Page History
...
RSS-syötekomponentit löytyvät Muut asetukset -välilehdeltä.
(Huom. uuden slider-tyyppisen komponentin lisääminen ei vielä onnistu kyseiseltä välilehdeltä, vaan se täytyy lisätä tiedostonhallinnan kautta. Ohjeet alempana.)
Listassa oletuksena olevat komponentit näytetään suomenkielisellä etusivulla:
...
Asetusten säätämisen jälkeen RSS-komponentti tulee lisäksi lisätä johonkin sivuphjaansivupohjaan. Tarvittava Tarvittava PHP-koodi löytyy asetusten jälkeen kohdasta "Kopioi sivupohjaan" (ks. esimerkki tiedostosta themes/finna/templates/search/home/home-2.phtml).
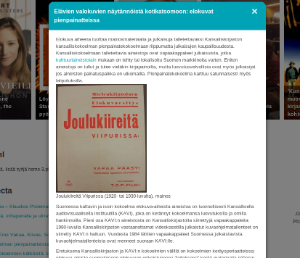
Esimerkki sisältösivulla avatusta syötteestä ja popup-ikkunassa avatausta syötteestä:
Slider-komponentin lisääminen
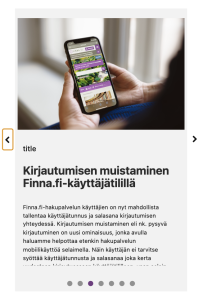
Esimerkki slider-komponentista. (Käyttää alla olevia esimerkkiasetuksia.)
Sliderin asetukset täytyy lisätä näkymän tiedostonhallinnan kautta, tiedostoon rss.ini, joka löytyy polusta:
/local/config/vufind/rss.ini
Sliderillä toimivat yleiset feed-karusellien asetukset, paitsi että se näyttää aina vain yhden dian per sivu, joten lukumäärien muuttaminen ei toimi.
Lisäksi sliderilla on kolme omaa asetusta:
| Sliderin lisäasetukset | Selitys |
|---|---|
| backgroundColor | Komponentin taustaväri. Esim. "#f2f2f2" |
| imagePlacement | Kummalla puolella kuva on kun kyseessä on horisontaalinen esitystapa. (Kuva on oletuksena vasemmalla, joten asetusta ei tarvitse määritellä ellei halua että kuva on oikealla.) |
| stackedHeight | Komponentin korkeus kun kyseessä on vertikaalinen esitystapa. Komponentti käyttää oletuksena tavallista korkeutta (height-arvo). |
Esimerkki:
Lisätään haluttuun sivupohjaan: <?= $this->feed('slider'); ?>
Muita huomioita:
Sliderissa otsikko tulee aina tekstin joukkoon eikä komponentin yläpuolelle kuten muissa komponenteissa.
Slider käyttää tekstinä rss-syötteessä tulevaa description-kenttää. Sen voi myös piilottaa kuten karusellien tekstit, mutta käyttämällä "content['description'] = 0" asetusta.
Slider jakaa tilan puoliksi kuvalle ja tekstille.
Slider näyttää horisontaalisen/vertikaalisen muodon riippuen sen paikasta sivulla ja sen leveydestä. Esim. mobiilissa, mutta myös kapeassa sarakkeessa se näyttäisi vertikaalisen muodon.
RSS: Sosiaalisen median ikonit
...