Logo, taustakuva, taustaväri ja favicon-ikoni
- Valitse "Ulkoasu" -välilehti
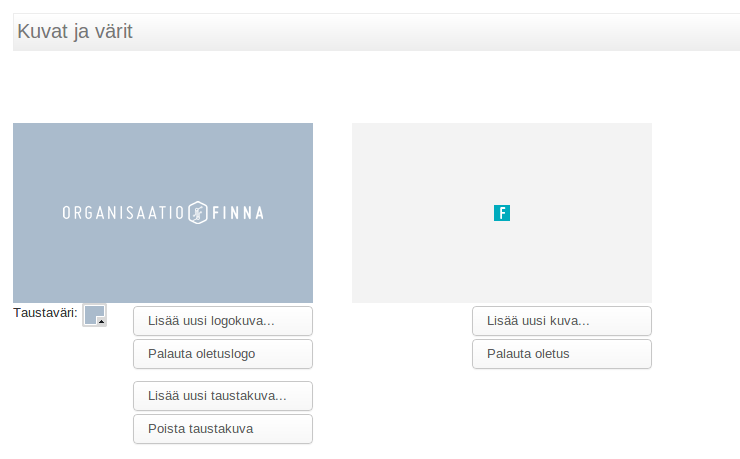
- Vaihda logo valitsemalla Lisää uusi logokuva... tai taustaväri valitsemalla pieni neliö-ikoni kuvan alla. Valitsemalla Lisää uusi taustakuva... voit myös lisätä taustakuvan, joka näytetään taustavärin sijaan logon alla. Favicon-ikoni näytetään selaimesta riippuen esimerkiksi osoitepalkissa tai kirjanmerkkien yhteydessä.
Kuvien tallennuksessa kannattaa huomioida seuraavat seikat:- Logot ja taustakuva kannattaa muuntaa sopivan kokoisiksi ennen lähettämistä. Hallintalittymä ei muuta niiden kokoja.
- Tallenna taustakuva joko jpg tai png -muotoon. Mikäli kuva on valokuvamainen, jpg-muoto pakkaantuu yleensä pienemmäksi. Hallintaliittymä ei muuta taustakuvan formaattia.
- Hallintaliittymä tallentaa logot png-muotoisina.
- Faviconiksi kannattaa valita ikoni, joka toimii 10 x 10 pikselin kokoisena. Hallintaliittymä pienentää lähetetyn faviconin tarvittaessa.
- Tallenna muutokset valitsemalla Tallenna muutokset.
Oman logokuvan voi muokata Finnan graafisen ohjeistuksen mukaisten mallien avulla.
Kieliasetukset
Kieliversioiden ja oletuskielen valinta
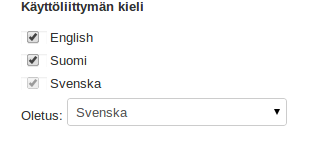
Näkymässä käytettävät kieliversiot määritellään Muut asetukset -välilehden kohdassa Käyttöliittymän kieli:
Oletuskieli määrittää minkä kielisenä näkymän käyttöliittymän tekstit näytetään. Käyttäjä voi halutessaan vaihtaa kieltä yläreunan navigointipalkin linkeistä. Voit muokata tekstien käännöksiä tiedostonhallinnan kautta.
Kielikäännökset
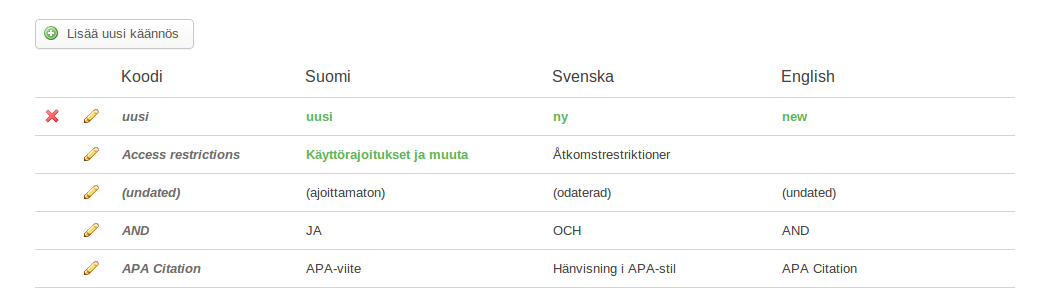
Näkymän käyttöliittymän tekstisisältö on tallennettu erillisiin kielikäännöstiedostoihin, joita muokataan "Kielikäännökset" -välilehdelllä:
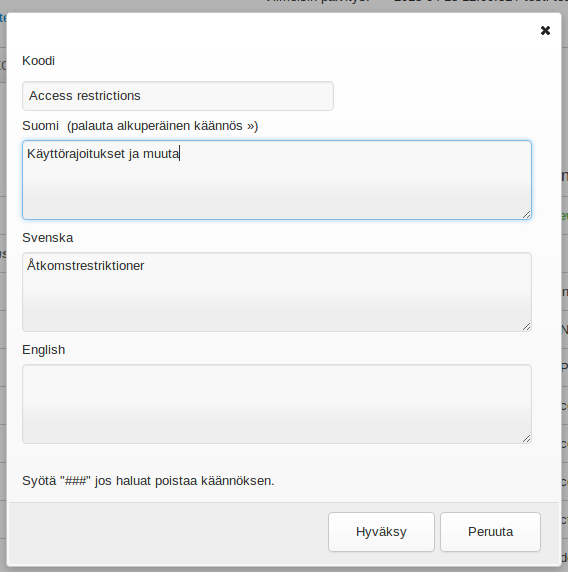
Ensimmäisessa palstassa on tekstin koodi ja seuraavissa käännökset näkymän eri kielillä. Muokatut tai uudet tekstit näytetään vihreällä. Käännöksiä muokataan valitsemalla koodin vieressä oleva muokkauspainike ():
Kielikäännökset, joiden koodi päättyy '_html' voivat sisältää HTML-koodia. Koodissa tulee käyttää yksinkertaisia lainausmerkkejä (heittomerkkejä) tavallisten lainausmerkkien sijaan. Esimerkiksi linkin HTML-koodi merkitään:
<a href='Linkkihttp://www.finna.fi'>Linkki</a>
Toiset käännökset sisältävät muuttujia, jotka korvataan sopivalla sisällöllä ennen tekstin näyttämistä. Esimerkiksi seuraavassa käännöksessä "%%date%%" korvataan lähimmällä eräpäivällä:
closest_due_date = "Lähin eräpäivä %%date%%"
Muuttujat on sijoitettu "%%" merkkien sisään ja nämä tulee jättää paikoilleen käännöstä muokattaessa.
Muokatun käännöksen voi myös palauttaa alkuperäiseen tilaansa syöttämällä kenttään "###".
Listalle voi myös lisätä uuden käännöksen valitsemalla Lisää uusi käännös.
Muokatut käännökset tallennetaan näkymän muiden asetusten tapaan valitsemalla Tallenna muutokset. Tallennuksen jälkeen uudet käännökset ovat käytettävissä myös sivupohjissa ({translate text="<koodi>"}).
Etusivun tekstit
Etusivun tekstit löytyvät kielikäännösten listauksesta koodeilla site_header_slogan ja site_header_slogan_small (logon alapuolella).
Kielikäännösten päivittäminen usean näkymän välillä
Mikäli on tarpeen käyttää samoja muokattuja kielikäännöksiä useassa näkymässä saman organisaation sisällä (esimerkiksi yhteiskirjastojen useat näkymät), tämä onnistuu asettamalla näkymälle ns. ylänäkymä, jonka käännökset kopioidaan alinäkymiin seuraavasti:
- Ylänäkymän paikalliset käännökset kopioidaan alinäkymiin näkymän tallennuksen yhteydessä tai kun näkymän ylänäkymää vaihdetaan.
- Ylänäkymästä kopioitava käännös ei ylikirjoita alinäkymän paikallista käännöstä.
- Ylänäkymästä kopioituja käännöksiä ei voi poistaa alinäkymästä, mutta niitä voi muokata paikallisesti.
- Jos käännös poistetaan ylänäkymästä, käännös jää alinäkymään ja käyttäytyy kuten paikallinen käännös. Käännöksen voi tämän jälkeen poistaa alinäkymästä normaaliin tapaan.
- Alinäkymään voi luoda uusia paikallisia käännöksiä, eivätkä nämä vaikuta ylänäkymään.
Oletuksena näkymällä ei ole ylänäkymää. Ylänäkymä asetetaan Näkymän tiedot -välilehdellä:
Näkymähierarkia on rajattu: näkymällä voi olla yksi ylänäkymä, tai yksi tai useampia alinäkymiä.
Hakutulossivu
Hakutulosten esittäminen
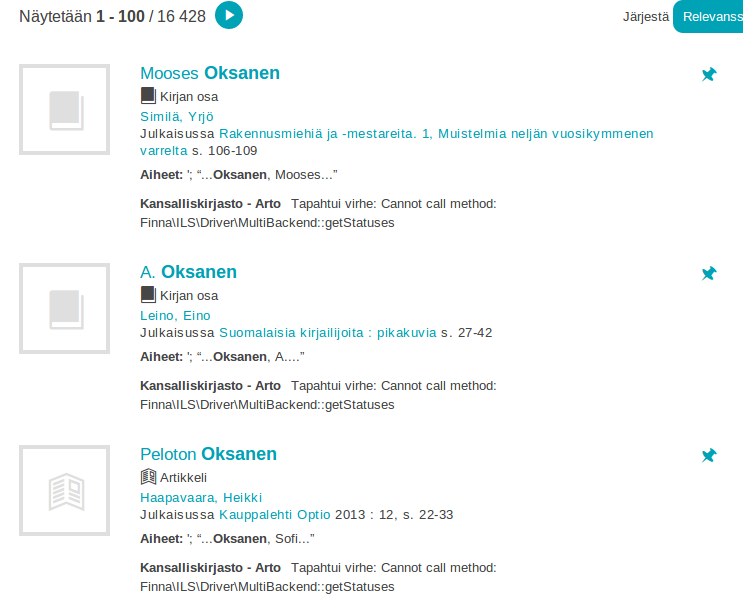
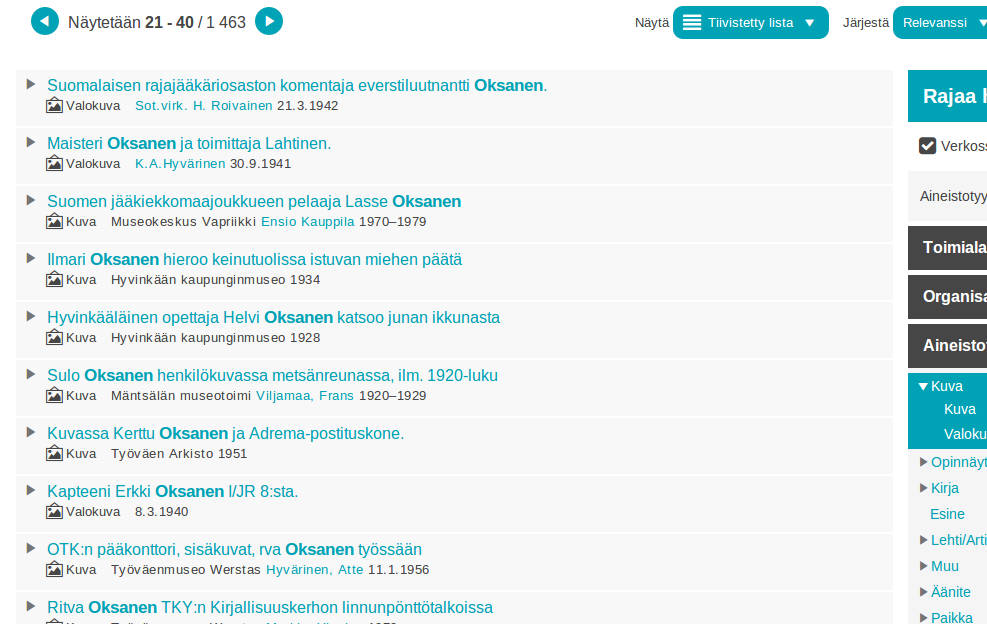
Hakutulokset voidaan esittää listan (Tiedot ja kuvat) lisäksi kuvagalleriana tai tiivistettynä listana. Kuvagalleriassa painotetaan tietueiden esikatselukuvia ja se soveltuu hyvin käytettäväksi mikäli näkymän aineistoissa on paljon esimerkiksi valokuvia tai kirjojen kansikuvia. Tiivistetyssä listassa ruudulle mahtuu kerrallaan näkyviin tavallista listaa enemmän hakutuloksia.
Näkymän käytössä olevat hakutulosnäkymät valitaan "Ulkoasu" -välilehden kohdassa "Hakutulokset". Mikäli käyttäjä ei ole vaihtanut tulosten esitystapaa, käytetään oletusta.
- Lista:
- Kuvagalleria:
- Tiivistetty lista:
Fasettilistauksen sijainti
- Valitse "Ulkoasu" -välilehti
- Valitse haluamasi puoli "Fasettilistaus"-kohdassa ja valitse Tallenna muutokset
Hakutulosten ja tietuenäytön kentät
- Valitse "Ulkoasu" -välilehti
- Poista "Ulkoasu" -välilehden kohdasta "Hakutulosten kentät" (hakutulos) tai "Tietuenäytön kentät" (tietue) ne kentät, jotka haluat pois näkyvistä.
- Valitse Tallenna muutokset
Kuvakarusellin tai uutissyötteen lisääminen
Näkymään voi näyttää RSS-muotoista sisältöä. Sisältö voidaan esittää kuvakarusellissa, uutislistauksessa tai sisältösivulla.
Kuvakaruselli
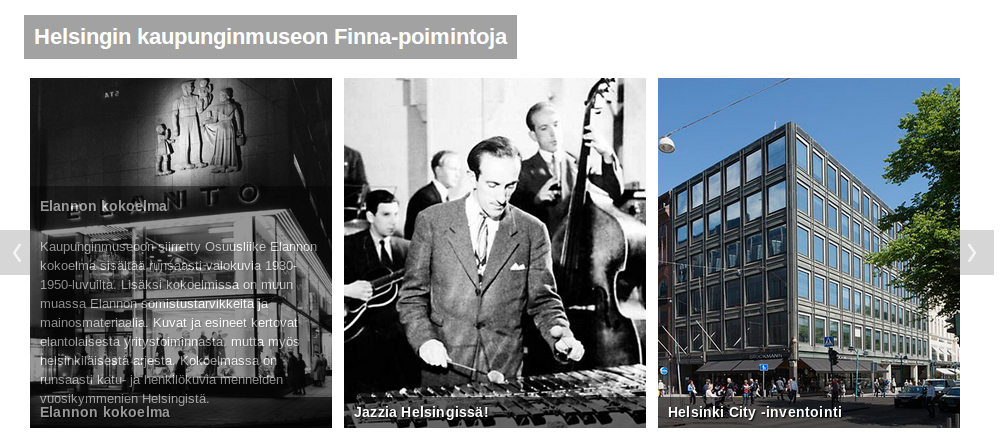
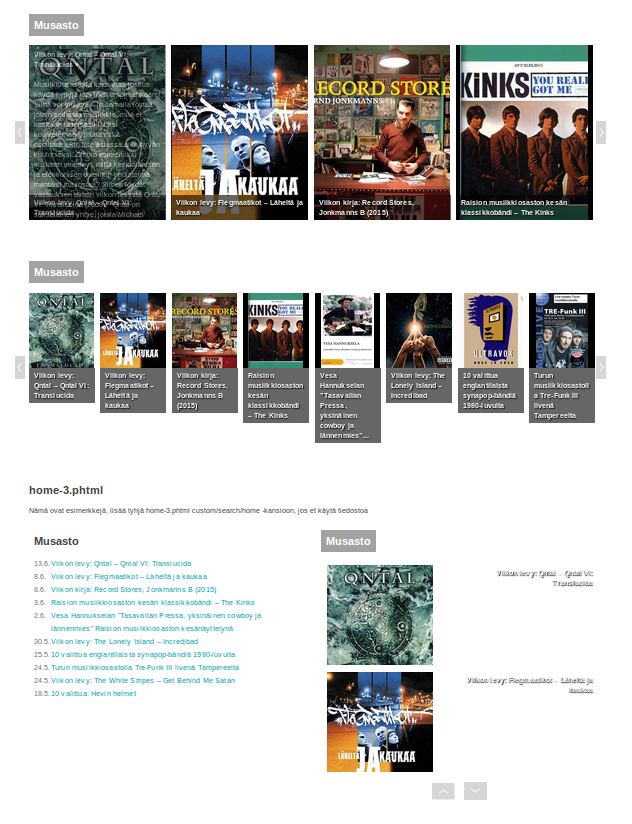
Kuvakaruselli on vaaka- tai pystymuotoinen lista, jossa näytetään joukko kuvia. Kuvan kohdalla voi näyttää otsikon ja sisältötekstiä. Kuvat otetaan syötteestä; jos syötteen elementissä on useampi kuin yksi kuva, käytetään aina elementin ensimmäistä kuvaa.
Uutislistaus
Uutislistaus on linkkilista on syötteen elementtien otsikoista. Elementin kohdalla voidaan näyttää myös kuva ja sisältötekstiä.
Konfigurointi
RSS-syötekomponentit löytyvät Muut asetukset -välilehdeltä.
Listassa oletuksena olevat komponentit näytetään suomenkielisellä etusivulla:
Komponentin näkyvyyttä säädellään valintaruudulla (ennen nimeä). Komponentin asetuksia pääsee muokkaamaan klikkaamalla kynä-ikonia:
- Nimi määriitää komponentin koodin, jota käytetään kun komponentti lisätään sivupohjaan (ks. alla).
- Tyyppi-pudostusvalikosta valitaan kuvakaruselli (vaaka- tai pystymuotoinen) tai lista.
- URL-kenttiin syötetään RSS-syötteen absoluuttinen osoite tai klikataan kentän vieressä olevaa kansio-ikonia ja valitaan näkymän paikallinen tiedosto. Kaikille kielille yhteinen URL syötetään kenttään URL(*), kielikohtaiset tämän alle.
- Näytettävät elementit ovat valittavissa.
- Otsikko-kenttä käytetäänkö RSS-syötteestä löytyvää otsikkoa vai näkymän kielikäännöstä. Käännösavain syötetään muiden käännösten tapaan.
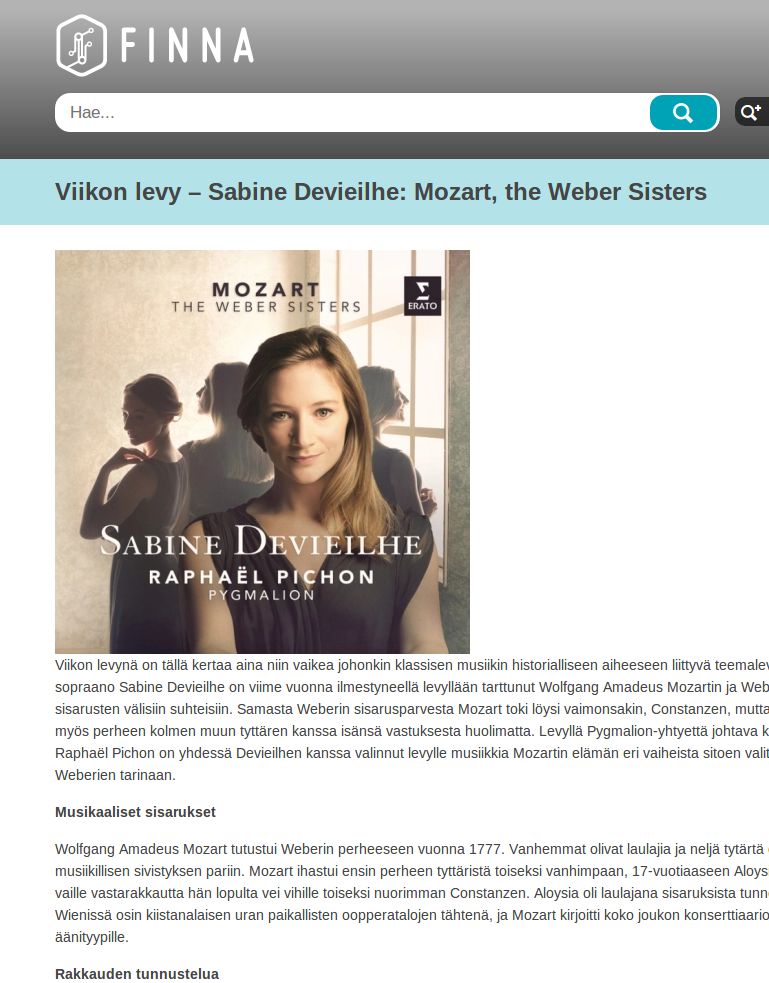
- Näytä sisältö -kohta määrittää missä RSS-elementin sisältö näytetään käyttäjän tätä klikattua. Oletuksena käyttäjä ohjataan alkuperäiselle sivulle. Jos RSS-syötteessä on mukana elementin koko HTML-sisältö (content:encoded elementti), sisältö voidaan näyttää organisaationäkymän omalla sisältösivulla tai modaali-ikkunassa:
Alkuperäisen sivun ja organisaatiosivun valinnoissa voi lisäksi valita avataanko linkki uuteen selainikkunaan.
- RSS-syötteen linkeistä voidaan näyttää kaikki tai vain haluttu lukumäärä (alkaen viimeiseksi julkaistusta).
- Kuvakarusellin lisäasetukset:
- Korkeus määrittää komponentin korkeuden pikeleissä.
- Ruudulla kerrallaan näkyvien kuvien lukumäärät määritellään erikseen eri päätelaitteille. Voit testata asetuksia muuttamalla selainikkunan leveyttä.
- Linkkiteksti määrittää käännösavaimen, jonka teksti näytetään kun käyttäjä vie hiiren kursorin kuvan päälle tai klikkaa kuvaa kerran (kosketusnäytöllä). Linkkitekstin sijainti määritetään kohdassa Tietueen otsikko.
- Automaattinen sivunvaihto määrittää viiveen, minkä jälkeen karuselli vaihtaa sivua. Viive syötetään millisekunneissa (esimerkiksi syöttämällä viiveeksi 5000, sivu vaihtuu viiden sekunnin kuluttua).
- Listan lisäasetukset:
- Näytä lisää linkki -valinta määrittää näytetäänkö listan jälkeen linkki syötteen alkuperäiselle sivulle.
Asetusten säätämisen jälkeen RSS-komponentti tulee lisäksi lisätä johonkin sivuphjaan. Tarvittava PHP-koodi löytyy asetusten jälkeen kohdasta "Kopioi sivupohjaan" (ks. esimerkki tiedostosta /themes/finna/templates/search/home/home-2.phtml).
RSS-syötekomponentin käyttäminen ilman taustajärjestelmää
Mikäli valmista RSS-syötettä ei ole saatavissa, voi syötteen tallentaa näkymään paikalliseksi tiedostoksi. Esimerkissä syötteen käyttämä kuva noudetaan näkymän custom-teeman images-hakemistosta:
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url='/themes/custom/images/Ellibs_karuselli.png' length="" type="image/jpeg"/>
</item>
</channel>
</rss>
RSS-syötteen voi tallentaa esimerkiksi tiedostoon /themes/custom/templates/files/karuselli.rss ja käyttää paikallista tiedostoa komponentin URL-kentässä.
Jos syötteen sisältö näytetään organisaationäkymän sisältösivulla tai modaali-ikkunassa (ks. linkTo-parametri alla), tulee syötteen jokaiselle elementille määritellä "content:encoded" elementti, mihin sijoitetaan otsikkoa lukuun ottamatta elementin sisältö kokonaisuudessaan. content:encoded voi sisältää HTML-muotoiluja (otsikkoja, lihavointeja, linkkejä, kuvia jne):
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url='/themes/custom/images/Ellibs_karuselli.png' length="" type="image/jpeg"/>
<content:encoded><![CDATA[<h3>Otsikko</h3><p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>
<img src="themes/custom/images/feed/feed.jpg" alt="Selkä_vain fragu" width="300" height="268" /> <p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>]]></content:encoded>
</item>
</channel>
</rss>
RSS-syötteen elementin HTML-sisällön suodatus
Organisaationäkymän sisältösivulla tai modaali-ikkunassa näytettävän artikkelin sisällöstä voidaan suodattaa pois ei-halutut osat käyttämällä säännöllisiä lausekkeita. Säännölliset lausekkeet lisätään taulukkoon htmlContentSearch ja korvaavat merkkijonot samassa järjestyksessä taulukkoon htmlContentReplace.
Esimerkki: poistetaan artikkelissa esiintyvä linkki, joka voidaan tunnistaa rel-attribuutin mukaan:
htmlContentSearch[] = '<a rel="nofollow".*?<\/a>' htmlContentReplace[] = ''
Karusellin kuvien koot ja täytepalkit
Seuraavat asiat on hyödyllistä ymmärtää, kun haluaa siisitiä karusellin ulkoasun: esimerkiksi eroon kuvaa ympäröivistä, värillisistä täytepalkeista.
Karusellissa kuvaa ympäröi laatikko, josta näkyy vasenta ja oikeaa reunaa, jos kuva on korkea ja kapea. Jos kuva on mittasuhteiltaan kapeampi kuin laatikko, karusellikomponentti (Slick) lisää laatikon oikealle ja vasemmalle puolelle täytepalkit. Jos kuva on mittasuhteiltaan leveämpi kuin laatikko, kuvaa leikataan oikealta ja vasemmalta.
Kuvaa ympäröivän laatikon leveys määrittyy karusellikomponentin koko karusellille sopivaksi katsomansa leveyden mukaan. Karusellin leveys ei siis määrity kuvien leveyden mukaan, vaan kuvien leveydet karusellilla käytössä olevan tilan leveyden mukaan.
Koska Finna käyttää salattua https-yhteyttä, tulee myös karusellissa näytettävät kuvat noutaa käyttäen https-yhteyttä. Muussa tapauksessa www-selain saattaa varoittaa käyttäjää suojaamattomasta yhteydestä.