esimerkki | ||||||
|---|---|---|---|---|---|---|---|
fa-* | Ikonit. Sivupohjassa voi käyttää tiedostossa /themes/finna/less/bootstrap/finna/finnaicons.less määriteltyjä Font Awesome -kirjaston iconeja (fa-* luokat). |
Jos tarvitset käyttöösi ikonin, jota ei ole käytetty Finnassa, voit etsiä halutun ikonin hex-arvon ja lisätä tämän tiedostoon /themes/custom/less/custom.less tiedostoon:
| |||||
infobox | Info-laatikko |
| |||||
list-bullets | UL-lista, jossa elementtien edessä "pallo" |
|
...
Ruudukkopohja perustuu riveihin, joista jokainen voi sisältää maksimissaan 12 palstaa. Palstojen leveydet määritellään CSS-luokilla, jotka ovat muotoa: col-<päätelaite>-<leveys-palstoina>. Määrittelyt on mahdollista tehdä erikseen kolmelle eri päätelaitteelle:
| Päätelaitteen tunnus | Päätelaite | Käytetään kun päätelaitteen ruudun leveys on | ||
|---|---|---|---|---|
| xs | xtra-small | Puhelin | alle 481 px | |
| sm | small | Puhelin/Tabletti | 481-768 px | |
| md | medium | Tabletti/PC | 769-1200 px | |
| lg | large | PC | yli 1200 px |
...
| Code Block |
|---|
<div class="row">
<div class="col-sm-7">
<div class="row">
<div class="col-xs-6">1. palsta</div>
<div class="col-xs-6">2. palsta</div>
</div>
</div>
<div class="col-sm-5">3. palsta</div>
</div>
|
...
Ruudukkopohjan skaalautuvuus (eli toimivuus eri näytön leveyksillä) kannattaa testata joko oikealla mobiililaitteella, mobiiliemulaattorilla tai yksinkertaisesti vaihtamalla selainikkunan leveyttä.
...
Etusivun sisältö on jaettu järjestyksessä ylhäältä alaspäin seuraaviin sivupohjiin:
| Sivupohja | |
|---|---|
templates/search/home/home-left.phtml | Hakupalkin alla vasemmalla. Tilaa tekstille. |
templates/search/home/home-right.phtml | Haulla löydät -linkit, hakupalkin alla oikealla. Hakulinkit tekevät tiettyyn aineistotyyppiin rajatun haun. Voit poistaa linkit, joiden aineistotyypeillä ei löydy hakutuloksia näkymän aineistojen joukosta. |
templates/search/home/home-2.phtml | Infolaatikot, kaksi vaakamuotoista kuvakarusellia. |
templates/search/home/home-3.phtml | Uutislistaus ja pystymallinen kuvakaruselli |
templates/search/home/home-4.phtml | Suosituimmat hakusanat. |
templates/search/home/home-5.phtml ... templates/search/home/home-10.phtml | Näytetään jos tiedoston on olemassa. |
templates/footer.phtml | Sivun alareunan linkit. |
...
Additions-sivupohjat (custom-teeman hakemistossa templates/content/Additions) ovat yksinkertainen tapa sijoittaa omaa sisältöä käyttöliittymään tiettyihin paikkoihin. Sivupohjat voi tehdä kaikille kielille yhteisesti (esim. header-navibar.phtml) tai kielikohtaisesti lisäämällä tiedoston nimeen _kielikoodi (esim. header-navibar_fi.phtml). Yleisesti käytetyt kielikoodit ovat fi, sv ja en-gb. Allaolevassa listassa on tiedostojen nimet ilman kielikoodia.
| Sivupohja | |
|---|---|
general-post-body.phtml | HTML:n body-elementin lopussa. |
general-post-head.phtml | HTML:n head-elementin lopussa. Tänne voi lisätä esimerkiksi hyödyllisiksi katsomiaan meta-elementtejä |
header-navibar.phtml | Yläreunan navigointipalkin oikeassa reunassa. Tähän voi sijoittaa esimerkiksi logon tai linkin ulkoiselle sivustolle. |
search-post-facets.phtml | Hakutulossivulla, fasettien jälkeen. |
record-post-metadata.phtml | Tietuesivulla, tietuekenttien jälkeen. |
record-post-toolbar.phtml | Tietuesivulla, tietuekuvan toimintojen alapuolella. |
record-post-recommendations.phtml | Tietuesivulla, samankaltaisten teosten jälkeen. |
login-pre.phtml | Kirjautumissivun alussa. |
login-post.phtml | Kirjautumissivun lopussa. |
helpBegin.phtml | Hakuohje-sivun alussa. |
helpEnd.phtml | Hakuohje-sivun lopussa. |
online-payment.phtml | Verkkomaksulomakkeella. |
checkedout-pre-list.phtml | Asiakkaan lainalistan yläpuolella (myös silloin, kun lainoja ei ole). |
checkedout-post-list.phtml | Asiakkaan lainalistan alapuolella. |
holds-pre-list.phtml | Asiakkaan varauslistan yläpuolella (myös silloin, kun varauksia ei ole). |
holds-post-list.phtml | Asiakkaan varauslistan alapuolella. |
storageretrievalrequests-pre-list.phtml | Asiakkaan varastonoutopyyntölistan yläpuolella (myös silloin, kun pyyntöjä ei ole). |
storageretrievalrequests-post-list.phtml | Asiakkaan varastonoutopyyntölistan alapuolella. |
illrequests-pre-list.phtml | Asiakkaan kaukolainalistan yläpuolella (myös silloin, kun kaukolainoja ei ole). |
illrequests-post-list.phtml | Asiakkaan kaukolainalistan alapuolella. |
fines-pre-list.phtml | Asiakkaan maksulistan yläpuolella (myös silloin, kun maksuja ei ole). |
fines-post-list.phtml | Asiakkaan maksulistan alapuolella. |
online-payment.phtml | Maksut-välilehdellä, kun verkkomaksaminen on päällä. |
solr-advanced-post.phtml | Tarkennetun haun lomake. |
organisation-page-start.phtml | Organisaatiosivun alussa. |
organisation-page-end.phtml | Organisaatiosivun lopussa. |
header-navibar.phtml | Ylävalikossa, varsinaisten valikkojen jälkeen. |
...
Oman näkymän toiminnallisten ja ulkonäöllisten ongelmien selvittäminen kannattaa aloittaa koodin tarkastuksella! Vaikka ongelma ei vielä mahdollisten virheiden korjauksella selviäisikään, on se kuitenkin askel oikeaan suuntaan ja auttaa karsimaan kyseisen ongelman syitä.
Kohdekenttärajaimet / hakutyypit
Hakukentässä olevilla rajaimilla voi tehdä monia asioita, mm. kohdistaa haun tiettyyn kenttään. Näillä rajaimilla voi käyttää kaikkia searchspecs.yaml-asetuksissa saatavilla olevia parametreja. Käytössä olevat rajaimet konfiguroidaan asetutiedoston searchbox.ini osiossa [CombinedHandlers].
Esimerkki: SoMe-ikonit
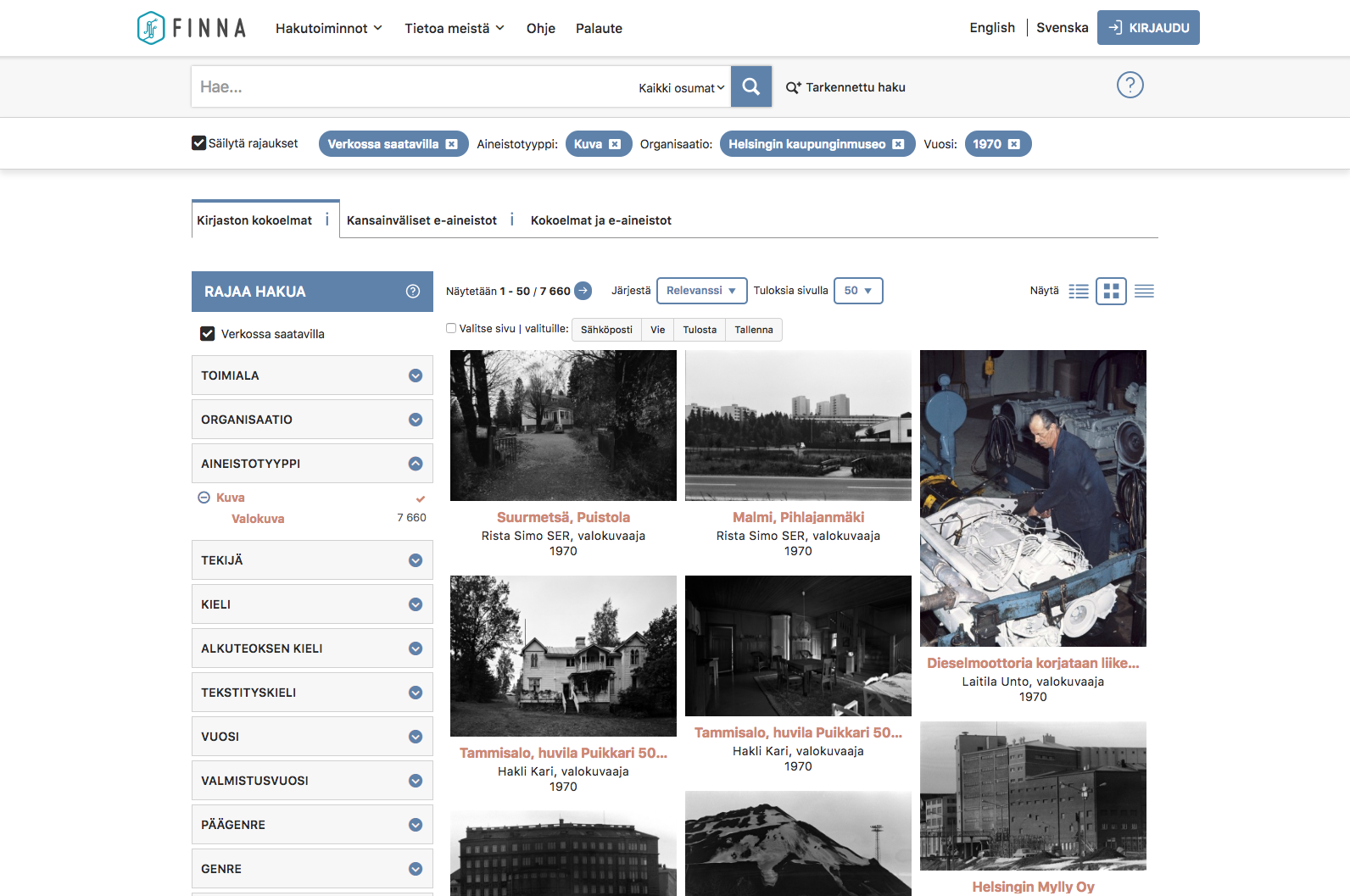
Lähdetään tilanteesta, jossa omaan näkymään halutaan lisätä vastaavanlaisia sosiaalisen median ikoneita linkkeineen samoille some-alustoille kuin on nähtävillä Finna.fi:n etusivun navigaatiopalkissa.
Ensin kannattaa selvittää missä tiedostossa em. ikonien koodi sijaitsee. Klikkaamalla hiiren kakkosnapilla jotain näistä ikoneista aukeaa valikko, jossa lukee hieman selaimesta ja käytetystä kielestä riippuen kohta Tarkista tai Inspect tms.
Sen valitsemalla selainikkunan alaosaan aukevassa koodi-ikkunassa näkyy klikatun sivuelementin - tässä tapauksessa linkin - koodi maalattuna
ja muutama rivi yläpuolella on vihreällä teksti:
| Code Block | ||
|---|---|---|
| ||
<!-- START of: finna - layout/Additions/header-navibar.phtml --> |
Teksti kertoo missä tiedostossa maalatun ikonin koodi sijaitsee (koodi-ikkunasta todennaköisesti löytyy muitakin vihreitä tekstejä, mutta olennainen teksti on maalattua kohtaa lähin START of -alkuinen teksti): layout/Additions/header-navibar.phtml eli kyse on aiemmin mainituista Additions-sivupohjista.
Hallintaliittymän tiedostonhallinnassa avattuna oman näkymän header-navibar.phtml-tiedosto sisältää komenttirivit:
| Code Block | ||
|---|---|---|
| ||
<!-- START of: finna - layout/Additions/header-navibar.phtml -->
<!-- add li elements with class custom to match style if you need links after language options -->
<!--
<li class="custom">
<a href="" target="_blank">≤?=$this->transEsc('menu_translate');?></a>
</li>....
-->
<!-- END of: finna - layout/Additions/header-navibar.phtml --> |
Kommentit antavat mallin kuinka navigaatiopalkkiin tehdään omia linkkejä eli käytännössä custom-luokan listaelementtejä lisätään haluttu määrä - tai vaihtoehtoisesti yhden custom-luokan sisään voidaan sijoittaa linkkielementtejä haluttu määrä - jotka on hyvä sijoittaa ennen END of -kommenttiriviä. HUOM! yo. koodissa on pieni virhe, mikä?
Virheen eliminoinnin ja olennaisen koodin kommentoinnin poiston jälkeen tiedoston tulisi olla muodossa:
| Code Block | ||
|---|---|---|
| ||
<!-- START of: finna - layout/Additions/header-navibar.phtml -->
<!-- add li elements with class custom to match style if you need links after language options -->
<li class="custom">
<a href="" target="_blank"><?=$this->transEsc('menu_translate');?></a>
</li>
<!-- END of: finna - layout/Additions/header-navibar.phtml --> |
Tehdään listaelementistä Facebook-linkki lisäämällä URL ja ikoni (ikonin yhteydessä on myös mobiililaitteet ja ruudunlukijat huomioitu linkkiteksteillä):
| Code Block | ||
|---|---|---|
| ||
<li class="custom">
<a href="https://facebook.com/omasivu" target="_blank">
<i class="fa fa-facebook-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Facebook');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Facebook'); ?></span>
</a>
</li> |
Lisätään samaan tapaan Twitter:
| Code Block | ||
|---|---|---|
| ||
<li class="custom">
<a href="https://facebook.com/omasivu" target="_blank">
<i class="fa fa-facebook-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Facebook');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Facebook'); ?></span>
</a>
</li>
<li class="custom">
<a href="https://twitter.com/omasivu" target="_blank">
<i class="fa fa-twitter-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Twitter');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Twitter'); ?></span>
</a>
</li> |
Huom! Toimiva ratkaisu saadaan myös aavistuksen toisenlaisella rakenteella:
| Code Block | ||
|---|---|---|
| ||
<li class="custom">
<a href="https://facebook.com/omasivu" target="_blank">
<i class="fa fa-facebook-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Facebook');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Facebook'); ?></span>
</a>
<a href="https://twitter.com/omasivu" target="_blank">
<i class="fa fa-twitter-button"></i>
<span class="sr-only visible-md visible-lg"><?=$this->transEsc('Twitter');?></span>
<span class="hidden-sm hidden-md hidden-lg"> <?=$this->transEsc('Twitter'); ?></span>
</a>
</li> |
Span-elementeissä olevien linkkitekstien ('Facebook' & 'Twitter') tilalle voi vaihtaa omat kielikäännöskoodit ja hallintaliittymässä lisäämällä koodeille kielikäännökset tekstit saa mukautumaan omassa kulloinkin sivuston käyttäjällä valittuna olevaan kieleen.
Esitellyillä koodilisäyksillä navigaatiopalkkissa pitäisi näkyä Facebook- ja Twitter-ikonit. Samalla tavoin voi i-elementin tyyliluokkaa muokkaamalla lisätä Instagram- (fa-instagram) ja Youtube-ikonit (fa-youtube-play).
Jos ikoneita haluaa vielä korostaa pyöreällä taustalla kuten finna.fi:ssä, custom.less-tiedostoon on määritettävä lisätyylejä:
| Code Block | ||
|---|---|---|
| ||
.finna-navbar .fa-facebook-button, .finna-navbar .fa-instagram, .finna-navbar .fa-twitter, .finna-navbar .fa-youtube-play {
background: tint(@link-color,88%);
width: 2em;
height: 2em;
border-radius: 50%;
text-align: center;
color: @link-color;
&:before
{ line-height: 2em; }
} |
Huom! Tyylit mukautuvat omalla sivulla käytössä oleviin väreihin. Jos jostain syystä haluaa käyttää nimenomaan finna.fi:ssä käytössä olevia ikonivärejä, niin em. määrityksistä voi vaihtaa arvoiksi:
| Code Block | ||
|---|---|---|
| ||
background: #e8ebf2;
color: #435b93; |
Kohdekenttärajaimet / hakutyypit
Hakukentässä olevilla rajaimilla voi tehdä monia asioita, mm. kohdistaa haun tiettyyn kenttään. Näillä rajaimilla voi käyttää kaikkia searchspecs.yaml-asetuksissa saatavilla olevia parametreja. Käytössä olevat rajaimet konfiguroidaan asetutiedoston searchbox.ini osiossa [CombinedHandlers].
Tyylitiedostot
Selaimen näytettäväksi annettava HTML-sisältö tuotetaan sivupohjilla. HTML-sisältö voidaan kuitenkin näyttää käyttäjälle eri tavoin: tekstien fontteja, värejä, marginaaleja ja muita ulkoasullisia asioita voidaan muuttaa CSS-tyylitiedostojen avulla.
...
| Muuttujan nimi | Selite |
|---|---|
@brand-primary @brand-secondary @brand-third @brand-fourth | Neljä brändiväriä, jotka määrittelevät väriteeman useimmat elementit. Yhteensopivien värien selvittämiseen on saatavilla apuvälineitä, esimerkiksi coolors.co tai color.adobe.com. Oletuksena esimerkisi @action-link-color on määritelty @brand-primary:ksi. |
@link-color | Linkkien väri |
@action-link-color | Toimintolinkkien väri (vaikuttaa mm. hakupainikkeen väriin) |
@header-text-color | Navigointivalikon tekstinväri |
@header-background-color | Navigointivalikon tausta |
@footer-background | Sivun alareunan linkkien tausta |
@finna-search-background | Hakupalkin taustaväri |
@home-1-background @home-2-background jne | Etusivun sivupohjan vaakarivien taustavärit |
@infobox-background @infobox-text-color | Info-laatikoiden taustaväri Info-laatikoiden tekstinväri |
@filters-background-color @filters-text-color | Hakutulossivun hakurajaimen taustaväri Hakutulossivun hakurajaimen tekstinväri |
@finna-feedback-background @finna-feedback-color | Palautepainikkeen taustaväri Palautepainikkeen tekstinväri |
...
Esimerkkejä värimuutoksista
...
@brand-primary (väri: #5e81ac), @link-color (väri: #d08770):
custom.less
Omat ulkoasumäärittelyt sijoitetaan tiedostoon /themes/custom/less/custom.less. Less-tiedostot tukevat myös CSS-määrittelyjä, eli tiedostoihin voi kirjoittaa myös tavallista CSS:ää.
...
Jälkimmäisen etuna ylä- ja alalaidan arvot voivat poiketa toisistaan ja hakulaatikon pystysuuntaista sijaintia on mahdollista näin ollen myös säätää.
Esimerkki 2:
Muutetaan otsikkofontin kokoa ja toisen otsikon väriä etusivun sivupohjissa home-1 ja home-2
...
| Code Block |
|---|
body {
background-position: left top;
background-repeat: no-repeat;
background-size: 265px 265px;
} |
...
Lisäesimerkkejä päätelaitemäärityksistä:
...
| Code Block | ||
|---|---|---|
| ||
/* mobile and tablet */
@media (max-width: @screen-sm-max) {
...
}
/* large desktop */
@media (min-width: @screen-lg-min) {
...
} |
...
Lisäesimerkki LESS-määrityksistä:
...
LESS-tyylitiedostojen lisäksi omat CSS-määrittelyt voi sijoittaa teeman tiedostoon css/custom.css, kunhan ei käytä niiden joukossa sekaisin myös LESS-määrityksiä.
JavaScript
Selaimen näytettäväksi annettava HTML-sisältö tuotetaan sivupohjilla. Osa Finnan toiminnallisuudesta on selainpohjaista ja toteutetaan selaimessa ajettavalla JavaScript (tiedostopääte .js) -koodilla, joka ladataan sivupohjista. JavaScript-muokkausten tekeminen ei siis välttämättä edellytä muutoksia sivupohjiin.
Omaa toiminnallisuutta voi lisätä teeman tiedostoon js/custom.js. Tiedoston metodia finnaCustomInit kutsutaan automaattisesti sivun latauksen yhteydessä. Voit luonnollisesti luoda myös uusia funktioita ja kutsua niitä finnaCustomInit()-funktiosta.