
Tämän ohjeistuksen tarkoituksena on lisätä yhteneväisyyttä ja käytettävyyttä Finna-näkymien välillä. Ohjeistossa annetaan vinkkejä käyttäjätesteistä saadun aineiston perusteella erityisesti sivustojen etusivujen ilmeeseen ja saavutettavuuteen liittyen.
Finnassa toteutettiin vuonna 2019 käyttäjätutkimus, jonka tuloksissa havaittiin, että käyttäjät kokivat näkymien etusivut toisinaan sekavina. Tämä saattoi johtua siitä, että sivun yläosassa on kaksi vaakavalikkoa ja niiden välissä iso vaakasuuntainen hakukenttä. Hakukenttä löytyi helposti mutta muut sisällöt jäivät etäisiksi. Vaakasuuntaisia elementtejä oli siis paljon ja käyttäjälle tarjottiin runsaasti informaatiota.
Suosituksena on, että etusivu kannattaisikin pitää mahdollisimman selkeänä. Tarvittaessa etusivulta voi poistaa mahdollisia turhia elementtejä ja valikoita voi tarvittaessa yhdistää. Elementtien vähentäminen ja informaatiomäärän karsiminen voi auttaa selkeyttämään käyttäjän kokemusta.

Organisaatiot voivat nostaa etusivun Selaa-palkkiin omia kiinnostavia aineistoja. Selaa-palkista löytyy kattavammin ohjeistusta täältä. Selaa-palkin käyttötarkoitus on kerrottu elementin koodissa ARIA merkintästandardin avulla. Organisaatioiden kannattaakin huomioida, että Selaa-palkin käyttäminen muihin tarkoituksiin voi aiheuttaa saavutettavuusongelmia ja hämmennystä ruudunlukijaa käyttäville kävijöille.
Organisaatiot voivat ottaa huomioon oman graafisen ilmeensä ja hyödyntää siinä määriteltyjä värejä. Saavutettavuussyistä on aina hyvä huomioida riittävät kontrastierot esimerkiksi tekstin ja taustan välillä.
| Vinkki! Wave on hyvä ja ilmainen työkalu saavutettavuuden ja kontrastierojen tarkastasteluun: https://webaim.org/resources/contrastchecker/ |
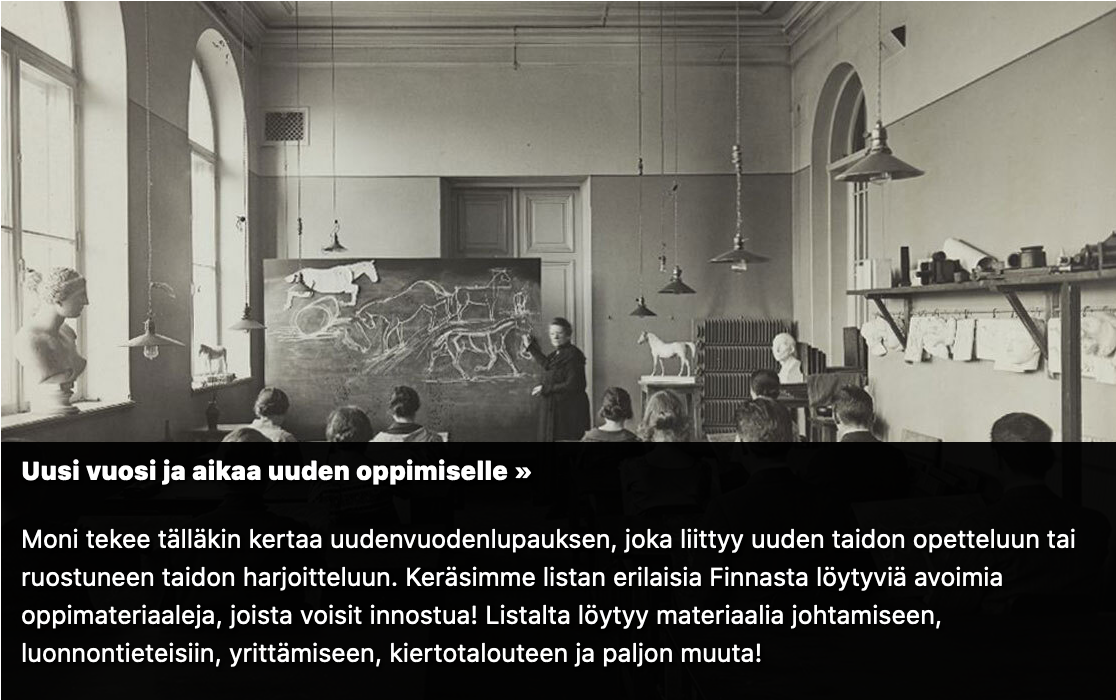
Valkoinen tausta on usein turvallisin valinta tekstikappaleiden ja otsikoiden alle, kun käytetään mustaa tai tummaa kirjasinta. Kun halutaan käyttää värillistä taustaa tai kuvaa, on tärkeää tarkistaa tekstin erottuvuus taustastaan. Tarvittaessa voi lisätä tekstin alle värillisen laatikon, jotta varmistetaan tekstin saavutettava muotoilu.

Kuvassa esimerkki käyttöliittymästä ja valokuvan päälle ilmaantuvasta tekstistä. Tekstin alle on asetettu musta taustaväri, jotta luettavuus on saavutettavalla tasolla. Voit lukea lisää erityisesti hakulinkkien saavutettavasta muotoilusta täältä.