Page History
| Table of Contents |
|---|
...
Logot ja värit
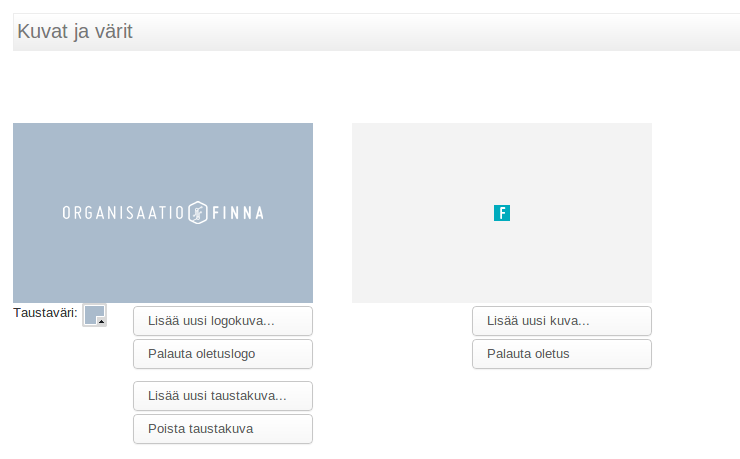
Siirry "Ulkoasu" -välilehdelle. Vaihda logo valitsemalla Lisää uusi logokuva Logon voit vaihtaa valitsemalla: Oletuslogo → Vaihda...
Favicon-ikonin voit vaihtaa valitsemalla: Favicon ikoni → Lisää uusi kuva.. tai taustaväri valitsemalla pieni neliö-ikoni kuvan alla. Valitsemalla Lisää uusi taustakuva... voit myös lisätä taustakuvan, joka näytetään taustavärin sijaan logon alla. Favicon-ikoni näytetään selaimesta riippuen esimerkiksi osoitepalkissa tai kirjanmerkkien yhteydessä.
...
- Logot ja taustakuva kannattaa muuntaa sopivan kokoisiksi ennen lähettämistä. Hallintalittymä ei muuta niiden kokoja.
- Logossa kannattaa käyttää png-tiedostomuotoa (suositus: enimmäisleveys 200px ja korkeus: 40px). Logossa on mahdollista käyttää myös tarkempaa pikselitiheyttä, jolloin logon koko voi olla esimerkiksi 400px*80px. Logo skaalautuu yläpalkin korkeuden mukaan automaattisesti. Logo kannattaa testata useammalla päätelaitteella ennen näkymän julkaisua (tietokoneen näyttö, mobiili jne.).
- Hallintaliittymä tallentaa logot png-muotoisina.
- Tallenna taustakuva joko jpg tai png -muotoon. Mikäli kuva on valokuvamainen, jpg-muoto pakkaantuu yleensä pienemmäksi. Hallintaliittymä ei muuta taustakuvan formaattia.
Hallintaliittymä tallentaa logot png-muotoisina. Huom! Taustakuva ei kuvan aiheen ja mittasuhteiden vaihdellessa aina rajaudu toivotulla tavalla pienemmillä näytöillä kuten mobiililaitteilla. Kuvan skaalausta tai asemointia voi tällöin muuttaa lisäämällä sille omia ulkoasumäärittelyitä. - Faviconiksi kannattaa valita ikoni, joka toimii 10 16 x 10 16 pikselin kokoisena. Hallintaliittymä pienentää lähetetyn faviconin tarvittaessa.
Oman logokuvan voi muokata Finnan graafisen ohjeistuksen mukaisten mallien avulla.
Kieliasetukset
Kieliversioiden ja oletuskielen valinta
Näkymässä käytettävät kieliversiot määritellään Muut asetukset -välilehden kohdassa Käyttöliittymän kieli:
Oletuskieli määrittää minkä kielisenä näkymän käyttöliittymän tekstit näytetään. Käyttäjä voi halutessaan vaihtaa kieltä yläreunan navigointipalkin linkeistä. Voit muokata tekstien käännöksiä tiedostonhallinnan kautta.
Kielikäännökset
Näkymän käyttöliittymän tekstisisältö on tallennettu erillisiin kielikäännöstiedostoihin, joita muokataan "Kielikäännökset" -välilehdelllä:
Ensimmäisessa palstassa on tekstin koodi ja seuraavissa käännökset näkymän eri kielillä. Muokatut tai uudet tekstit näytetään vihreällä. Käännöksiä muokataan valitsemalla koodin vieressä oleva muokkauspainike ():
Kielikäännökset, joiden koodi päättyy '_html' voivat sisältää HTML-koodia. Koodissa tulee käyttää yksinkertaisia lainausmerkkejä (heittomerkkejä) tavallisten lainausmerkkien sijaan. Esimerkiksi linkin HTML-koodi merkitään:
| Code Block |
|---|
<a href='http://www.finna.fi'>Linkki</a> |
Toiset käännökset sisältävät muuttujia, jotka korvataan sopivalla sisällöllä ennen tekstin näyttämistä. Esimerkiksi seuraavassa käännöksessä "%%date%%" korvataan lähimmällä eräpäivällä:
| Code Block | ||
|---|---|---|
| ||
closest_due_date = "Lähin eräpäivä %%date%%" |
Muuttujat on sijoitettu "%%" merkkien sisään ja nämä tulee jättää paikoilleen käännöstä muokattaessa.
Muokatun käännöksen voi myös palauttaa alkuperäiseen tilaansa klikkaamalla "palauta alkuperäinen käännös".
Käännöksen voi jättää tyhjäksi syöttämällä kenttään "###".
Listalle voi myös lisätä uuden käännöksen valitsemalla Lisää uusi käännös.
Muokatut käännökset tallennetaan näkymän muiden asetusten tapaan klikkaamalla Tallenna. Tallennuksen jälkeen uudet käännökset ovat käytettävissä myös sivupohjissa ({translate text="<koodi>"}).
Hakupalkin muokkaus
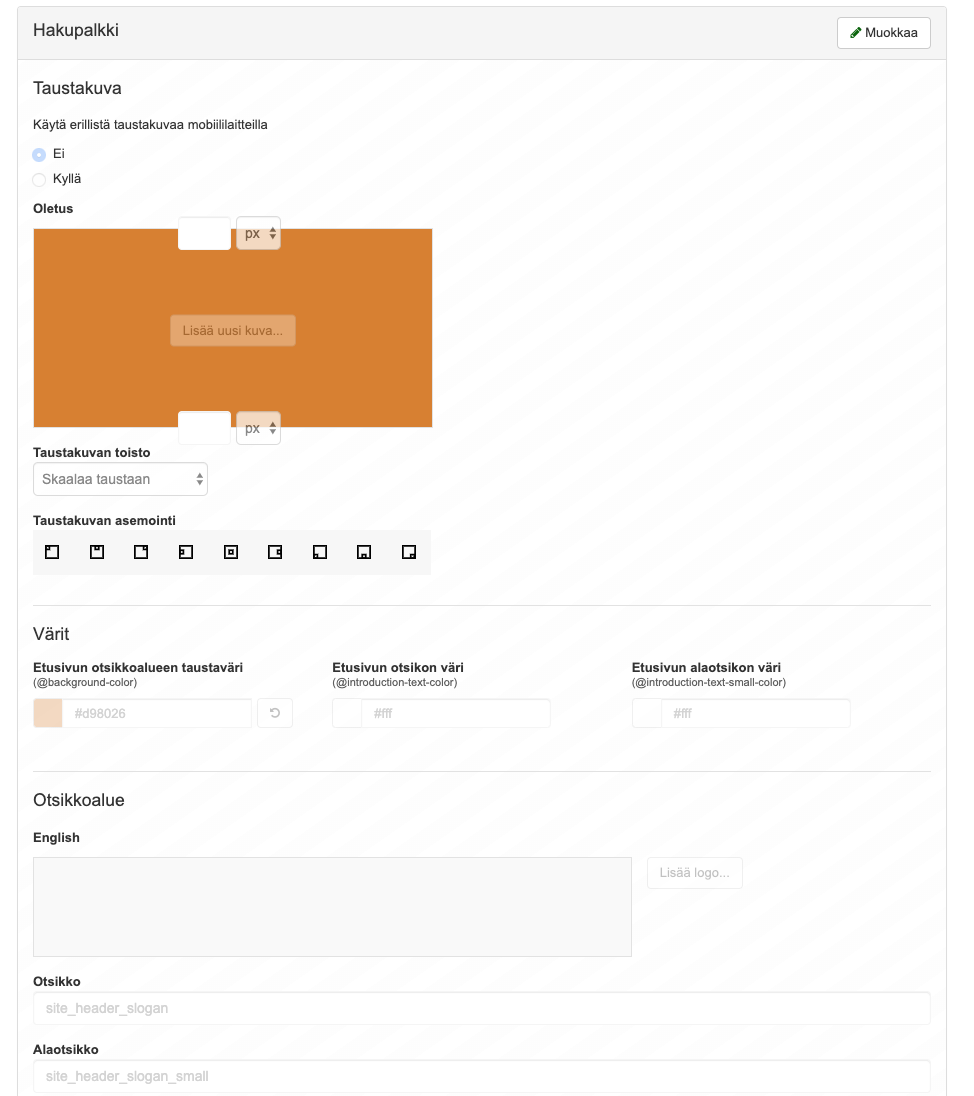
Siirry välilehden "Ulkoasu" alavälilehdelle "Etusivu". Voit vaihtaa hakupalkin taustakuvaa valitsemalla Hakupalkki → Lisää uusi kuva...
Hakupalkkiin saat lisättyä logon seuraavasti:
- Valitse osio "Etusivu"
- Valitse "Hakupalkki"
- Valitse kohdasta "Otsikkoalue" haluamasi kielen kohdalta "Lisää logo..."
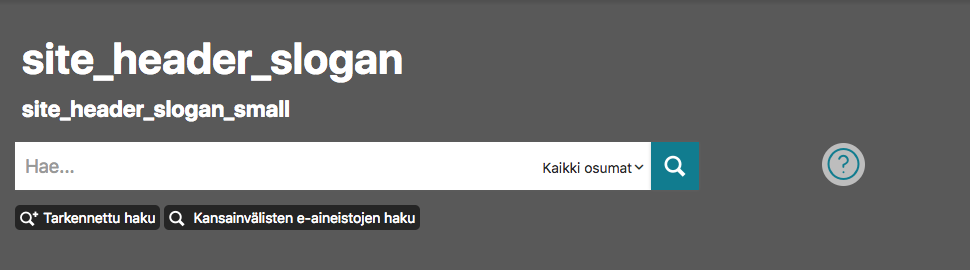
Logo näkyy hakupalkin yläosassa.
...
Etusivun tekstit
Etusivun tekstit löytyvät kielikäännösten listauksesta koodeilla site_header_slogan ja site_header_slogan_small (logon alapuolella). Jos haluat jättää tekstin pois, syötä käännökseksi "###".
Kielikäännösten päivittäminen usean näkymän välillä
Mikäli on tarpeen käyttää samoja muokattuja kielikäännöksiä useassa näkymässä saman organisaation sisällä (esimerkiksi yhteiskirjastojen useat näkymät), tämä onnistuu asettamalla näkymälle ns. ylänäkymä, jonka käännökset kopioidaan alinäkymiin seuraavasti:
- Ylänäkymän paikalliset käännökset kopioidaan alinäkymiin näkymän tallennuksen yhteydessä tai kun näkymän ylänäkymää vaihdetaan.
- Ylänäkymästä kopioitava käännös ei ylikirjoita alinäkymän paikallista käännöstä.
- Ylänäkymästä kopioituja käännöksiä ei voi poistaa alinäkymästä, mutta niitä voi muokata paikallisesti.
- Jos käännös poistetaan ylänäkymästä, käännös jää alinäkymään ja käyttäytyy kuten paikallinen käännös. Käännöksen voi tämän jälkeen poistaa alinäkymästä normaaliin tapaan.
- Alinäkymään voi luoda uusia paikallisia käännöksiä, eivätkä nämä vaikuta ylänäkymään.
Oletuksena näkymällä ei ole ylänäkymää. Ylänäkymä asetetaan Näkymän tiedot -välilehdellä:
Näkymähierarkia on rajattu: näkymällä voi olla yksi ylänäkymä, tai yksi tai useampia alinäkymiä.
Etusivun tekstejä voit myös muokata valitsemalla välilehden "Ulkoasu" kohdasta "Etusivu → Hakupalkki → Otsikkoalue"
Etusivun tekstin sijoittaminen laatikon sisään (ohje)
Selaa-palkin lisääminen etusivulle
Hakutulossivu
Hakutulosten esittäminen
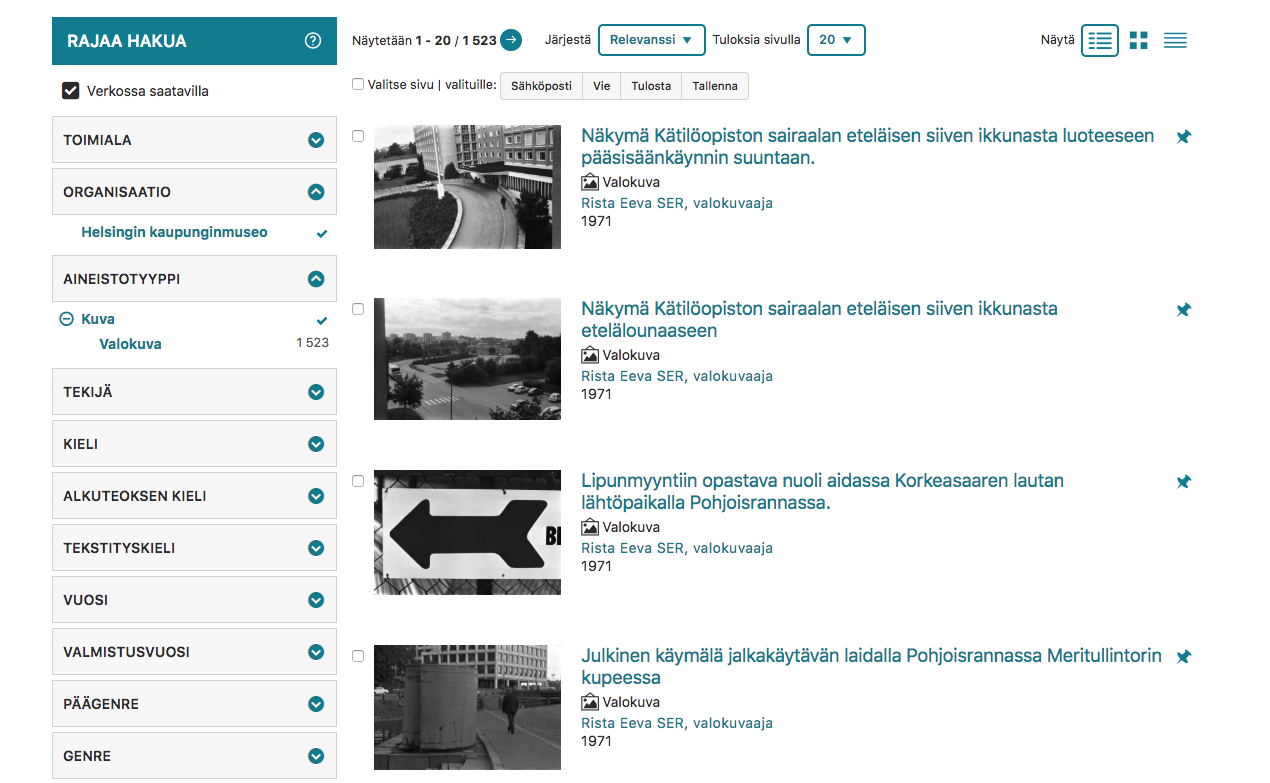
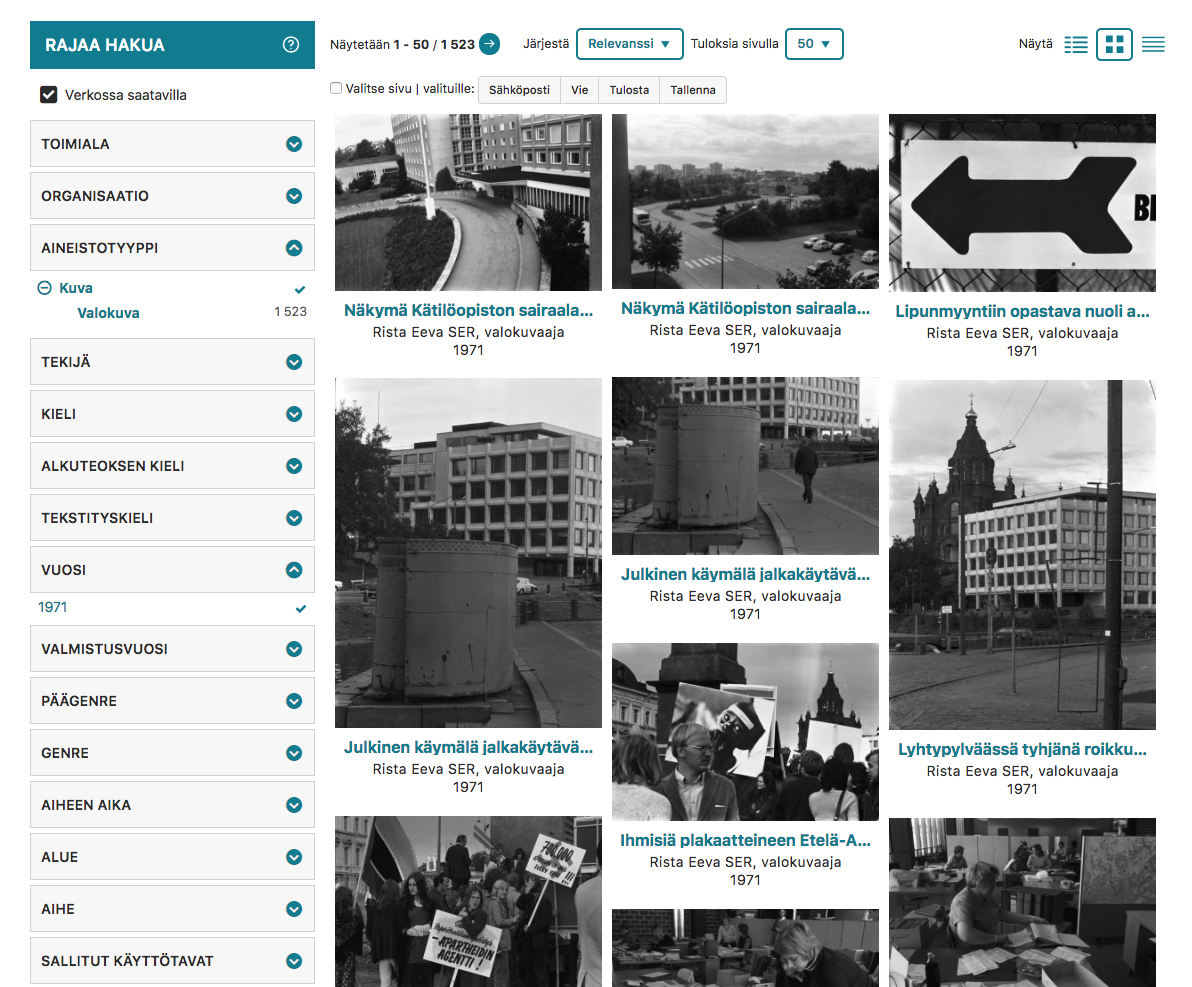
Hakutulokset voidaan esittää listan (Tiedot ja kuvat) lisäksi kuvagalleriana tai tiivistettynä listana. Kuvagalleriassa painotetaan tietueiden esikatselukuvia ja se soveltuu hyvin käytettäväksi mikäli näkymän aineistoissa on paljon esimerkiksi valokuvia tai kirjojen kansikuvia. Tiivistetyssä listassa ruudulle mahtuu kerrallaan näkyviin tavallista listaa enemmän hakutuloksia.
Näkymän käytössä olevat hakutulosnäkymät valitaan "Ulkoasu" -välilehden kohdassa "Hakutulokset". Mikäli käyttäjä ei ole vaihtanut tulosten esitystapaa, käytetään oletusta.
Tiedot ja kuvat:
Kuvagalleria:
Tiivistetty lista:
Fasettilistauksen sijainti
Siirry "Ulkoasu" -välilehdelle ja valitse haluamasi puoli "FasettilistausHakutulokset → Fasettilistaus"-kohdassa.
Hakutulosten ja tietuenäytön kentät
...
Poista "Ulkoasu" -välilehden kohdasta "Hakutulosten Hakutulokset → Hakutulosten kentät" (hakutulos) tai "Tietuenäytön kentätTietuenäyttö → Kentät" (tietue) ne kentät, jotka haluat pois näkyvistä.
Kuvakarusellin tai uutissyötteen lisääminen
Näkymään voi näyttää RSS-muotoista sisältöä. Sisältö voidaan esittää kuvakarusellissa, uutislistauksessa tai sisältösivulla.
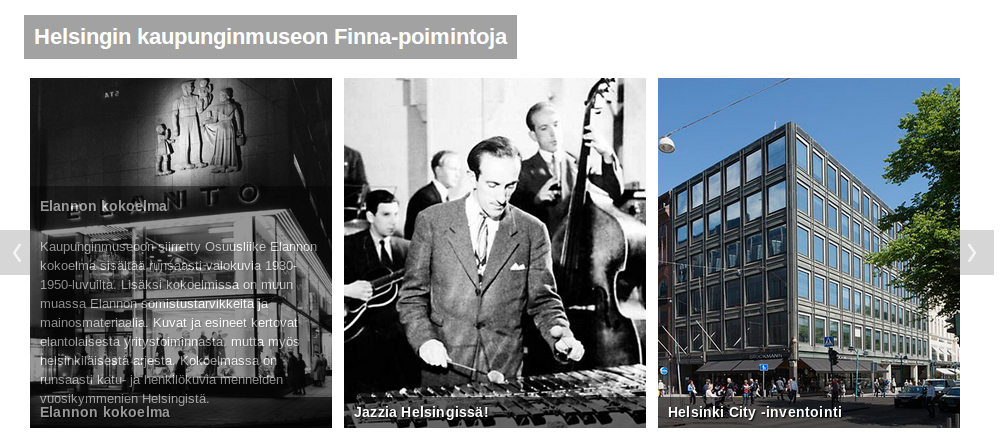
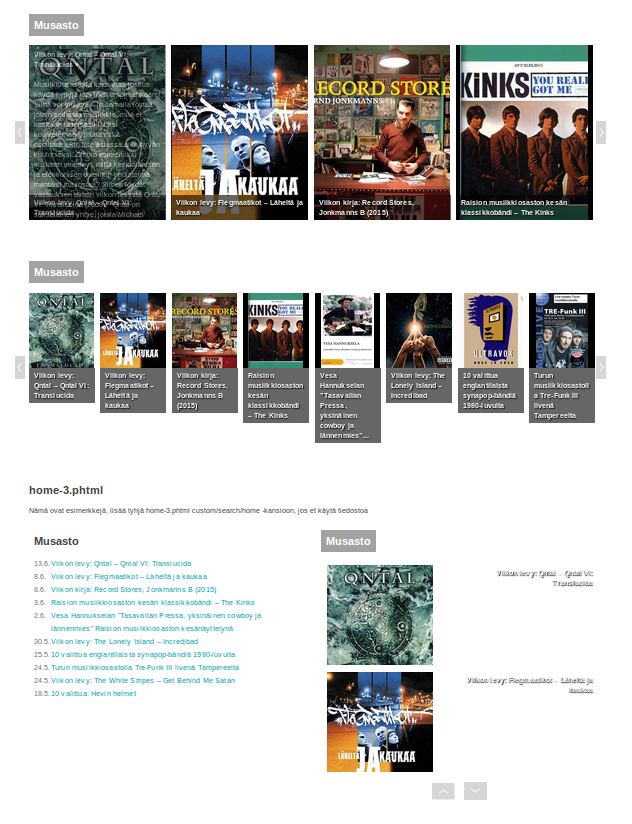
Kuvakaruselli
Kuvakaruselli on vaaka- tai pystymuotoinen lista, jossa näytetään joukko kuvia. Kuvan kohdalla voi näyttää otsikon ja sisältötekstiä. Kuvat otetaan syötteestä; jos syötteen elementissä on useampi kuin yksi kuva, käytetään aina elementin ensimmäistä kuvaa.
Uutislistaus
Uutislistaus on linkkilista on syötteen elementtien otsikoista. Elementin kohdalla voidaan näyttää myös kuva ja sisältötekstiä.
Konfigurointi
RSS-syötekomponentit löytyvät Muut asetukset -välilehdeltä.
Listassa oletuksena olevat komponentit näytetään suomenkielisellä etusivulla:
Komponentin näkyvyyttä säädellään valintaruudulla (ennen nimeä). Komponentin asetuksia pääsee muokkaamaan klikkaamalla kynä-ikonia:
...
- Korkeus määrittää komponentin korkeuden pikeleissä.
- Ruudulla kerrallaan näkyvien kuvien lukumäärät määritellään erikseen eri päätelaitteille. Voit testata asetuksia muuttamalla selainikkunan leveyttä.
- Linkkiteksti määrittää käännösavaimen, jonka teksti näytetään kun käyttäjä vie hiiren kursorin kuvan päälle tai klikkaa kuvaa kerran (kosketusnäytöllä). Linkkitekstin sijainti määritetään kohdassa Tietueen otsikko.
- Automaattinen sivunvaihto määrittää viiveen, minkä jälkeen karuselli vaihtaa sivua. Viive syötetään millisekunneissa (esimerkiksi syöttämällä viiveeksi 5000, sivu vaihtuu viiden sekunnin kuluttua).
...
- Näytä lisää linkki -valinta määrittää näytetäänkö listan jälkeen linkki syötteen alkuperäiselle sivulle.
Kuvamodaalin asetukset
Kuvien zoom toiminnon salliminen tai estäminen
Kuvamodaaleihin on mahdollista asettaa zoom toiminto, jolloin lido, ead, forward ja qdc kuvat aukeavat modaalissa zoomattavaan versioon.
Tämän asetuksen saa päälle asettamalla local/config/vufind/config.ini tiedostoon seuraavanlainen arvo:
[Content]
; Enables zoom for images in the image popup, only applies to records using the large image
; layout. Disabled by default.
enableImagePopupZoom = true / false riippuen halutaanko sallia vai estää
Asetusten säätämisen jälkeen RSS-komponentti tulee lisäksi lisätä johonkin sivuphjaan. Tarvittava PHP-koodi löytyy asetusten jälkeen kohdasta "Kopioi sivupohjaan" (ks. esimerkki tiedostosta /themes/finna/templates/search/home/home-2.phtml).
RSS-syötekomponentin käyttäminen ilman taustajärjestelmää
Mikäli valmista RSS-syötettä ei ole saatavissa, voi syötteen tallentaa näkymään paikalliseksi tiedostoksi. Esimerkissä syötteen käyttämä kuva noudetaan näkymän custom-teeman images-hakemistosta:
| Code Block | ||
|---|---|---|
| ||
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url='/themes/custom/images/Ellibs_karuselli.png' length="" type="image/jpeg"/>
</item>
</channel>
</rss> |
RSS-syötteen voi tallentaa esimerkiksi tiedostoon /themes/custom/templates/files/karuselli.rss ja käyttää paikallista tiedostoa komponentin URL-kentässä.
Jos syötteen sisältö näytetään organisaationäkymän sisältösivulla tai modaali-ikkunassa (ks. linkTo-parametri alla), tulee syötteen jokaiselle elementille määritellä "content:encoded" elementti, mihin sijoitetaan otsikkoa lukuun ottamatta elementin sisältö kokonaisuudessaan. content:encoded voi sisältää HTML-muotoiluja (otsikkoja, lihavointeja, linkkejä, kuvia jne):
| Code Block | ||
|---|---|---|
| ||
<rss version="2.0">
<channel>
<title>Karusellin otsikko</title>
<link>https://finna.fi</link>
<language>fi-fi</language>
<item>
<title>E-kirjoja Ellibs-palvelussa</title>
<link>https://www.ellibslibrary.com/vaski</link>
<description>Ellibs-kokoelmasta suurin osa on...</description>
<enclosure url='/themes/custom/images/Ellibs_karuselli.png' length="" type="image/jpeg"/>
<content:encoded><![CDATA[<h3>Otsikko</h3><p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>
<img src="themes/custom/images/feed/feed.jpg" alt="Selkä_vain fragu" width="300" height="268" /> <p>Kansalliskirjastossa on satoja 1400-1600-luvuilla painettuja kirjoja, joiden sidoksessa on käytetty keskiaikaisten käsikirjoitusten osia. Joukossa on huomattavan vanhoja fragmentteja, kuten saimme huomata lokakuussa 2015.</p>]]></content:encoded>
</item>
</channel>
</rss> |
RSS-syötteen elementin HTML-sisällön suodatus
Organisaationäkymän sisältösivulla tai modaali-ikkunassa näytettävän artikkelin sisällöstä voidaan suodattaa pois ei-halutut osat käyttämällä säännöllisiä lausekkeita. Säännölliset lausekkeet lisätään taulukkoon htmlContentSearch ja korvaavat merkkijonot samassa järjestyksessä taulukkoon htmlContentReplace.
Esimerkki: poistetaan artikkelissa esiintyvä linkki, joka voidaan tunnistaa rel-attribuutin mukaan:
| Code Block |
|---|
htmlContentSearch[] = '<a rel="nofollow".*?<\/a>'
htmlContentReplace[] = '' |
Karusellin kuvien koot ja täytepalkit
Seuraavat asiat on hyödyllistä ymmärtää, kun haluaa siisitiä karusellin ulkoasun: esimerkiksi eroon kuvaa ympäröivistä, värillisistä täytepalkeista.
Karusellissa kuvaa ympäröi laatikko, josta näkyy vasenta ja oikeaa reunaa, jos kuva on korkea ja kapea. Jos kuva on mittasuhteiltaan kapeampi kuin laatikko, karusellikomponentti (Slick) lisää laatikon oikealle ja vasemmalle puolelle täytepalkit. Jos kuva on mittasuhteiltaan leveämpi kuin laatikko, kuvaa leikataan oikealta ja vasemmalta.
Kuvaa ympäröivän laatikon leveys määrittyy karusellikomponentin koko karusellille sopivaksi katsomansa leveyden mukaan. Karusellin leveys ei siis määrity kuvien leveyden mukaan, vaan kuvien leveydet karusellilla käytössä olevan tilan leveyden mukaan.
| Note |
|---|
Koska Finna käyttää salattua https-yhteyttä, tulee myös karusellissa näytettävät kuvat noutaa käyttäen https-yhteyttä. Muussa tapauksessa www-selain saattaa varoittaa käyttäjää suojaamattomasta yhteydestä. |
Ylävalikko
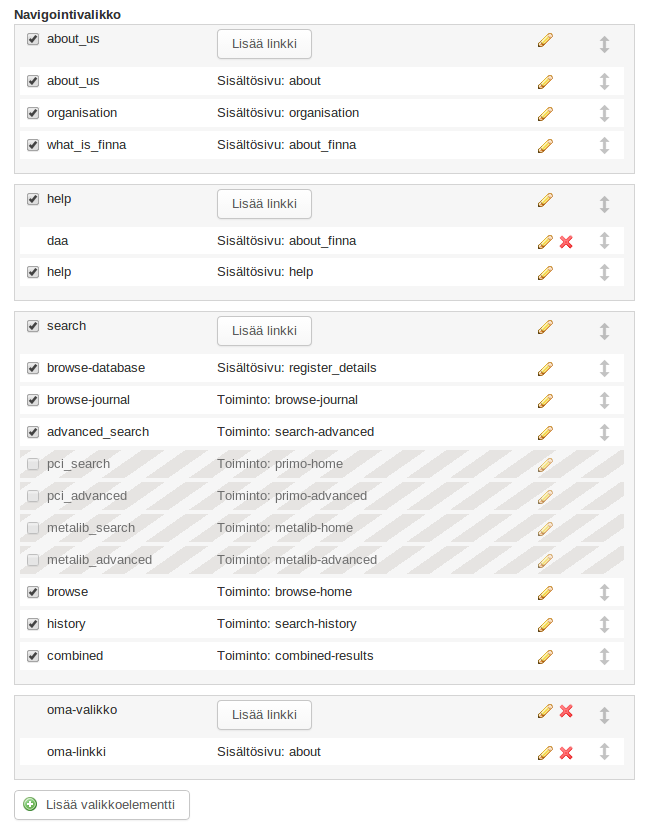
Ylävalikon rakenne määritellään Muut asetukset -välilehden kohdassa Navigointivalikko.
Listalla esitetään valikkoelementit ja näihin kuuluvat linkit, jotka näytetään kun valikko avataan. Elementtien järjestystä voi muokata raahaamalla elementin haluttuun kohtaan listalla. Ylävalikkoon voi lisätä uuden valikkoelementin klikkaamalla listan lopussa olevaa "Lisää valikkoelementti" nappia. Finnan navigointivalikon oletuselementit voi asettaa piiloon tai esille elementin kohdalla olevasta valintaruudusta. Itse lisätyt elementit voi poistaa klikkaamalla elementin kohdalla olevaa punaista ruksia.
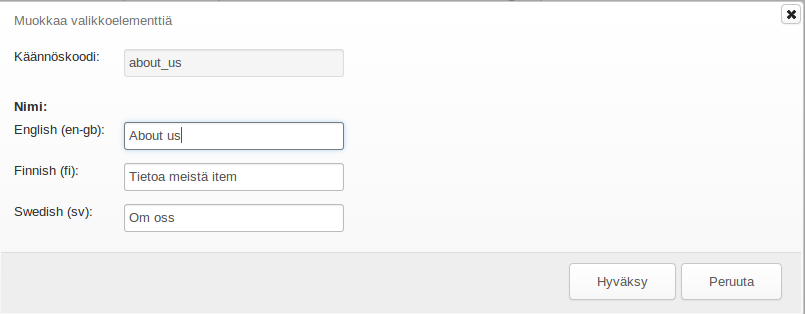
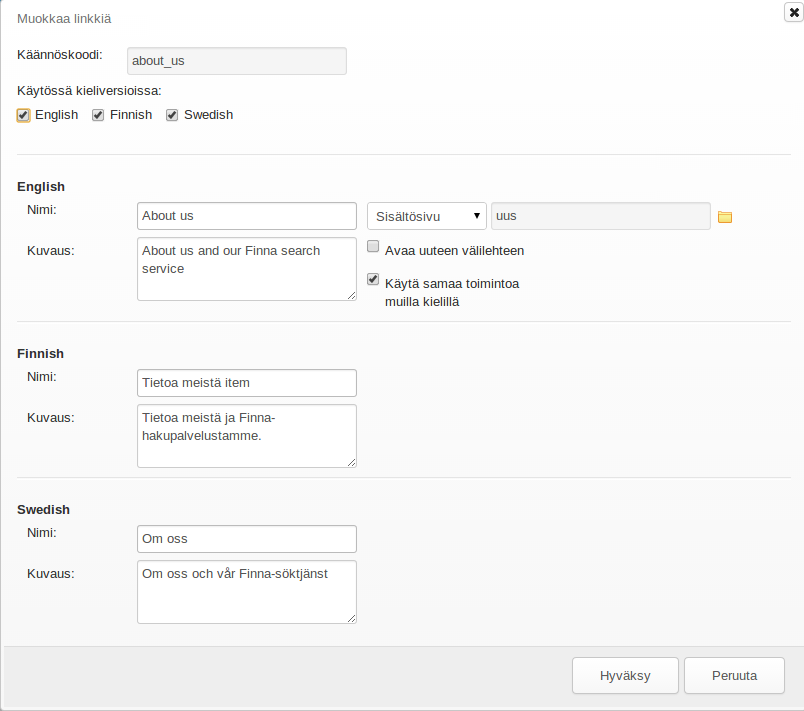
Valikkoelementtien ja linkkien asetuksia muokataan kynä-ikonia klikkaamalla. Valikkoelementin asetuksissa määritetään käännöskoodi ja valikon otsikko näkymän käyttämille kieliversioille:
Linkin asetuksissa määritetään käännöskoodi, nimi ja valinnainen kuvaus, linkin toiminto, avataanko toiminto uudelle välilehdelle ja missä kieliversioissa linkki näytetään.
Toiminto on jokin seuraavista:
- Sisältösivu: avaa valitun sisältösivun. Kansio-ikonia klikkaamalla näyteään lista, joka sisältää Finnan sisältösivut ja näkymän omat sisältösivut hakemistosta /themes/custom/templates/content.
- URL: avaa www-osoitteen
- Toiminto: organisaationäkymän toiminto, esimerkiksi:
- Näkymän etusivu: search-home
- Tarkennettu haku: advanced-search
- Selailunäkymä: browse-home
jne
Linkille voi määritellä kielikohtaisen toiminnon valitsemalla pois "Käytä samaa toimintoa muilla kielillä" ja määrittämällä toiminnot kaikille kielille.
...
Kontekstuaaliset ohjeet
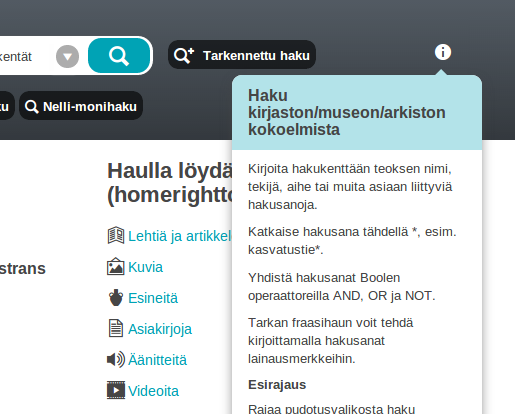
Näkymässä on mahdollista näyttää ohjeikoneita, joita klikkaamalla avataan aiheeseen liittyä ohje puhekuplaan. Ohjeikoneiden paikat on ennalta määritelty näkymän sivupohjissa, mutta ohjeiden sisältö on vapaasti määriteltävissä.
Esimerkki:
Ohjeet laitetaan päälle päivittämällä ohjeen sisältö muiden käännösten tapaan:
| Ohjeen käännös | Sijainti käyttöliittymässä |
tooltip_facet_html | Fasetit hakutuloksissa |
tooltip_local_search_html | Paikallinen haku, hakukenttän hakukentän yhteydessä |
tooltip_pci_search_html | PCI haku, hakukenttän -haku, hakukentän yhteydessä |
tooltip_eds_search_html | EDS-haku, hakukentän yhteydessä |
tooltip_summon_search_html | Summon-haku, hakukentän yhteydessä |
tooltip_local_advanced_html | Paikallinen tarkennettu haku, otsikkopalkki |
tooltip_pci_advanced_html | Tarkennettu PCI-haku, otsikkopalkki |
tooltip_myaccount_html | Oma tili, otsikkopalkki |
tooltip_tabs_local_html | Paikallisen indeksin välilehti |
tooltip_tabs_pci_html | PCI välilehti |
tooltip_tabs_combinenedcombined_html | Jaetun hakutuloksen välilehti |
Mikäli ohjeen käännös on tyhjä, ohjeikonia ei näytetä.
Ohjetekstit
Näkymiin on mahdollista lisätä ohjeita, jotka näkyvät tekstinä käyttöliittymässä. Ohjeiden sijainti käyttöliittymässä on ennalta määritelty.
| Ohjeen käännös | Sijainti käyttöliittymässä |
profile_instructions | Oma tili, Omat tiedot -välilehti |
contact_details_instructions | Omat tiedot -välilehti, Kirjaston ylläpitämät henkilötiedot -osio |
finna_new_password_instructions_html | Salasanan vaihto -ikkuna |
checked_out_instructions_html | Oma tili, Lainat -välilehti |
holds_instructions_html | Oma tili, Varaukset -välilehti |
storage_requests_instructions_html | Oma tili, Varastotilaukset -välilehti |
ill_requests_instructions_html | Oma tili, Kaukolainat -välilehti |
fines_instructions_html | Oma tili, Maksut -välilehti |
library_cards_instructions_html | Omatili, Kirjastokortit -välilehti |
change_password_instructions | Kirjastokortin salasanan vaihto |
login_desc_add_library_card_html | Uuden kirjastokortin lisäys |
recovery_help_html | Salasana unohtunut -ikkuna |
feedback_instructions_html | Palautesivun alussa |
Julkisen suosikkilistan näyttäminen sisältösivulla
Julkinen suosikkilista voidaan näyttää sisältösivulla upokkeessa seuraavasti:
| Code Block |
|---|
<?= $this->userlistEmbed(['id' => 395876, 'view' => 'list'])?> |
Upoke tukee seuraavia asetuksia:
| Asetus | Selite | Mahdolliset arvot |
|---|---|---|
| id | Listan tunniste. | Tunniste löytyy urlista: <näkymä>.finna.fi/List/<tunniste> |
| view | Esitystapa, kuten hakutuloksissa. |
|
| title | Näytetäänkö listan otsikko? |
|
| description | Näytetäänkö listan kuvausteksti? |
|
| date | Näytetäänkö listan päivämäärä? |
|
| sort | Listan suosikkien järjestys |
|
| limit | Näytettävien suosikkien lukumäärä | 1-100 |
| page | Sivunumero (jos listan suosikkien lukumäärä on suurempi kuin 'limit') | 1- |
| headingLevel | Otsikkotaso | h1, h2, h3 ... |
| allowCopy | Voiko listan tietueet kopioida upokkeesta omaan listaansa? |
|
| Note |
|---|
Upotettu lista toimii vain kun suosikkilista ja näkymä sijaitsevat samalla palvelimella. Tämän vuoksi tuotantonäkymän kautta tehdyn suosikkilistan upotusta ei voi kokeilla finna-testillä, vaan näkymä täytyy julkaista. |